
Dans jquery, vous pouvez utiliser la méthode css() pour modifier l'attribut d'opacité de l'élément. Cette méthode est utilisée pour définir ou renvoyer la valeur de l'attribut css de l'élément. élément. Définissez le deuxième paramètre sur la valeur modifiée. La valeur de l'attribut d'opacité peut être utilisée et la syntaxe est "$("élément spécifié").css("opacité","valeur d'opacité modifiée")".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.4.1, ordinateur Dell G3.
L'attribut opacité définit le niveau d'opacité de l'élément.
Syntaxe
opacity: value|inherit;
valeur spécifie l'opacité. De 0,0 (entièrement transparent) à 1,0 (entièrement opaque). La méthode
css() définit ou renvoie un ou plusieurs attributs de style de l'élément sélectionné.
Pour définir des propriétés CSS spécifiques, veuillez utiliser la syntaxe suivante :
css("propertyname","value");L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
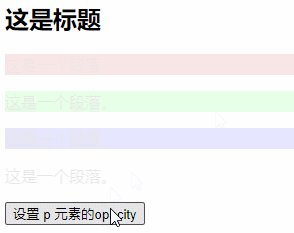
$("p").css("opacity","0.1");
});
});
</script>
<style>
p
{
opacity:0.8;
}
</style>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的opacity</button>
</body>
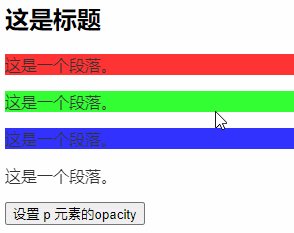
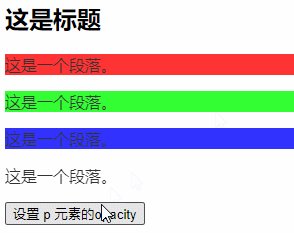
</html>Résultat de sortie :

Tutoriel vidéo recommandé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?