
jQuery propose quatre méthodes d'écoute d'événements : 1. En utilisant bind(), vous pouvez ajouter un ou plusieurs gestionnaires d'événements à l'élément sélectionné et définir la fonction de traitement des événements ; 2. En utilisant live(), vous pouvez ajouter un ou plusieurs gestionnaires d'événements ; au courant ou Ajoutez un ou plusieurs gestionnaires d'événements aux futurs éléments correspondants et définissez la fonction de gestionnaire ; 3. En utilisant délégué(), vous pouvez ajouter un ou plusieurs gestionnaires d'événements pour l'élément spécifié (un élément enfant de l'élément sélectionné) ; . En utilisant on(), vous pouvez ajouter un ou plusieurs gestionnaires d'événements sur l'élément et les sous-éléments sélectionnés.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6, ordinateur Dell G3.
jQuery propose une variété de façons de lier des événements. Chaque méthode a ses propres caractéristiques. Comprendre les similitudes et les différences entre elles nous aidera à faire le bon choix lors de l'écriture du code, afin d'écrire du code maintenu élégant et simple. Jetons un coup d'œil aux façons de lier des événements dans jQuery.
jQuery propose quatre méthodes de surveillance des événements, à savoir bind, live, délégué et on. Les fonctions correspondantes pour annuler l'écoute sont dissocier, die, undelegate, off
1, blind
Définition et utilisation : ajoute un ou plusieurs événements. gestionnaires des éléments sélectionnés et spécifie une fonction à exécuter lorsque l'événement se produit.
Syntaxe :
$(selector).blind("事件类型",data,function(){});
//data是传入函数的参数用event.data获取(平时用的.click()等都是其简化用法)Caractéristiques
Applicable aux pages statiques, elle ne peut être liée qu'à des éléments qui existent déjà lors de son appel, et ne peut pas être liée à des éléments ajoutés ultérieurement
Lorsque la page est chargé, Créez un blind ;
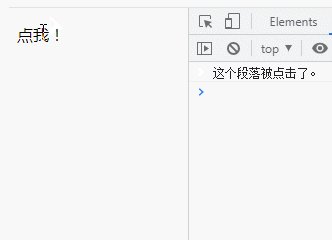
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").bind("click", function() {
console.log("这个段落被点击了。");
});
});
</script>
</head>
<body>
<p>点我!</p>
</body>
</html>
2, live
Définition : Ajoutez un ou plusieurs gestionnaires d'événements à l'élément correspondant actuel ou futur
Syntaxe :
live("事件类型",data, 函数名);//data可选Caractéristiques : live L'événement n'est pas lié à lui-même (ceci), mais à ce.context
Il s'agit d'utiliser le mécanisme de délégation d'événement pour compléter la surveillance et le traitement des événements, et déléguer le traitement des nœuds au document
Le nouveau ajouté element Pas besoin de lier à nouveau l'écouteur, vous pouvez gérer plusieurs événements
Ne peut être placé que derrière l'élément directement sélectionné
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").live("click", function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>点我!</button>
<br><br>
</body>
</html>
Remarque : La méthode live() a été abandonnée dans la version 1.7 de jQuery et déplacée dans la version 1.9. Supprimer . Veuillez plutôt utiliser la méthode on().
3. La méthode délégué
delegate() ajoute un ou plusieurs gestionnaires d'événements à l'élément spécifié (un élément enfant de l'élément sélectionné) et spécifie la fonction à exécuter lorsque ces événements se produisent.
Les gestionnaires d'événements utilisant la méthode délégué() s'appliquent aux éléments actuels ou futurs (tels que les nouveaux éléments créés par des scripts).
Syntaxe :
delegate(selector,type,[data],fn)
Caractéristiques : Utilisation plus précise des proxys d'événements dans une petite plage, les performances sont meilleures que .live(). Peut être utilisé sur des éléments ajoutés dynamiquement.
("父级选择器").delegate(".a","click",function())//表示:.a的事件通过父级元素进行委托,(this)获取的是触发事件的子元素Exemple : lorsque vous cliquez sur l'élément
à l'intérieur de l'élément
à l'événement Lier à l'élément parent le plus proche
Syntaxe :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("div").delegate("p", "click", function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这个段落在 div 元素内。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>Vous pouvez également utiliser la surveillance des événements pour les balises nouvellement ajoutées sous l'élément parentPrend également en charge le traitement des événements multi-temps
on(type, 选择器,方法)
【Apprentissage recommandé :
Tutoriel vidéo jQuery】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 mysql modifier le nom de la table de données
mysql modifier le nom de la table de données