
Le positionnement collant est nouveau dans CSS3. Le positionnement collant signifie que la valeur de l'attribut de positionnement de position est définie sur collant, ce qui signifie que le positionnement basé sur la position de défilement de l'utilisateur est un positionnement relatif avant de franchir un seuil spécifique, puis un positionnement fixe. la syntaxe est "élément {position : collant;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Le nouvel attribut de positionnement en CSS3, qui lui-même a également les attributs d'éléments de positionnement
Compris comme position de positionnement relatif : relatif + fixe positionnement Un mélange de position:fixed
position:sticky sticky positionnement, basé sur le positionnement de défilement de l'utilisateur
sticky signifie littéralement collant en anglais, on peut donc l'appeler positionnement collant.
position : collant ; positionné en fonction de la position de défilement de l'utilisateur.
Les éléments positionnés collants reposent sur le défilement de l'utilisateur, basculant entre position : relative et position : positionnement fixe.
Il se comporte comme position:relative ; et lorsque la page défile au-delà de la zone cible, elle se comporte comme position:fixed et elle sera fixée à la position cible.
Le positionnement des éléments est un positionnement relatif avant de franchir un certain seuil, et un positionnement fixe après cela.
Ce seuil spécifique fait référence à l'un des seuils supérieur, droit, inférieur ou gauche. En d'autres termes, ce n'est qu'en spécifiant l'un des quatre seuils supérieur, droit, inférieur ou gauche que le positionnement collant peut prendre effet. Sinon, le comportement est le même que pour le positionnement relatif.
repose sur le positionnement de défilement de l'utilisateur. Le comportement est comme position : relative Lorsque la page défile au-delà de la zone cible, le comportement est position : fixe
Quelle est la zone cible
Relative. à l'élément parent, dépasse le seuil. Ce seuil est déterminé par le haut, la gauche, la droite, le bas
élément de défilement
le débordement n'est pas un élément visible
boîte fluide
élément de positionnement collant le plus proche élément de défilement. boîte de taille. S'il n'y a pas de zone de défilement, c'est la boîte de fenêtre du navigateur
Le rectangle de contrainte collante
Le rectangle de l'élément parent de l'élément de mise en page collant
①L'élément parent ne peut pas être débordé : masqué/débordé. :auto/ overflow:scroll/overflow:overlay
②La hauteur de l'élément parent ne peut pas être inférieure à la hauteur collante, sinon l'effet ne peut pas être affiché
③La valeur d'attribut haut/gauche/droite/bas dans n'importe quelle direction doit être spécifié
④La portée est dans l'élément parent, l'effet prend effet dans l'élément parent
⑤ est relatif dans la plage visible, sinon il est fixe
⑥ Plusieurs éléments collants dans le même conteneur sont indépendamment décalés les uns des autres et peut se chevaucher
p sticky{
position:-webkit-sticky;/*safair*/
position:sticky;
top:0;
}nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
</style>
<p>
<nav>导航栏</nav>
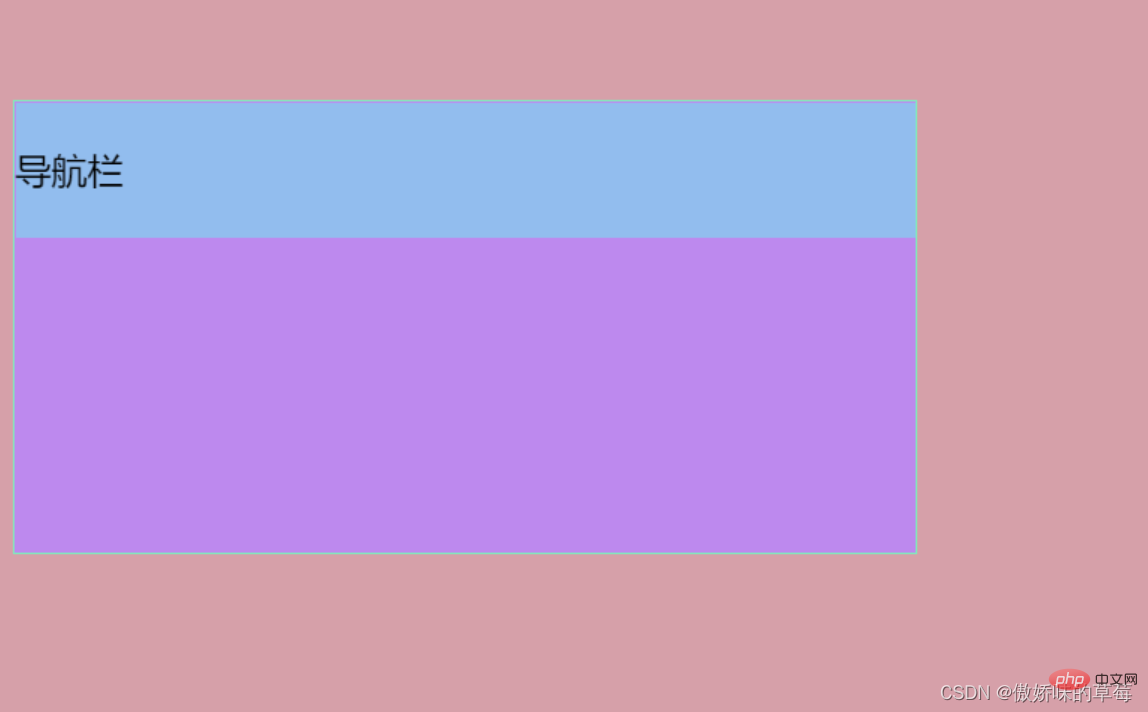
</p>Affichage de l'effet
La boîte avec fond rose est la boîte de flux mentionnée ci-dessus, la bleue est le rectangle contraint collant box (élément parent p), et le violet est l'élément collant (p L'enfant de navigation à l'intérieur du parent)

Faites défiler la souris vers le haut, et la barre de navigation est fixe lorsque la distance est supérieure : 20 px, mais le fait ne dépasse pas le parent violet p

Faites défiler la souris vers le haut, et le rectangle de contrainte collant de la boîte violette parent p dépasse la boîte Flow, la boîte bleue dans la barre de navigation défile également vers le haut, mais elle est toujours à l'intérieur de la boîte violette parent

Faites défiler la souris vers le haut, la boîte violette dépasse la boîte de flux rose et disparaît de la plage visible

nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
display: block;
}
</style>
<p>
<nav>导航栏</nav>
<header>头部</header>
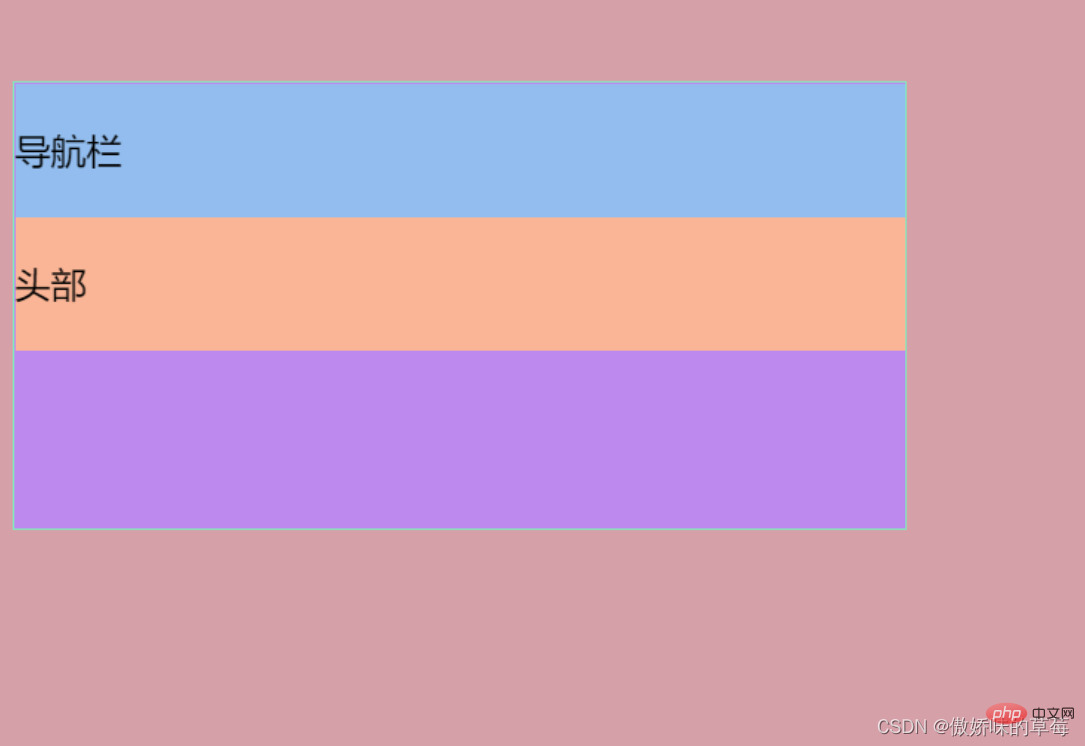
</p>Affichage de l'effet
La boîte avec fond rose est celle mentionnée ci-dessus flow box, la bleue est la boîte rectangulaire contrainte collante (élément parent p), la violette est l'élément collant (nav child à l'intérieur de p parent), la orange est aussi un élément collant (l'en-tête dans p)

Faites défiler la souris vers le haut, la barre de navigation bleue est fixe, celle orange défile vers le haut, les rectangles de contrainte collants des deux éléments collants, bleu et orange, sont tous deux dans le violet p A l'intérieur du parent 
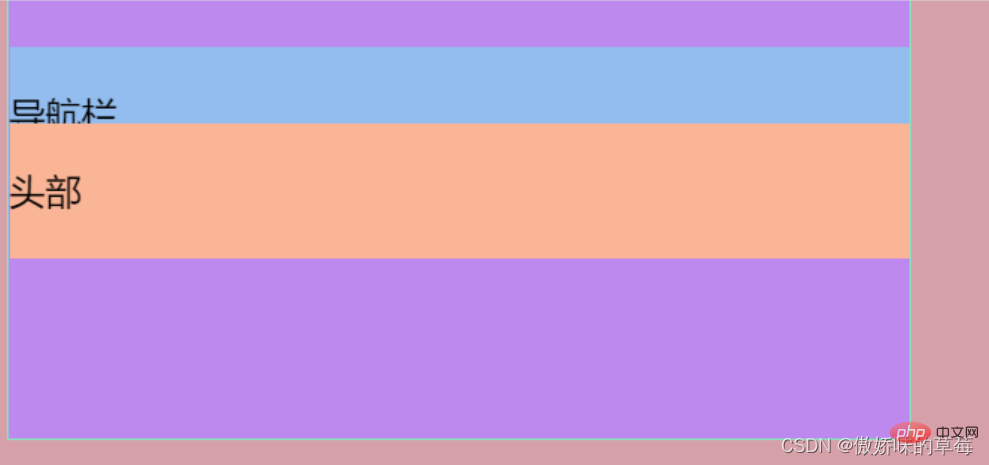
faites défiler la souris vers le haut, la barre de navigation bleue disparaît, la case orange est fixe, recouvrant la barre de navigation (preuve que l'élément collant derrière recouvrira l'élément collant précédent)

faites défiler la souris vers le haut, la case orange Au-delà de la case de flux rose , disparaissent dans la plage visible

总结:当有多个粘性元素的时候,后面的粘性元素会覆盖前面的粘性元素
前文总结了z-index的层级覆盖,来试试加上z-index会发生怎么样的覆盖效果
nav.z-index: 20 header.z-index:19
复习:css中的z-index层级问题
nbsp;html>
<meta>
<title></title>
<style>
body {
height: 2000px;
width: 100%;
background-color: rgb(214, 160, 169);
}
p {
height: 200px;
width: 400px;
margin-top: 50px;
background-color: rgb(189, 137, 238);
border: 1px solid rgb(126, 235, 189);
}
nav {
position: sticky;
background-color: rgb(146, 189, 238);
top: 20px;
/*设置距离顶部20px的时候导航栏开始固定*/
height: 60px;
line-height: 60px;
z-index: 20;
}
header {
position: sticky;
background-color: rgb(250, 181, 150);
top: 20px;
height: 60px;
line-height: 60px;
display: block;
z-index: 19;
}
</style>
<p>
<nav>导航栏</nav>
<header>头部</header>
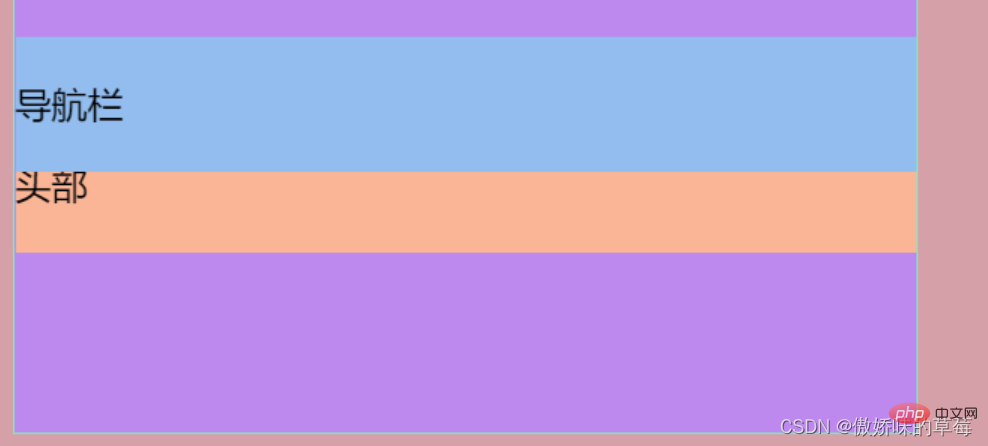
</p>效果展示

蓝色的导航栏逐渐覆盖黄色的头部



总结:粘性元素生效相当于position:fixed,z-index会生效
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!