
Méthode : 1. Utilisez le sélecteur ":odd" et la méthode css() pour définir la couleur des éléments de ligne impairs. La syntaxe est "$(":odd").css("color attribut", "color value") "; 2. Utilisez le sélecteur ":even" et la méthode css() pour définir la couleur des éléments de ligne pairs. La syntaxe est "$(":even").css("color attribut", "valeur de couleur")".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.4.1, ordinateur Dell G3.
1. Définissez la couleur des éléments de ligne avec des numéros d'index impairs
: le sélecteur impair sélectionne chaque élément avec un numéro d'index impair (par exemple : 1, 3, 5). , etc.) .
Les valeurs d'index commencent à 0, le premier élément est un nombre pair (0), le deuxième élément est un nombre impair (1), et ainsi de suite.
L'utilisation la plus courante : utilisé avec d'autres sélecteurs pour sélectionner chaque élément impair dans la combinaison spécifiée.
La syntaxe est la suivante : La méthode
$(":odd")css() définit ou renvoie un ou plusieurs attributs de style de l'élément sélectionné.
2. Définissez la couleur des éléments de ligne avec des numéros d'index pairs
: le sélecteur pair sélectionne chaque élément avec un numéro d'index pair (par exemple : 0, 2, 4, etc.).
Les valeurs d'index commencent à 0, le premier élément est un nombre pair (0), le deuxième élément est un nombre impair (1), et ainsi de suite.
Utilisation la plus courante : utilisé avec d'autres sélecteurs pour sélectionner chaque élément pair dans la combinaison spécifiée
La syntaxe est
$(":even")L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("tr:odd").css("background-color","yellow");
$("tr:even").css("background-color","pink");
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>123131</td>
</tr>
<tr>
<td>李四</td>
<td>456464</td>
</tr>
<tr>
<td>王五</td>
<td>78979879</td>
</tr>
<tr>
<td>赵钱</td>
<td>147741</td>
</tr>
<tr>
<td>周吴</td>
<td>852258</td>
</tr>
</table>
</body>
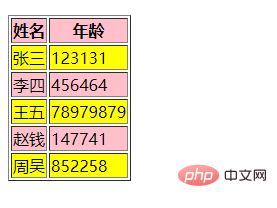
</html>Résultat de sortie :

Vidéo recommandée tutoriel : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 syntaxe des expressions régulières Java
syntaxe des expressions régulières Java