
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement l'explication détaillée des dictionnaires et des ensembles JavaScript. Les ensembles sont composés d'un groupe d'éléments non ordonnés et non répétitifs. Nous pouvons considérer un ensemble comme un type particulier de tableau. Sa particularité est qu'il est non ordonné et non répétitif, ce qui signifie que nous ne pouvons pas y accéder via des indices et qu'il n'y aura pas d'éléments en double dans l'ensemble.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
En parlant de dictionnaires, la première chose qui me vient à l'esprit devrait être Dictionnaire Xinhua. En fait, qui est similaire à un dictionnaire en programmation, les deux ont une fonctionnalité, qui est la correspondance individuelle (yi yi dui ying), ou cartographie.
Les dictionnaires sont généralement stockés sous la forme de paires **[clé, valeur]** Parce qu'ils sont stockés sous la forme de paires clé-valeur, il est plus pratique d'obtenir valeur via <. code>key key来获取value
比如存储用户信息:
{
'username': '一碗周',
'age': 18
}在JavaScript中,对象好像拥有字典的所有特点,但是在ES6中新增Map,用来表示字典,这里的map不是翻译成地图,而是映射。
示例代码如下:
// 创建一个字典
const map = new Map()
// 往字典中存储信息
map.set('username', '一碗周')
map.set('age', 18)
console.log(map) // Map(2) { 'username' => '一碗周', 'age' => 18 }在学习链表的时候我们做了一个算法题,是力扣中题号为20的一道题,它的题目:有效的括号,题目大意就是判断给定字符串中的括号是否匹配,匹配返回true,否则返回false。
解题思路如下:
false,因为括号都是成对出现的;false。我们原来的解法:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};在上面的代码中,条件判断中的判断条件非常的长,这时我们就可以利用字典来优化这个写法,
实现代码如下:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
// 1. 判断字符串的长度是否为偶数,不为偶数直接返回false,因为括号都是成对出现的;
if (s.length % 2 !== 0) return false
const stack = []
const map = new Map() // 将所有括号的对应关系存储在字典中
map.set('(', ')')
map.set('[', ']')
map.set('{', '}')
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
// 判断是否存在 key 也就是左括号,如果存储,将左括号存储在栈中
if (map.has(c)) {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (map.get(t) === c) { // 获取最后一个左括号,判断是否与右括号匹配
stack.pop() // 出栈
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};在这个代码中,我们优化了if语句中的判断条件。
集合是由一组无序且不重复的元素构成。我们可以将集合看成一种特殊的数组,它的特殊之处就是无序且不重复,这也就意味着我们不能通过下标的方式进行访问,而且集合中不会出现重复的元素;
在JavaScript中提供了集合这个数据结构,即Set,MDN中的描述如下:
Set对象是值的集合,你可以按照插入的顺序迭代它的元素。Set中的元素只会出现一次,即Set中的元素是唯一的。
在集合中主要有以下场景操作:
除了最后一种SetPar exemple, stocker les informations utilisateur :
const arr = [1, 2, 3, 2, 3, 4, 5] // 利用set实现去重 const set = new Set(arr) // [1, 2, 3, 4, 5] // 往集合中添加元素 set.add(3) // [1, 2, 3, 4, 5] 添加失败,集合中不允许出现重复元素 set.add(6) // [1, 2, 3, 4, 5, 6] // 判断元素是否在集合中 set.has(2) // true set.has(7) // false // 删除集合中的元素 set.delete(1) // [2, 3, 4, 5, 6] // 清空集合 set.clear()
Dictionnaire en JavaScript
Map< /code> est ajouté pour représenter le dictionnaire, la carte ici n'est pas traduite en carte, mais en mappage. <strong></strong></li>L'exemple de code est le suivant : <li><strong><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;">// 求两个集合的并集
export function union(setA, setB) {
let _union = new Set(setA)
for (let elem of setB) {
_union.add(elem) // 因为集合中不存在重复元素
}
return _union
}
// 求两个集合的交集
export function intersection(setA, setB) {
let _intersection = new Set()
for (let elem of setB) {
if (setA.has(elem)) {
_intersection.add(elem)
}
}
return _intersection
}
// 求两个集合的差集
export function difference(setA, setB) {
let _difference = new Set(setA)
for (let elem of setB) {
_difference.delete(elem)
}
return _difference
}</pre><div class="contentsignin">Copier après la connexion</div></div>Application du dictionnaire<li>Lorsque nous apprenions les listes chaînées, nous avons posé une question algorithmique, qui était une question numérotée 20. Son titre : <strong>Parenthèses valides</strong>, L'idée principale La question est de déterminer si les parenthèses dans la chaîne donnée correspondent. Si les parenthèses correspondent, <code>true sera renvoyé, sinon false sera renvoyé. L'idée de résolution du problème est la suivante :

false, car. les parenthèses apparaissent par paires ; Créez une nouvelle pile ;
Traversez la chaîne, s'il s'agit d'un parenthèse gauche, poussez-la sur la pile ; la pile. Si cela correspond, retirez-le de la pile. Si cela ne correspond pas, renvoyezfalse code>. <p></p>
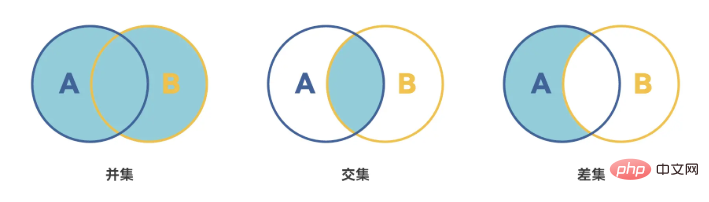
<p><a href="//m.sbmmt.com/course/list/17.html" target="_blank" textvalue="javascript视频教程">Notre solution originale : </a><a href="//m.sbmmt.com/course/list/1.html" target="_blank">rrreee</a>Dans le code ci-dessus, la condition de jugement dans le jugement conditionnel est très longue. À ce stade, nous pouvons utiliser un dictionnaire pour optimiser cette méthode d'écriture. </p>🎜🎜Le code d'implémentation est. comme suit : 🎜🎜 rrreee🎜Dans ce code, nous optimisons la condition de jugement dans l'instruction <code>if. 🎜🎜🎜Ensemble🎜🎜🎜🎜Qu'est-ce qu'un ensemble🎜🎜🎜Un ensemble est composé d'un ensemble d'éléments 🎜non ordonnés et non répétitifs. Nous pouvons considérer un ensemble comme un tableau spécial. Sa particularité est qu'il est 🎜non ordonné et non répétitif🎜, ce qui signifie que nous ne pouvons pas y accéder via des indices, et qu'il n'y aura pas d'éléments en double dans l'ensemble 🎜 🎜🎜 ; Set in JS🎜🎜🎜 fournit la structure de données de set en JavaScript, à savoir Set, 🎜La description dans MDN est la suivante : 🎜🎜🎜Set Un objet est une collection de valeurs et vous pouvez parcourir ses éléments dans l'ordre d'insertion. Les éléments de l'ensemble n'apparaîtront qu'une seule fois🎜, c'est-à-dire que les éléments de l'ensemble sont uniques. 🎜🎜Opérations dans les collections🎜🎜🎜Il existe principalement les opérations de scène suivantes dans les collections : 🎜🎜🎜🎜Ajouter des éléments à la collection 🎜🎜Supprimer un élément de la collection 🎜🎜Juger si l'élément est dans la collection ; collection ; 🎜🎜Effacer l'ensemble ; 🎜🎜Trouver l'ensemble d'intersection, d'union et de différence ; 🎜🎜🎜À l'exception du dernier objet Set, il nous fournit les méthodes correspondantes ; : 🎜🎜rrreee🎜 Encapsulation de l'intersection, de l'union et de la différence 🎜🎜Nous devons d'abord comprendre ce que sont l'intersection, l'union et la différence. 🎜🎜🎜🎜Union : 🎜Pour les deux ensembles donnés, renvoie un nouvel ensemble contenant tous les éléments des deux ensembles 🎜🎜🎜Intersection : 🎜Pour les deux ensembles donnés, renvoie un nouvel ensemble contenant tous les éléments des deux ensembles Nouvel ensemble de elements🎜🎜🎜Ensemble de différences :🎜Pour deux ensembles donnés, renvoie un nouvel ensemble contenant tous les éléments qui existent dans le premier ensemble et n'existent pas dans le deuxième ensemble🎜🎜🎜L'image ci-dessous est meilleure Expliquez ce que sont l'intersection, l'union et la différence . 🎜🎜🎜🎜🎜🎜Le code encapsulé est le suivant : 🎜🎜rrreee🎜Ces trois méthodes encapsulées profitent toutes de la fonctionnalité selon laquelle les collections ne peuvent pas être répétées. 🎜🎜【Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!