
Il n'y a pas de jquery intégré dans vue ; si vous souhaitez utiliser des fonctions spécifiques de jquery dans vue, vous devez introduire le package jquery. Méthode d'introduction : 1. Modifiez « package.json » et ajoutez la version de jquery ; 2. Entrez « npm install » dans le terminal et importez les dépendances 3. Modifiez le code « webpack.base.conf » ; $ from 'jquery'" peut être introduit.

L'environnement d'exploitation de ce tutoriel : système Windows10, version Vue3&&jquery3.4.1, ordinateur Dell G3.
vue n'a pas de jquery intégré
Il est tout à fait réalisable d'utiliser jQuery dans les projets Vue, et cela est tout à fait conforme aux idées de travail de Vue. Essentiellement, jQ est considéré comme. un plug-in Vue qui n'est pas bien adapté à Vue. Voilà, il vous suffit de réaliser vous-même le travail de liaison bidirectionnelle.
Utiliser jquery dans Vue
Dans un projet vue, lorsque vous devez implémenter certaines fonctions spécifiques, il n'est pas facile d'y parvenir en utilisant le mode mvvm. Par conséquent, le package jquery est introduit pour compléter les exigences
1 Modifier package.json
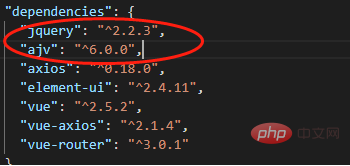
Tout d'abord, ajoutez "jquery" aux dépendances dans package.json : "^2.2.3"
Bien sûr, vous pouvez modifier. la version que vous souhaitez introduire ici est la 2.2.3

2 Importer les dépendances
Entrez npm install dans le terminal pour importer les dépendances.
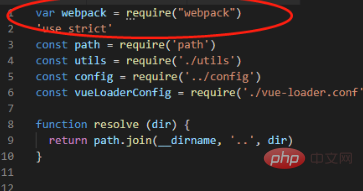
3. Modifier webpack.base.conf
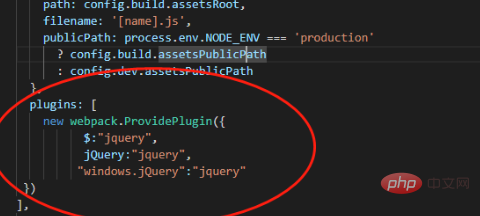
Le code est le suivant, voir l'image à modifier
var webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

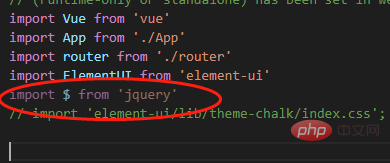
4. Lequel composant dans lequel voulons-nous l'utiliser ? Pour utiliser la bibliothèque jQuery, utilisez d'abord la commande suivante pour introduire jquery, puis vous pourrez l'utiliser normalement
Ici, nous le présentons globalement dans main.js
import $ from 'jquery'
 Vidéo recommandée tutoriel :
Vidéo recommandée tutoriel :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?