
Cet article vous apporte des connaissances pertinentes sur javascript Il résume et présente principalement certaines méthodes de tableau couramment utilisées. Il est divisé en méthodes qui ne modifieront pas le tableau d'origine et en méthodes qui modifieront le tableau d'origine. ensemble. J'espère que cela aidera tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Comme nous le savons tous, demander des données au backend et traiter les données sont des compétences essentielles pour les ingénieurs front-end. du backend est souvent un tableau Le formulaire est renvoyé au front-end, on peut donc imaginer l'importance des méthodes de traitement des tableaux dans les documents MDN, et de nombreux amis ne parviennent souvent pas à comprendre les points clés lors de l'apprentissage ; ce qui donne la moitié du résultat avec le double du résultat, mais ne vous inquiétez pas, pour tout le monde Résume 18 méthodes de traitement de tableau couramment utilisées au travail
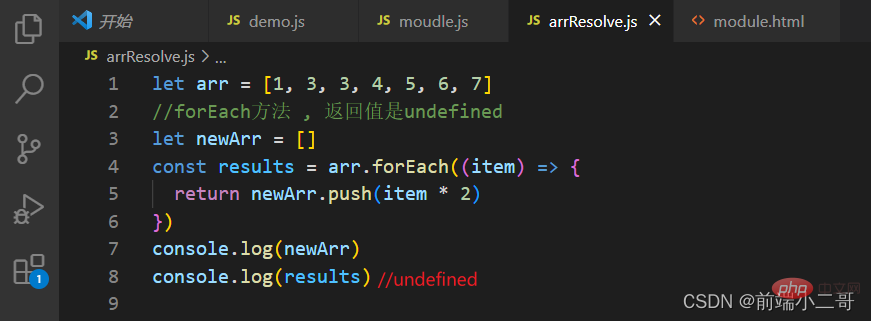
méthode forEach() La Le paramètre transmis est une fonction, et les paramètres formels de la fonction transmis en interne sont. L'un est la valeur de chaque élément du tableau d'éléments, le second est l'index du numéro d'index et sa valeur de retour n'est pas définie
L'exemple en cours est le suivant ; suit : 
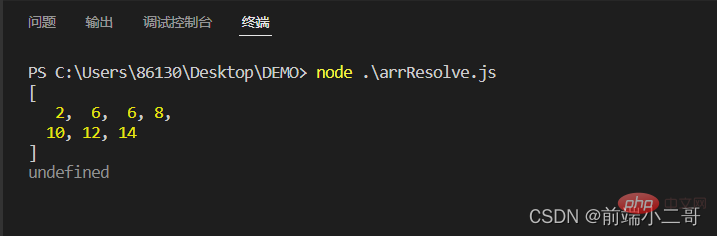
Résultats de sortie de la console 
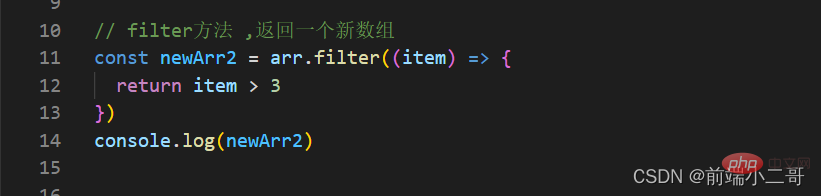
La méthode filter() est une méthode de filtrage des tableaux. Les paramètres transmis sont les mêmes que la méthode forEach, mais la valeur de retour est un tableau. l'application réelle consiste à filtrer les tableaux qui remplissent les conditions dans les données obtenues ;
L'exemple en cours est le suivant : 
Les résultats de sortie de la console sont les suivants : 
Les paramètres transmis par la méthode map() sont également les mêmes que ci-dessus, et sa valeur de retour est également un nouveau tableau ; la méthode map() peut effectuer des opérations sur chaque élément du tableau. Le même traitement, l'exemple en cours est le suivant : 
Le résultat de sortie de la console : 
La méthode findIndex(), comme son nom l'indique, renvoie le numéro d'index du premier élément du tableau qui remplit les conditions. trouvé. Les paramètres transmis sont les mêmes que ci-dessus, et l'exemple d'exécution est le suivant :
let arr = [1, 3, 3, 4, 5, 6, 7] //findIndex方法,返回第一个符合条件哪一项的索引号,找不到返回-1 const res = arr.findIndex((item) => item > 5) console.log(res)
Résultat de la sortie de la console : 
la méthode find() renvoie le premier élément qui remplit les conditions trouvées, passez Les paramètres d'entrée sont les mêmes que ci-dessus. L'exemple d'exécution est le suivant :
let arr = [1, 3, 3, 4, 5, 6, 7]
//find()查找item,返回第一个符合条件的那一项,找不带返回undefined
const res2 = arr.find((item) => {
return item > 5
})
console.log(res2)Les résultats d'exécution de la console sont les suivants : 
méthode some() Les paramètres transmis sont les mêmes que ci-dessus et la valeur de retour est une valeur booléenne. . Il sera renvoyé tant qu'un élément remplissant les conditions est le suivant :
let arr = [1, 3, 3, 4, 5, 6, 7]
//some方法返回布尔值
const bl = arr.some((item) => {
return item > 5
})
console.log(bl)
every() transmet les mêmes paramètres que ci-dessus. la valeur de retour est une valeur booléenne, mais chaque élément doit remplir les conditions pour renvoyer vrai ; l'exemple est le suivant :
let arr = [1, 3, 3, 4, 5, 6, 7]
//every()返回值为布尔值需要全部通过筛选条件才返回true
const bl2 = arr.every((currentValue) => {
return currentValue <p><img src="https://img.php.cn/upload/article/000/000/067/003b7f90815d67b14ec1699fba8b875c-9.png" alt="Résumé JavaScript de 18 méthodes de tableau couramment utilisées"></p><h2>reduce() fonction d'induction</h2><p>reduce() Les paramètres de la fonction Le premier paramètre est le fonction, le deuxième paramètre est le type de somme des variables temporaires, la fonction du premier paramètre a quatre paramètres, mais elle est couramment utilisée. Le premier paramètre est la variable temporaire accumulée (le retour est cette valeur) et le deuxième paramètre est l'élément. Le troisième est l'index et le quatrième est le tableau lui-même ; l'exemple de code est le suivant : </p><pre class="brush:php;toolbar:false">let arr = [1, 3, 3, 4, 5, 6, 7]
//reduce()归纳函数
const previousValue = 0
const arrSum = arr.reduce((previousValue, currentValue) => {
return previousValue + currentValue
}, 0)
console.log(arrSum)La sortie de la console est la suivante : 
concat() épisse les deux tableaux, et renvoie Le nouveau tableau épissé ne peut pas être épissé en tableaux multidimensionnels (tableaux dans des tableaux) ;
L'exemple de code est le suivant :
<span style="max-width:90%" microsoft yahei sans gb helvetica neue tahoma arial sans-serif>let arr = [1, 3, 3, 4, 5, 6, 7]<br>//concat 将两个数组进行拼接 , 返回的是一个新的数组<br>const newArr3 = [2, 5, 5, 6, 6, 8]<br>const concatArr = arr.concat(newArr3)<br>console.log(concatArr)</span><br>

push()/unshift()方法是分别在数组的最后面和最前面添加一个元素,返回值是新数组的长度;
//一下数组处理方法会改变原数组 const Arr = [1, 3, 5, 6, 7, 8, 9] Arr.push(1) console.log(Arr) console.log(Arr) const a = Arr.unshift(1) console.log(a)
控制台输出结果如下:
此两种方法pop()是删除数组的最后一个值,shift()是删除数组的第一项的值;返回值是删除的那一项;
arr.pop(1) console.log(arr) arr.shift(1) console.log(arr)
控制台输出结果如下:
sort()方法是排序,内部的参数是一个函数,function(a , b){ return a - b },通过此函数可以控制排序是降序函数升序,如果参数内部return a - b是降序,return a + b是升序;
reverse()是数组翻转,即将数组的元素倒序排列;代码示例如下:
let arr = [1, 3, 3, 4, 5, 6, 7]arr.sort((a, b) => {
return a - b})console.log(arr)arr.reverse()console.log(arr)
splice()方法修改原数组,返回一个删除元素的新数组,负数就是从后往前数索引;传入的第一个参数是删除的起始元素的索引号,第二个参数是删除的元素的个数;
let arr = [1, 3, 3, 4, 5, 6, 7]arr.splice(1, 3)console.log(arr)

flat()用于多维数组拍平,传入的参数是数组拍平的深度,也可以是infiniy,代表数组拍平的深度是无穷大
代码示例如下:
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.flat(Infinity))
控制台输出结果:
可以对数组进行填充:写法:Array.fill(1 , 2 , 4)数组中填充1 , 从索引值是2的元素开始, 到元素的索引号是4开始,不包括索引值是4的元素;填充的元素会覆盖原来对应索引号的元素;
代码示例如下:
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.fill(1, 0, 4))
控制台输出结果:
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!