
Cet article vous donnera une compréhension approfondie du nouvel attribut de fonctionnalité object-view-box dans CSS3 et parlera du rôle et de l'utilisation du nouvel attribut. J'espère qu'il sera utile à tout le monde !

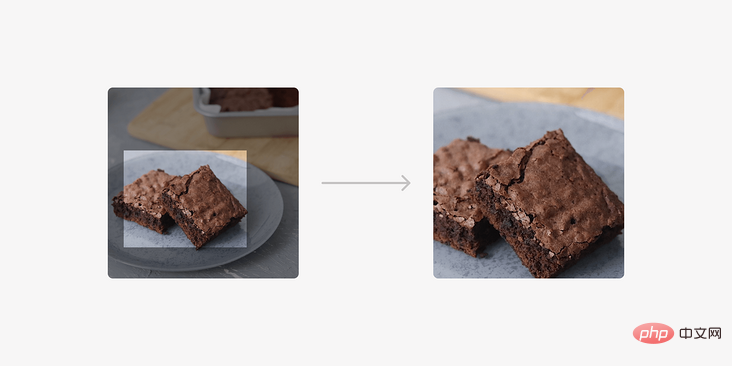
Pendant le développement, j'ai toujours souhaité qu'il existe un moyen CSS natif de recadrer une image et de la positionner dans n'importe quelle direction dont j'avais besoin. Ceci peut être réalisé en utilisant un élément HTML supplémentaire et différentes propriétés CSS, expliquées plus loin.
Dans cet article, nous allons vous présenter la nouvelle propriété CSS object-view-box proposée par Jake Archibald en début d'année. Cela nous permet de recadrer ou de redimensionner l'élément HTML remplacé, comme un ou un <video></video>. [Apprentissage recommandé : tutoriel vidéo CSS]object-view-box。它允许我们裁剪或调整被替换的HTML元素,就像一个 或 <video></video>。【推荐学习:css视频教程】
在下面的例子中,我们有一个需要裁剪的图像。请注意,我们只想要该图像的特定部分。

目前,我们可以通过以下方式之一来解决这个问题。
<img alt="Découvrez le nouvel attribut object-view-box en CSS3 dans un article" > 并将其包裹在一个额外的元素中background-image 并修改位置和大小这是一个常见的解决这个问题的方法,步骤如下:
<figure></figure>)。position: relative 和 overflow: hidden
position: absolute,并对定位和尺寸值进行了调整,以实现这一结果。<figure>
<img src="img/brownies.jpg" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}在这个解决方案中,我们使用一个 <div> 将图片作为背景,然后我们改变位置和大小值。
<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}这很好,但如果我们想把上述内容应用于 <img alt="Découvrez le nouvel attribut object-view-box en CSS3 dans un article" > 呢?嗯,这就是 object-view-box 的作用。
属性 object-view-box 可能会在 Chrome 104 中支持。现在可以在 Chrome canary中使用。
根据CSS规范(https://drafts.csswg.org/css-images-4/#the-object-view-box)
object-view-box属性在一个元素上指定了一个 "视图框",类似于<svg viewBox>属性,在元素的内容上进行缩放或平移。
该属性的值是 <basic-shape-rect> = <inset()> | <rect()> | <xywh()>。在本文的演示中,我将着重介绍inset()的用法。
我们回到这个问题上来。
有了 object-view-box,我们就能用inset从四边(上、右、下、左)画一个矩形,然后应用object-fit: cover来避免变形。
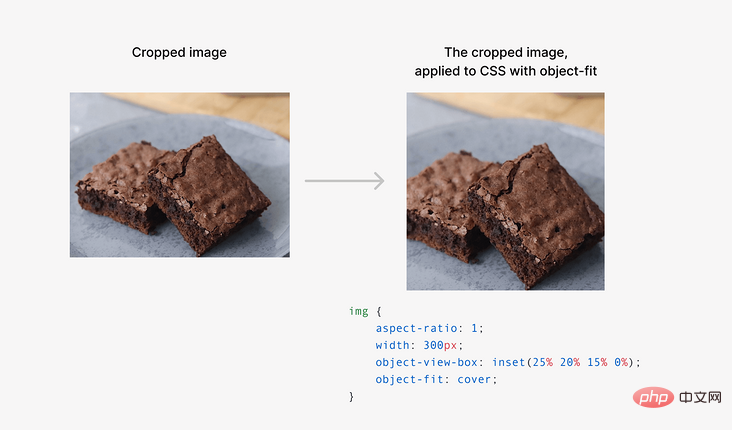
<img src="img/brownies.jpg" alt="">
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}这是怎么做到的呢?我们往下看。
内在大小是默认的图像宽度和高度。我处理的图像大小为 1194 × 1194 px.
img {
aspect-ratio: 1;
width: 300px;
}使用上述CSS,图片的渲染尺寸将是 300×300px。

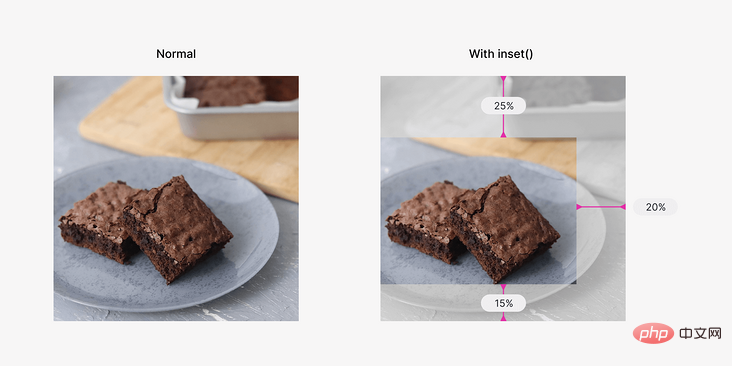
我们的目标是在固有图像上画一个矩形。要做到这一点,我们使用 inset()值。
inset()值将基于原始图像的宽度和高度,从而形成一个裁剪过的图像。它将帮助我们绘制一个嵌入的矩形并控制四个边缘,类似于处理margin或padding。
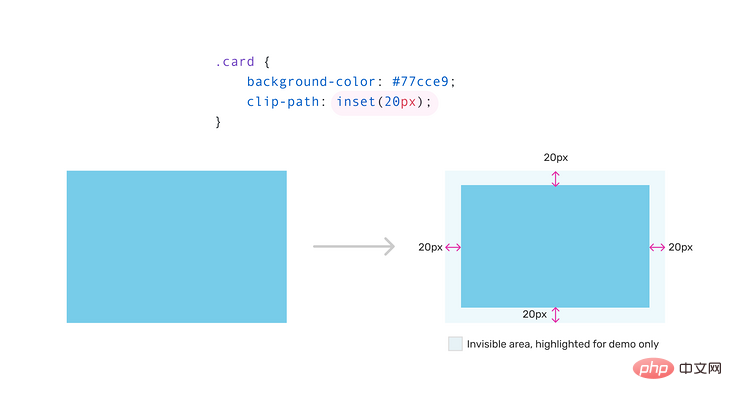
inset 值定义了一个嵌入的矩形。我们可以控制四个边缘,就像我们处理margin或padding一样。在下面的例子中,卡片的所有边缘都有一个20px的嵌入。

回到 object-view-box:
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}以下是上述内容的背后的样子,值 25%、20%、15%和0%
 🎜🎜Actuellement, nous pouvons résoudre ce problème de l'une des manières suivantes. 🎜
🎜🎜Actuellement, nous pouvons résoudre ce problème de l'une des manières suivantes. 🎜<img alt="Découvrez le nouvel attribut object-view-box en CSS3 dans un article" > et enveloppez-le dans un élément supplémentaireimage d'arrière-plan et modifiez la position et la taille <figure>). position : relative et du débordement : cachéposition : absolue à l'image , et les valeurs de positionnement et de taille ont été ajustées pour obtenir ce résultat. img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}<div> pour définir l'image en arrière-plan, puis nous changeons la position. et les valeurs de taille. 🎜rrreeerrreee🎜C'est super, mais que se passe-t-il si nous voulons appliquer ce qui précède à <img alt="Découvrez le nouvel attribut object-view-box en CSS3 dans un article" > ? Eh bien, c'est ce que fait object-view-box. 🎜object-view-box peut être pris en charge dans Chrome 104. Maintenant disponible dans Chrome Canary. 🎜🎜Selon la spécification CSS (https://drafts.csswg.org/css-images-4/#the-object-view-box) 🎜🎜La valeur de cet attribut estobject-view-boxdans a Spécifie une "zone d'affichage" sur l'élément, similaire à l'attribut<svg viewBox>, qui effectue un zoom ou un panoramique sur le contenu de l'élément.
<basic-shape-rect> <inset()> . Dans la démonstration de cet article, je me concentrerai sur l'utilisation de <code>inset(). 🎜🎜 Revenons à cette question. 🎜🎜Avec object-view-box, nous pouvons utiliser l'encart pour dessiner un rectangle sur quatre côtés (haut, droite, bas, gauche), puis appliquer object-fit: cover</ code >Pour éviter les déformations. 🎜rrreeerrreee🎜Comment ça se fait ? Regardons en bas. 🎜<h2><strong>Dimensions intrinsèques de l'image</strong></h2>🎜La taille intrinsèque est la largeur et la hauteur par défaut de l'image. La taille de l'image avec laquelle je travaille est <code>1194 × 1194 px.🎜rrreee🎜En utilisant le CSS ci-dessus, la taille rendue de l'image sera 300×300px. 🎜🎜 🎜🎜Notre objectif est de dessiner un rectangle sur l'image inhérente. Pour ce faire, nous utilisons les valeurs
🎜🎜Notre objectif est de dessiner un rectangle sur l'image inhérente. Pour ce faire, nous utilisons les valeurs inset(). 🎜inset() sera basée sur la largeur et la hauteur de l'image d'origine, ce qui donnera une image recadrée. Cela nous aidera à dessiner un rectangle intégré et à contrôler les quatre bords, de la même manière que la gestion de la margin ou du padding. 🎜🎜La valeur inset définit un rectangle en incrustation. Nous pouvons contrôler les quatre bords, tout comme nous le faisons avec margin ou padding. Dans l'exemple ci-dessous, la carte comporte un encart 20px sur tous les bords. 🎜🎜 🎜🎜Retour à
🎜🎜Retour à object-view-box :🎜rrreee🎜Ce qui suit est ce qui précède content Dans les coulisses, les valeurs 25%, 20%, 15% et 0% représentent respectivement le haut, la droite, le bas et la gauche. 🎜
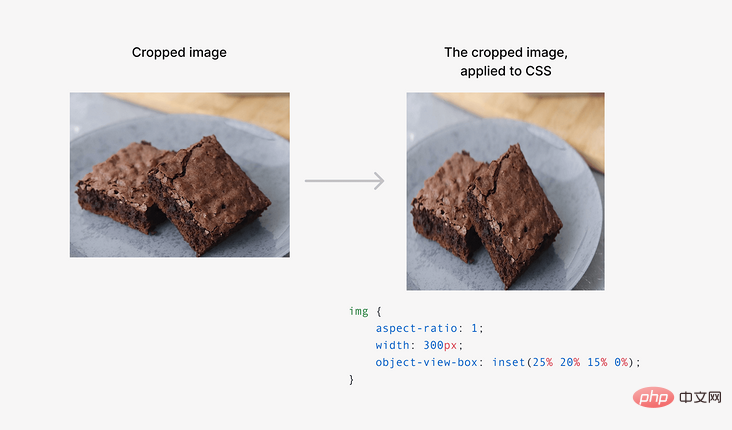
如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。

这可以使用 object-fit 属性来解决。
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
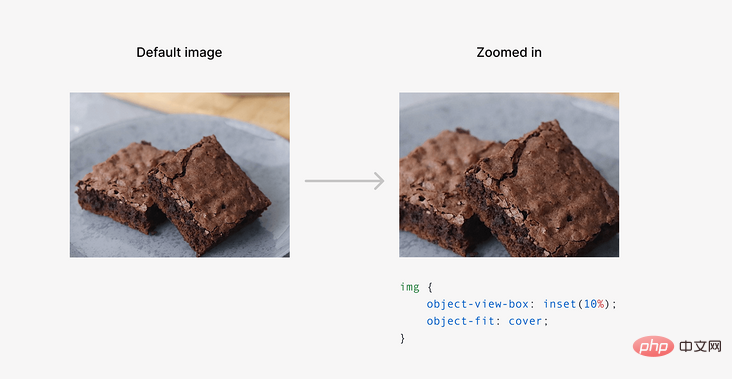
我们可以使用 inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。

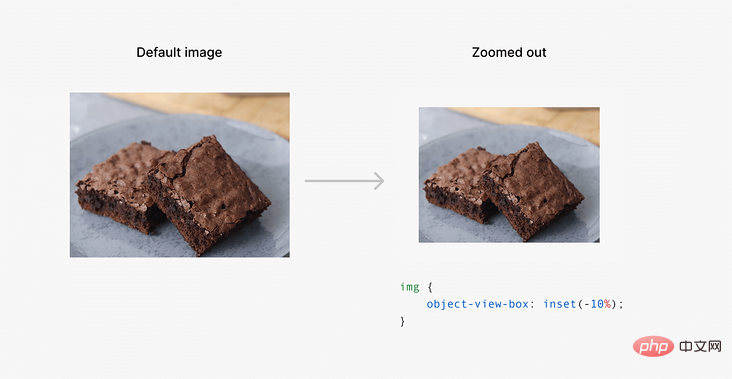
我们也可以用一个负的 inset 值来缩小。

想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。
地址:https://codepen.io/shadeed/pen/yLvXJRd
期待这个新的属于尽快来了!
作者:ishadeed
来源:ishadeed
原文:https://ishadeed.com/article/css-object-view-box/
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!