
En CSS, le style en ligne, également appelé style en ligne, consiste à définir directement le style CSS d'un élément via l'attribut de style à l'intérieur de la balise HTML. La syntaxe "". Les styles en ligne écraseront les mêmes effets de style que ceux des autres méthodes d'introduction ; il est difficile pour plusieurs éléments de partager des styles, ce qui n'est pas propice à la réutilisation du code ; les codes HTML et CSS sont mélangés, ce qui n'est pas propice aux programmeurs et aux moteurs de recherche.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le style en ligne, également appelé style en ligne, consiste à placer le style CSS directement dans la balise dans la ligne de code, généralement dans l'attribut style de la balise ; c'est-à-dire définir directement le style CSS de l'élément via l'attribut style ; à l'intérieur de la balise HTML. Étant donné que les styles en ligne sont insérés directement dans les balises, ils constituent le moyen le plus direct et le moins pratique à modifier.
Syntaxe :
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
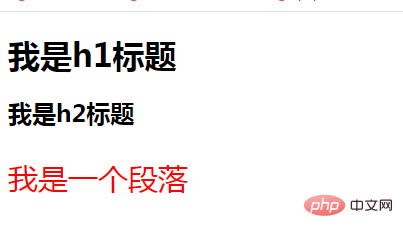
Par exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个网页</title>
</head>
<body>
<h1>我是h1标题</h1>
<h2>我是h2标题</h2>
<p style="color: red;font-size: 30px;">我是一个段落</p>
</body>
</html>
Dans l'exemple ci-dessus, le style en ligne est déterminé par l'attribut style de l'élément HTML, c'est-à-dire que le code CSS peut être placé entre quotes, et plusieurs valeurs d'attribut CSSsont transmises par des points-virgules. Les avantages de l'espacement
<p style="max-width:90%">我是一个段落</p>
styles en ligne :
Sans fichiers de feuille de style, l'efficacité peut être améliorée à certains moments ;
L'effet de style en utilisant le L'attribut style sera le plus fort et remplacera les autres méthodes d'introduction. Le même effet de style.
Inconvénients des styles en ligne :
Il est difficile pour plusieurs éléments de partager des styles, ce qui n'est pas propice à la réutilisation du code
Les codes HTML et CSS sont mélangés, ce qui n'est pas propice aux programmeurs ; et la lecture des moteurs de recherche.
En bref, bien que les styles en ligne soient simples à écrire, les défauts suivants peuvent être trouvés à travers des exemples :
Chaque balise doit être stylisée pour ajouter l'attribut style.
La différence est que dans le passé, les créateurs de pages Web mélangeaient les balises et les styles HTML. Désormais, les styles en ligne sont écrits via CSS. Dans le passé, les attributs des balises HTML étaient utilisés pour obtenir des effets de style. , Les résultats sont cohérents : le coût de maintenance ultérieur est élevé, c'est-à-dire que lors de la modification de la page, vous devez ouvrir chaque page du site une par une et la modifier une par une, et vous ne voyez pas du tout le rôle du CSS .
L'ajout d'autant de styles en ligne agrandira la page. Si le portail est écrit de cette manière, cela gaspillera la bande passante et le trafic du serveur.
Certaines pages Web sur Internet peuvent voir cette façon d'écrire en regardant le fichier source. Bien que seule une partie d'une page Web soit réalisée de cette façon, elle doit être différenciée selon la situation :
Si. le créateur de la page Web écrit de tels styles en ligne, vous pouvez modifier rapidement le style actuel sans tenir compte du conflit des styles précédemment écrits
Si cette situation existe dans la page Web, il s'agit du style généré par l'éditeur lors de l'édition en arrière-plan, ou l'arrière-plan n'est pas entièrement développé et doit être développé pour les éditeurs. Choisissez les options de style au lieu de modifier la couleur, l'épaisseur, la couleur d'arrière-plan, l'inclinaison et d'autres effets directement via l'éditeur.
(Partage de vidéos d'apprentissage : Démarrer avec le front-end Web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!





