
Il existe la méthode map() dans jquery. La méthode map() est utilisée pour traiter chaque élément du tableau (ou chaque attribut de l'objet) à l'aide de la fonction de rappel spécifiée, et encapsule le résultat du traitement sous forme d'un nouveau tableau et le renvoie, avec la syntaxe "$.map(array ou objet, fonction de rappel)". La méthode map() transmettra deux paramètres à la fonction de rappel : le premier paramètre est la valeur de l'élément ou de l'attribut de l'itération en cours, et le deuxième paramètre est l'index du tableau ou le nom de l'attribut d'objet de l'élément d'itération en cours si le retour ; la valeur de la fonction de rappel est nulle ou indéfinie ne sera pas ajoutée au tableau de résultats.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.0, ordinateur Dell G3.
Il existe la méthode map() dans jquery.
Dans jquery, la méthode map() est utilisée pour traiter chaque élément du tableau (ou chaque attribut de l'objet) à l'aide de la fonction de rappel spécifiée, et encapsuler le résultat du traitement sous forme d'un nouveau tableau et le renvoyer.
Remarque : 1. Avant jQuery 1.6, cette fonction ne prenait en charge que le parcours de tableaux à partir de la version 1.6, cette fonction prend également en charge le parcours d'objets.
Format de syntaxe :
$.map( object, callback )
| Parameters | Description |
|---|---|
| object | Array/Object type Spécifie le tableau ou l'objet qui doit être traité. |
| callback | Type de fonction La fonction de traitement spécifiée. |
map() transmettra deux paramètres à la fonction de rappel : l'un est la valeur de l'élément ou de l'attribut de l'itération en cours, et l'autre est l'index du tableau ou le nom de l'attribut d'objet de l'élément d'itération en cours.
La valeur de retour de la fonction de rappel sera utilisée comme élément dans le tableau de résultats. Si la valeur de retour est nulle ou indéfinie, elle ne sera pas ajoutée au tableau de résultats.
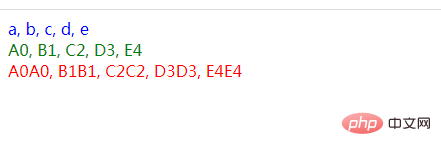
Exemple : utilisez $.map() pour modifier la valeur d'un tableau
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function() {
var arr = ["a", "b", "c", "d", "e"];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i) {
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function(a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>
Développez les connaissances
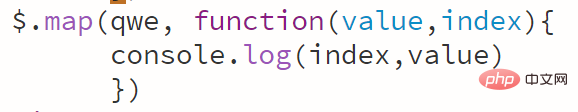
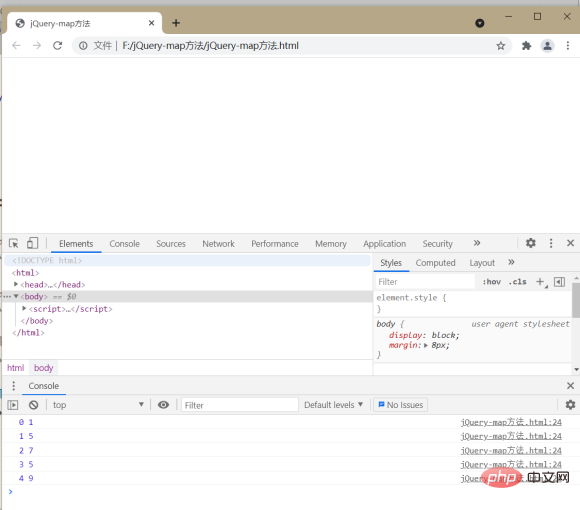
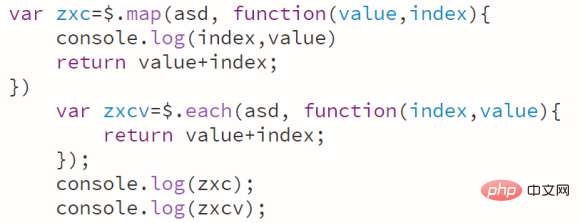
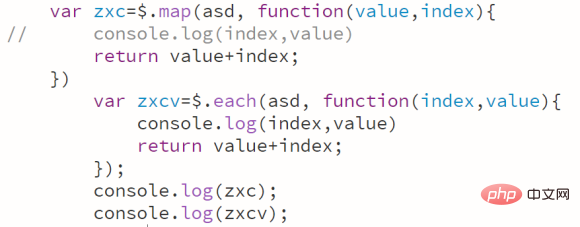
La méthode map peut parcourir le tableau, mais peut-elle traverser le pseudo-tableau ? Alors passons directement au code !


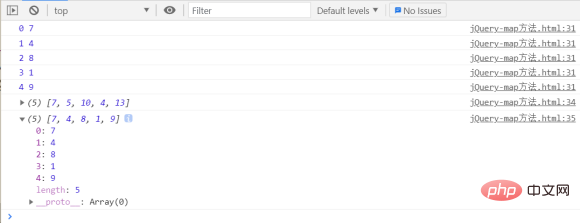
Évidemment, tout comme la méthode each dans jQuery, la méthode map peut également traverser des pseudo-tableaux
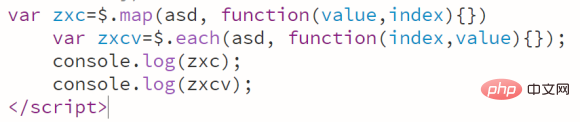
Étant donné que les méthodes each et map dans jQuery peuvent traverser des tableaux et des pseudo-tableaux, Alors, quelle est la différence entre eux ?
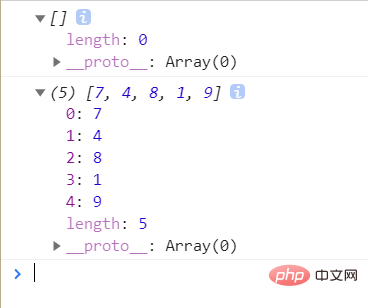
1. La valeur de retour par défaut de chaque méthode est de renvoyer celui qui est traversé
2. La valeur de retour par défaut de la méthode map est un tableau vide


1. dans la fonction de rappel Traiter le tableau
2. La méthode map peut traiter le tableau parcouru via return dans la fonction de rappel, puis générer un nouveau tableau à renvoyer

Vous pouvez voir que le tableau renvoyé par la méthode map est l'index plus La valeur correspondant à l'index supérieur, de sorte que la méthode map peut traiter le tableau parcouru via return, puis générer un nouveau tableau pour renvoyer


Cependant, chacun ne le fait pas. prend en charge la traversée via le retour dans la fonction de rappel. Le tableau est traité
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 référencement wordpress
référencement wordpress