
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement les principes d'implémentation des objets de type tableau et itérables, y compris la construction de l'objet lui-même en itérateurs, itérateurs de chaîne, etc., jetons un coup d'œil ci-dessous, j'espère cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, front-end web]
Un tableau est un objet spécial, et sa différence avec les objets ordinaires n'est pas seulement l'ordre d'éléments.accès, rangement. Une autre différence importante est que les tableaux sont itérables, c'est-à-dire que vous pouvez utiliser l'instruction for ... of pour accéder (itérer) à tous les éléments. for ... of语句访问(迭代)所有的元素。
我们可以简单的做一个小实验:
let arr = [1,2,3,4,5]for(let val of arr){
console.log(val)}代码执行结果:

以上代码就简单的使用了数组的迭代特性,我们在访问数组元素的时候,不必使用元素的下标。
如果我们对一个普通对象使用for ... of语句会发生什么呢?
let obj = {
name:'xiaoming',
age:12,}for(let para of obj){ //代码会报错
console.log(para)}执行效果如下:

这就证明普通的对象和数组之间还有一个可迭代的差距,我们称具备迭代功能的对象为可迭代对象。
如果我们希望一个对象可以迭代,必须为对象添加一个名为Symbol.iterator的方法(一个专门使对象可迭代的内建Symbol)。
方法作用包括:
for ... of循环迭代对象时,就会调用Symbol.iterator方法,这个方法必须返回一个迭代器(一个有next()方法的对象)。for ... of会不断的调用迭代器的next()方法获得下一个元素。next()方法返回的内容必须符合格式:{done:Boolean,value:any},当done:true时,循环结束,否则value就是下一个值。迭代器:
迭代器是借鉴
C++等语言的概念,迭代器的原理就像指针一样,它指向数据集合中的某个元素,你可以获取它指向的元素,也可以移动它以获取其它元素。迭代器类似于数组中下标的拓展,各种数据结构,如链表(List)、集合(Set)、映射(Map)都有与之对应的迭代器。
JS中的迭代器是专门为了遍历这一操作设计的。每次获取到的迭代器总是初始指向第一个元素,并且迭代器只有next()一种行为,直到获取到数据集的最后一个元素。我们无法灵活移动迭代器的位置,所以,迭代器的任务,是按某种次序遍历数据集中的元素。
实现一个可迭代对象:
let obj = {
from:1,
to:5,}obj[Symbol.iterator] = function(){
//返回一个迭代器
return {
current:this.from,
last:this.to,
next(){
if(this.current<this.last><p>代码执行效果:</p>
<p><img src="https://img.php.cn/upload/article/000/000/067/05759c456d9c107fab3194b506d39378-4.png" alt="Explication détaillée des principes dimplémentation des tableaux de classes JavaScript et des objets itérables"></p>
<p>注意,以上对象虽然可以进行迭代了,但是,迭代使用使用的材料并非对象,而是<code>Symbol.iterator</code>返回的迭代器(也是一个对象)。</p>
<h2>把对象本身构造成迭代器</h2>
<p>以上代码构造了一个内建函数<code>Symbol.iterator()</code>,这个函数返回了一个迭代器对象。我们还可以采用另外一种实现迭代器的方式:把对象本身做成迭代器:</p>
<pre class="brush:php;toolbar:false">let obj = {
from:1,
to:5,
[Symbol.iterator](){
this.current = this.from;
return this;//返回对象本身
},
next(){//给对象添加一个next方法
if(this.current<this.to><p>代码执行效果和上面的图片展示相同。</p>
<blockquote><p>这么做虽然代码更加简洁了,但是由于并没有新的可迭代对象产生,我们就没有办法同时执行两个<code>for ... of</code>循环迭代同一个对象了,但是两个并行的迭代在同一个对象上是非常罕见的。</p></blockquote>
<p>我们可以总结可迭代对象的概念:</p>
<p>所谓可迭代对象,就是比普通对象多了一个名为<code>Symbol.iterator</code>方法的普通对象,这个方法返回一个迭代器。</p>
<p>或者,一个具备<code>Symbol.iterator</code>同时具备<code>next</code>方法的对象也是一个可迭代的对象。</p>
<h2>String也是可迭代的</h2>
<p>数组和字符串都是可以迭代的,我们可以很方便的使用<code>for...of</code></p>Nous pouvons simplement faire une petite expérience : 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let str = '123'for(let c of str){
console.log(c)} 🎜🎜Le code ci-dessus utilise simplement la fonction d'itération du tableau. Lorsque nous accédons aux éléments du tableau, nous n'avons pas besoin d'utiliser l'indice de l'élément. 🎜🎜Que se passera-t-il si nous utilisons l'instruction
🎜🎜Le code ci-dessus utilise simplement la fonction d'itération du tableau. Lorsque nous accédons aux éléments du tableau, nous n'avons pas besoin d'utiliser l'indice de l'élément. 🎜🎜Que se passera-t-il si nous utilisons l'instruction for ... of sur un objet normal ? 🎜let str = '...'for(let c of str){
console.log(c)} 🎜 🎜Cela prouve qu'il existe un écart itérable entre les objets ordinaires et les tableaux. Nous appelons les objets avec des fonctions itératives Objets itérables. 🎜🎜Symbol.iterator🎜🎜Si nous voulons qu'un objet soit itérable, nous devons ajouter une méthode nommée
🎜 🎜Cela prouve qu'il existe un écart itérable entre les objets ordinaires et les tableaux. Nous appelons les objets avec des fonctions itératives Objets itérables. 🎜🎜Symbol.iterator🎜🎜Si nous voulons qu'un objet soit itérable, nous devons ajouter une méthode nommée Symbol.iterator à l'objet (un Symbol intégré qui spécifiquement rend les objets code itérable>). 🎜🎜Les fonctions de la méthode incluent : 🎜for ... of pour itérer un objet, la méthode Symbol.iterator sera appelée. Cette méthode doit renvoyer un Iterator (un objet avec une méthode next()). for ... of appellera continuellement la méthode next() de l'itérateur pour obtenir l'élément suivant. next() doit être conforme au format : {done:Boolean,value:any}, lorsque done:true, la boucle se termine, sinon <code>value est la valeur suivante.
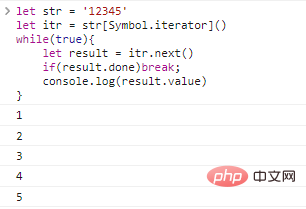
🎜Itérateur : 🎜🎜Itérateur est un concept emprunté à des langages tels que le🎜Implémenter un objet itérable : 🎜C++. Le principe d'un itérateur est comme un pointeur, qui pointe. à un certain point de l'élément de collecte de données, vous pouvez obtenir l'élément vers lequel il pointe ou vous pouvez le déplacer pour obtenir d'autres éléments. Les itérateurs sont similaires au développement d'indices dans des tableaux, de diverses structures de données, telles que des listes chaînées (List), des ensembles (Set), des cartes (Map code> ) ont des itérateurs correspondants. 🎜🎜L'itérateur en <code>JSest spécialement conçu pour le fonctionnement du traversal. L'itérateur obtenu à chaque fois pointe toujours initialement vers le premier élément, et l'itérateur n'a qu'un seul comportement :next()jusqu'à ce que le dernier élément de l'ensemble de données soit obtenu. Nous ne pouvons pas déplacer de manière flexible la position de l'itérateur, donc la tâche de l'itérateur est de parcourir les éléments de l'ensemble de données dans un certain ordre. 🎜
let str = '12345'let itr = str[Symbol.iterator]()while(true){
let result = itr.next()
if(result.done)break;
console.log(result.value)} 🎜🎜Notez que bien que les objets ci-dessus puissent être itérés, le matériau utilisé pour l'itération n'est pas l'objet, mais l'itérateur renvoyé par
🎜🎜Notez que bien que les objets ci-dessus puissent être itérés, le matériau utilisé pour l'itération n'est pas l'objet, mais l'itérateur renvoyé par Symbol.iterator ( est également un objet). 🎜🎜Construisez l'objet lui-même en un itérateur🎜🎜Le code ci-dessus construit une fonction intégrée Symbol.iterator(), qui renvoie un objet itérateur. Nous pouvons également utiliser une autre façon d'implémenter les itérateurs : faire de l'objet lui-même un itérateur : 🎜let str = '123'let arr = Array.from(str)console.log(arr)
🎜Bien que le code soit plus concis en faisant cela, puisqu'aucun nouvel objet itérable n'est généré, nous ne pouvons pas exécuter deux boucles for...of en même temps pour itérer le même objet. , mais deux itérations parallèles sur le même objet sont très rares. 🎜🎜Nous pouvons résumer le concept d'objets itérables : 🎜🎜Les objets dits itérables sont des objets ordinaires avec une méthode nommée Symbol.iterator de plus que les objets ordinaires. Cette méthode renvoie un itérateur. . 🎜🎜Ou, un objet avec la méthode Symbol.iterator et next est également un objet itérable. 🎜🎜La chaîne est également itérable🎜🎜Les tableaux et les chaînes peuvent être itérés. Nous pouvons facilement utiliser l'instruction for...of pour itérer les éléments de caractère du tableau : 🎜let str = '123'for(let c of str){
console.log(c)}这对于代理对(UTF-16扩展字符)同样是有效的:
let str = '...'for(let c of str){
console.log(c)}执行效果如下:

并非只有for...of语句能够使用迭代器,我们还可以显式的调用迭代器:
let str = '12345'let itr = str[Symbol.iterator]()while(true){
let result = itr.next()
if(result.done)break;
console.log(result.value)}代码执行效果:

以上代码执行了遍历字符串字符的操作,是不是觉得可迭代对象就没有这么神秘了!
类数组和可迭代在遍历功能上非常相似,都可以方便的方式内部元素,但是二者仍然有明显的区别:
iterable可迭代对象:实现了Symbol.iterator的对象;array-like类数组对象:具有数字索引,并且有length属性;字符串就是一个即使类数组又是可迭代的对象。
可迭代和类数组对象通常都不是数组,如果我们想把一个可迭代或者类数组对象转为数组,需要使用Array.from方法。
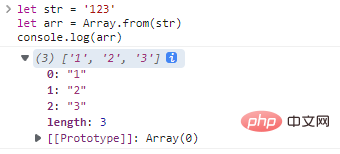
使用Array.from将字符串转为数组:
let str = '123'let arr = Array.from(str)console.log(arr)
代码执行效果如下:

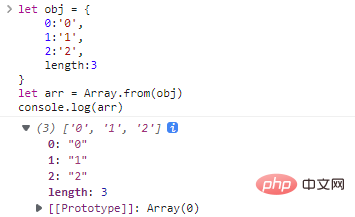
把自定义的类数组对象转为数组:
let obj = {
0:'0',
1:'1',
2:'2',
length:3}let arr = Array.from(obj)console.log(arr)代码执行结果:

Array.from的完整语法:
Array.from(obj[, mapFunc, thisArg])
mapFunc方法会在生成数组之前对每个可迭代或类数组元素调用,如果mapFunc是一个成员方法,可以使用thisArg提供this指针。
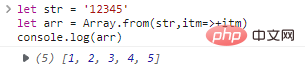
举个例子:
let str = '12345'let arr = Array.from(str,itm=>+itm)console.log(arr)
代码执行结果:

这里通过映射函数,将本应该生成字符数组转为数字数组。
for...of语法的对象被称为可迭代对象
Symbol.iterator方法的对象Symbol.iterator方法返回了一个迭代器;next方法,该方法返回下一个元素的值;next方法返回值需要满足格式{done:Boolean,value:nextVal},当done:true时,迭代结束Array.from可以把类数组和可迭代对象转为数组;
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!