
Dans React, l'élément est la plus petite unité de construction, un objet, pas un élément DOM ; peut être défini en utilisant jsx dans le code, et la syntaxe est "const element =..." ; Oui, si vous souhaitez modifier le DOM, vous ne pouvez créer qu'un nouvel élément.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Element
1.Element est la plus petite unité de construction de React. C'est un objet plutôt qu'un DOM, et le coût de création est relativement faible.
(1) Habituellement, nous utilisons JSX pour définir un élément dans le code :
const element = <h1>Hello, world</h1>;
(2) Utilisez ReactDOM.render pour rendre
ReactDOM.render( element, document.getElementById('root') );
2 Une fois qu'un élément est créé, il ne peut pas être modifié, c'est comme un film. Dans le frame, si vous souhaitez modifier l'affichage du DOM, vous pouvez uniquement créer un nouvel Element.
3. React comparera les deux éléments avant et après et mettra à jour uniquement le contenu qui doit être mis à jour.
Connaissances étendues :
DOM virtuel
1. React ne construit pas directement les éléments DOM, mais en créant des objets similaires à la structure DOM. Ensuite, le vrai DOM est rendu sur la base de cette structure, qui est React DOM.
2. Lorsqu'il y a un changement, créez un nouvel objet, comparez-le avec la structure précédente et enregistrez la différence entre les deux. Vous pouvez consulter l'algorithme de comparaison ici.
3. Mettez ensuite à jour le DOM en fonction des différences enregistrées.
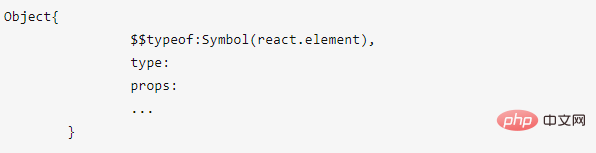
ReactElement
1. 'DOM' virtuel ;
2. Essentiellement un objet immuable ; L'attribut props est un attribut d'un nœud DOM. Si l'attribut type est une fonction ou une classe qui représente un composant, il représente un composant
3 Deux types de ReactElements peuvent être imbriqués l'un dans l'autre et mélangés pour décrire ; l'arborescence DOM ; 
tutoriel vidéo javascript
,front-end web
]Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!