
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des questions connexes sur le fonctionnement détaillé du DOM, notamment qu'est-ce que le DOM, qu'est-ce que l'arborescence DOM, comment obtenir le DOM, etc. Parlons-en ensemble Jetez un œil, j'espère que cela aide tout le monde.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Document Object Model, abrégé DOM, chinois : Document Object Model, est une interface de programmation standard recommandée par l'organisation W3C pour le traitement du balisage extensible. langues. Document Object Model,缩写DOM,中文:文档对象模型,是W3C组织推荐的处理可扩展标记语言的标准编程接口
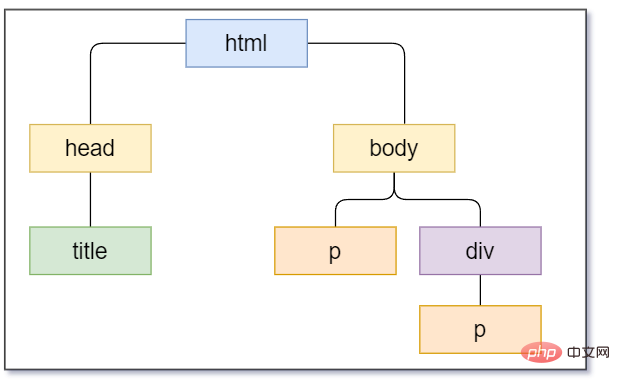
DOM Tree 是指通过 DOM 将 HTML 页面进行解析,并生成的 HTML tree 树状结构和对应访问方法,借助 DOM Tree,我们能直接而且简易的操作 HTML 页面上的每个标记内容,比如下面 HTML 代码
<title>玩转dom</title> <p>我是一个dom节点</p> <p> </p><p>p p</p>
抽象为 dom树如下所示:
了解了以上知识后,下面就是对API的学习了,我将从如何获取 DOM,如何创建添加 DOM,如何修改 DOM 以及如何删除 DOM 四个方面进行讲解,跟紧了
获取DOM的api有很多,但都十分简单,加油
语法:
document.getElementById("id name");实例:
<p>我是p节点</p>
<script>
var p = document.getElementById("p");
console.log(p);
</script>
打开控制台,可以看到成功拿到
语法:
document.getElementsByTagName("tag name");实例:
<p>我是p节点</p>
<p>我也是p节点</p>
<script>
var p = document.getElementsByTagName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script>
注意:使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合,因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历,注意:使用该方法得到元素对象是动态的
语法:
document.getElementsByClassName("class name");实例:
<p>我是p节点</p>
<p>我是p节点</p>
<script>
var p = document.getElementsByClassName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script>
这个也很简单,记住就好了
语法:
document.querySelector("详见实例");document.querySelectorAll("详见实例");实例:
<p>我是p节点</p>
<p>梨花</p>
<p>信息</p>
<script>
// 通过标签名获取
var p = document.querySelector("p");
// 通过类名获取,记得加点
var qname = document.querySelector(".name");
// 通过id获取,记得加#
var info = document.querySelector("#info");
// 获取匹配到的所有元素,返回数组
var all = document.querySelectorAll("p");
console.log(p);
console.log(qname);
console.log(info);
for (let i = 0; i < all.length; i++) {
console.log(all[i]);
}
</script>
可以看到,使用html5新增的api,很灵活,所以我很喜欢用这个,也推荐大家使用
除此之外,还有一些特殊元素有自己的获取方法,比如body,html元素
语法:
document.body;
实例:
<script>
var body = document.body;
console.log(body);
</script>
可以看到,成功获取到了body元素的所有内容
语法:
document.documentElement;
实例:
<script>
var html = document.documentElement;
console.log(html);
</script>
可以看到,整个网页 html 都被获取到了,OK,到此为止,获取DOM就告一段落了,下面开始动态创建添加dom的学习
说白了,操作dom,和玩数据一样,增删改查,而创建添加就相当于增,我们在添加数据时,首先得有数据,然后再添加,DOM操作也是一样,首先要创建DOM,然后告诉它要添加在哪里呀,最终完成操作,下面就学习如何创建dom,and ,如何添加 dom
很简单,不要怕哦,哈哈
语法:
document.createElement("元素名");实例:
假如要动态的创建一个元素 p
DOM Tree fait référence à l'analyse de la page HTML via DOM et à la générationArbre HTML arborescence et méthode d'accès correspondante, avec l'aide de l'arborescence DOM, nous pouvons directement et simple manipuler chacun baliser le contenu de la page HTML. Par exemple, le code HTML suivant
var p = document.createElement("p"); Après avoir compris les connaissances ci-dessus, ce qui suit concerne l'apprentissage de l'API. Je vais commencer par comment obtenir le DOM et comment créer et ajouter du DOM, comment modifier le DOM et comment supprimer le DOM seront expliqués en quatre aspects, suivez de prèsObtenir le DOMIl existe de nombreuses API pour obtenir le DOM, mais elles sont toutes très simples, venez sur
Après avoir compris les connaissances ci-dessus, ce qui suit concerne l'apprentissage de l'API. Je vais commencer par comment obtenir le DOM et comment créer et ajouter du DOM, comment modifier le DOM et comment supprimer le DOM seront expliqués en quatre aspects, suivez de prèsObtenir le DOMIl existe de nombreuses API pour obtenir le DOM, mais elles sont toutes très simples, venez sur
 1. -4.png" alt="Insérer l'image ici Description"/>🎜Ouvrez la console et vous pouvez voir que vous avez réussi à obtenir 🎜
1. -4.png" alt="Insérer l'image ici Description"/>🎜Ouvrez la console et vous pouvez voir que vous avez réussi à obtenir 🎜node.appendChild(child);
<p>
<a>百度一下</a>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
p.appendChild(p);
</script> 🎜🎜Remarque : utilisez la méthode getElementsByTagName(). Vous pouvez renvoyer une collection d'objets avec le nom de balise spécifié. Parce que ce que vous obtenez est une collection d'objets, nous devons parcourir si nous voulons faire fonctionner les éléments à l'intérieur. : L'objet élément obtenu en utilisant cette méthode est dynamique🎜
🎜🎜Remarque : utilisez la méthode getElementsByTagName(). Vous pouvez renvoyer une collection d'objets avec le nom de balise spécifié. Parce que ce que vous obtenez est une collection d'objets, nous devons parcourir si nous voulons faire fonctionner les éléments à l'intérieur. : L'objet élément obtenu en utilisant cette méthode est dynamique🎜node.insertBefore(child, 指定元素);
<p>
<a>百度一下</a>
<span>我是span弟弟</span>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
var a = document.querySelector("a");
// 在p下创建p,位置在a元素之前
p.insertBefore(p, a);
</script> 🎜🎜C'est aussi très simple, rappelez-vous-en simplement🎜
🎜🎜C'est aussi très simple, rappelez-vous-en simplement🎜
<p>
</p><p></p>
<script>
var p = document.querySelector("p");
p.innerText = "周棋洛";
</script>
<p>
<button>点击生成百度超链接</button>
</p>
<script>
function createBaidu() {
var p = document.querySelector("p");
var a = document.createElement("a");
a.href = "https://www.baidu.com";
a.innerText = "百度一下,你就知道";
p.append(a);
}
</script>
<p>
<button>点击变绿</button>
</p><p>我一会就变绿</p>
<script>
function changeColor() {
var p = document.querySelector("p");
p.style.color = "green";
}
</script> 🎜🎜Vous pouvez le voir, en utilisant la nouvelle API de HTML5, elle est très flexible, donc j'aime beaucoup l'utiliser et je la recommande à tout le monde. 🎜🎜5. Obtention d'éléments spéciaux 🎜🎜De plus, il il y a des éléments spéciaux qui ont leurs propres méthodes d'acquisition, tels que le corps, l'élément html 🎜🎜 Obtenir l'élément corps 🎜🎜 Syntaxe : 🎜
🎜🎜Vous pouvez le voir, en utilisant la nouvelle API de HTML5, elle est très flexible, donc j'aime beaucoup l'utiliser et je la recommande à tout le monde. 🎜🎜5. Obtention d'éléments spéciaux 🎜🎜De plus, il il y a des éléments spéciaux qui ont leurs propres méthodes d'acquisition, tels que le corps, l'élément html 🎜🎜 Obtenir l'élément corps 🎜🎜 Syntaxe : 🎜node.removeChild(child);
<p>
<button>点击移除p</button>
</p><p>我是p,一会就时间到了</p>
<script>
function removeP() {
var p = document.querySelector("p");
var p = document.querySelector("p");
p.removeChild(p);
}
</script>

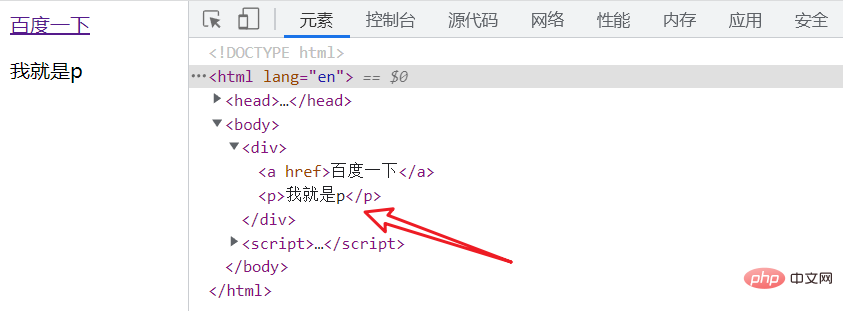
p , vous pouvez écrivez-le comme ceci, et il en va de même pour les autres. Appliquez des inférences 🎜rrreee🎜Ajoutez dynamiquement du DOM 🎜🎜Il existe deux types d'ajout de dom en fonction de la situation. L'une consiste à ajouter à la fin de l'élément enfant du. l'élément parent, et l'autre doit être ajouté après avoir spécifié l'élément enfant🎜 🎜Ajouter à la fin 🎜🎜Syntaxe : 🎜rrreee🎜Exemple : 🎜rrreee🎜🎜🎜动态创建元素p段落标签,并写入文字“我就是p”,最后获取p元素,并将p追加为p的孩子,这种追加方式是在末尾追加,因此效果如上图所示
语法:
node.insertBefore(child, 指定元素);
实例:
<p>
<a>百度一下</a>
<span>我是span弟弟</span>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
var a = document.querySelector("a");
// 在p下创建p,位置在a元素之前
p.insertBefore(p, a);
</script>
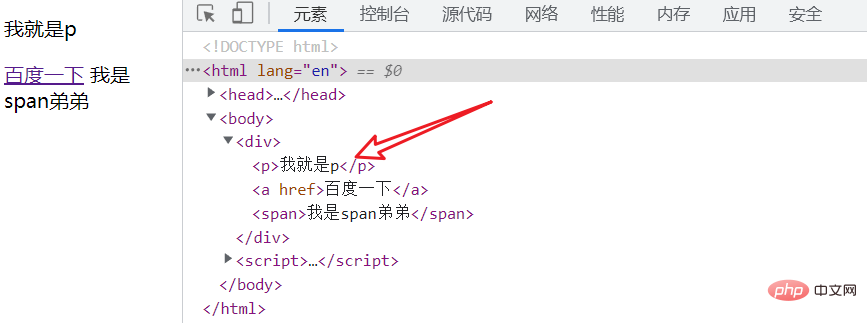
这就完了?对啊,你以为呢?是不是很简单呢,简单就对了,剩下的就是要多练习了,好,进入下一环节,如何修改 DOM 呢?
总结如下:

例子1:获取页面的p标签,并将内容改为 “周棋洛”
<p>
</p><p></p>
<script>
var p = document.querySelector("p");
p.innerText = "周棋洛";
</script>例子2:点击按钮生成百度的超链接
<p>
<button>点击生成百度超链接</button>
</p>
<script>
function createBaidu() {
var p = document.querySelector("p");
var a = document.createElement("a");
a.href = "https://www.baidu.com";
a.innerText = "百度一下,你就知道";
p.append(a);
}
</script>
例子3:点击按钮,p标签内文字颜色变绿,手动狗头
<p>
<button>点击变绿</button>
</p><p>我一会就变绿</p>
<script>
function changeColor() {
var p = document.querySelector("p");
p.style.color = "green";
}
</script>
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点
语法:
node.removeChild(child);
案例:
<p>
<button>点击移除p</button>
</p><p>我是p,一会就时间到了</p>
<script>
function removeP() {
var p = document.querySelector("p");
var p = document.querySelector("p");
p.removeChild(p);
}
</script>
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!