
Deux façons de l'obtenir : 1. Utilisez val() pour obtenir la valeur d'entrée, la syntaxe est "$("input").val()" ; peut renvoyer la valeur de l'attribut value, et le la valeur affichée par l'élément d'entrée est contrôlée par l'attribut valeur, donc la valeur de l'attribut valeur est la valeur d'entrée. 2. Utilisez attr() pour renvoyer la valeur de l'attribut value afin d'obtenir la valeur d'entrée, la syntaxe est "$("input").attr("value")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
En HTML, la valeur affichée dans la zone de saisie est contrôlée par l'attribut value ; c'est-à-dire qu'obtenir la valeur d'entrée signifie obtenir la valeur de l'attribut value dans l'élément d'entrée.
Par conséquent, vous pouvez utiliser les deux méthodes suivantes pour obtenir la valeur d'entrée dans jquery :
Utilisez val()
Utilisez attr()
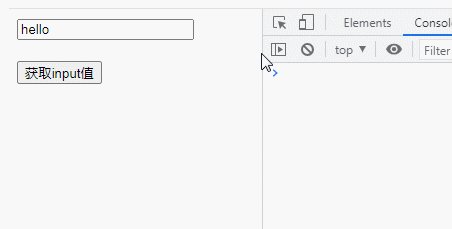
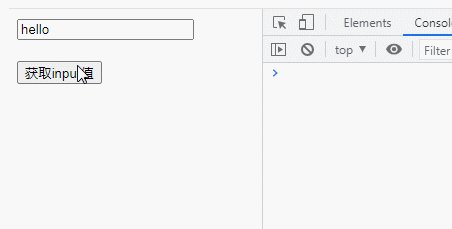
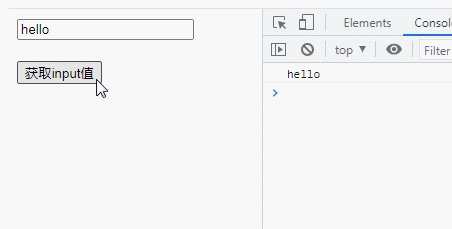
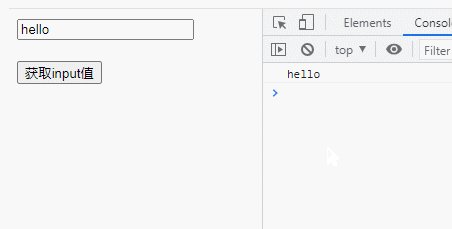
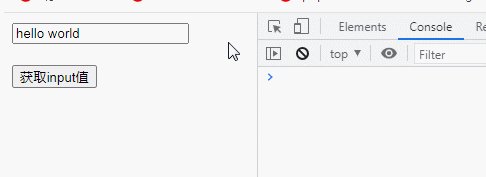
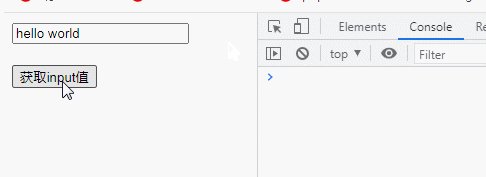
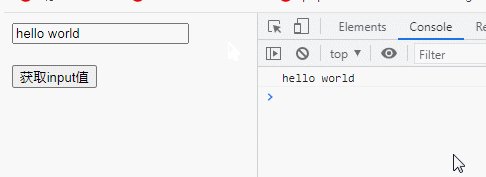
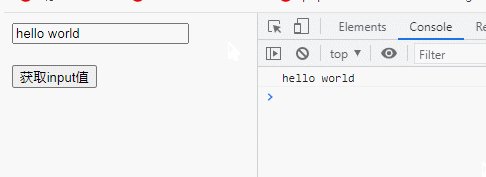
Méthode 1 : Utilisez val() pour obtenir la valeur d'entrée
La méthodeval() peut renvoyer la valeur de l'attribut value de l'élément sélectionné. Syntaxe :
$("input").val() Exemple :
<script>
$(function () {
$("button").click(function () {
var value=$("input").val();
console.log(value);
})
})
</script>

Méthode 2 : utilisez attr() pour obtenir la valeur d'entrée
attr() peut obtenir la valeur de l'attribut spécifié dans l'élément ; "value", c'est-à-dire La valeur de l'attribut value peut être obtenue.
$("input").attr("value")Code d'implémentation principal :
<script>
$(function () {
$("button").click(function () {
var value=$("input").attr("value");
console.log(value);
})
})
</script>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 utilisation de la fonction de valeur
utilisation de la fonction de valeur