
Méthode : 1. Utilisez le sélecteur "#id" pour obtenir l'objet élément avec l'identifiant spécifié, la syntaxe est "$("#specified id value")" 2. Utilisez la méthode hide() ou toggle() ; méthode pour spécifier l'identifiant L'objet élément peut être masqué et la syntaxe est "element object.hide()" ou "element object.toggle()".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
1 Utilisez le sélecteur d'identifiant pour obtenir des éléments
Le sélecteur #id sélectionne les éléments avec l'identifiant spécifié.
id fait référence à l'attribut id d'un élément HTML.
Remarque : L'attribut id doit être unique dans le document.
Remarque : N'utilisez pas d'attributs d'identification commençant par des chiffres ! Cela peut poser des problèmes dans certains navigateurs.
Syntaxe
$("#id")2. La méthode Masquage des éléments
hide() masque les éléments sélectionnés.
Astuce : Ceci est similaire à la propriété CSS display:none.
Syntaxe
$(selector).hide(speed,easing,callback)
La méthode toggle() masque les éléments
Basculez entre hide() et show() sur l'élément sélectionné.
Cette méthode vérifie l'état visible de l'élément sélectionné. Si un élément est masqué, show() est exécuté, si un élément est visible, hide() est exécuté – cela crée un effet bascule.
Remarque : Les éléments masqués ne seront pas entièrement affichés (n'affectent plus la mise en page de la page).
Conseils : Cette méthode peut être utilisée pour basculer entre les fonctions personnalisées.
Grammar
$(selector).toggle(speed,easing,callback)
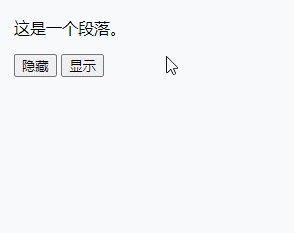
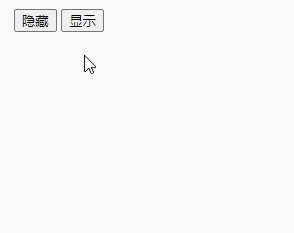
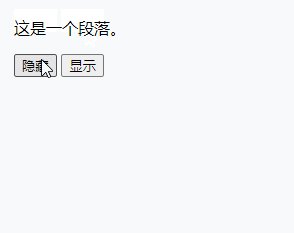
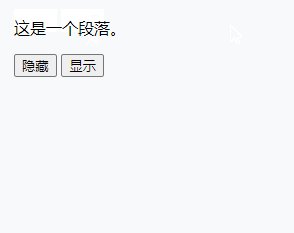
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>132</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("#p1").hide();
});
$(".btn2").click(function(){
$("#p1").show();
});
});
</script>
</head>
<body>
<p id="p1">这是一个段落。</p>
<button class="btn1">隐藏</button>
<button class="btn2">显示</button>
</body>
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Ce qui est distribué
Ce qui est distribué