Cet article vous apporte des connaissances pertinentes sur thinkphp, qui présente principalement du contenu connexe sur la configuration de l'environnement et l'introduction de l'interface utilisateur, y compris la configuration des sources d'accélération, l'installation des extensions ORM, l'installation du composer, l'installation des pilotes et la configuration de " config/view.php" et d'autres questions, j'espère que cela sera utile à tout le monde.

【Recommandation de didacticiel associée : thinkphp framework】
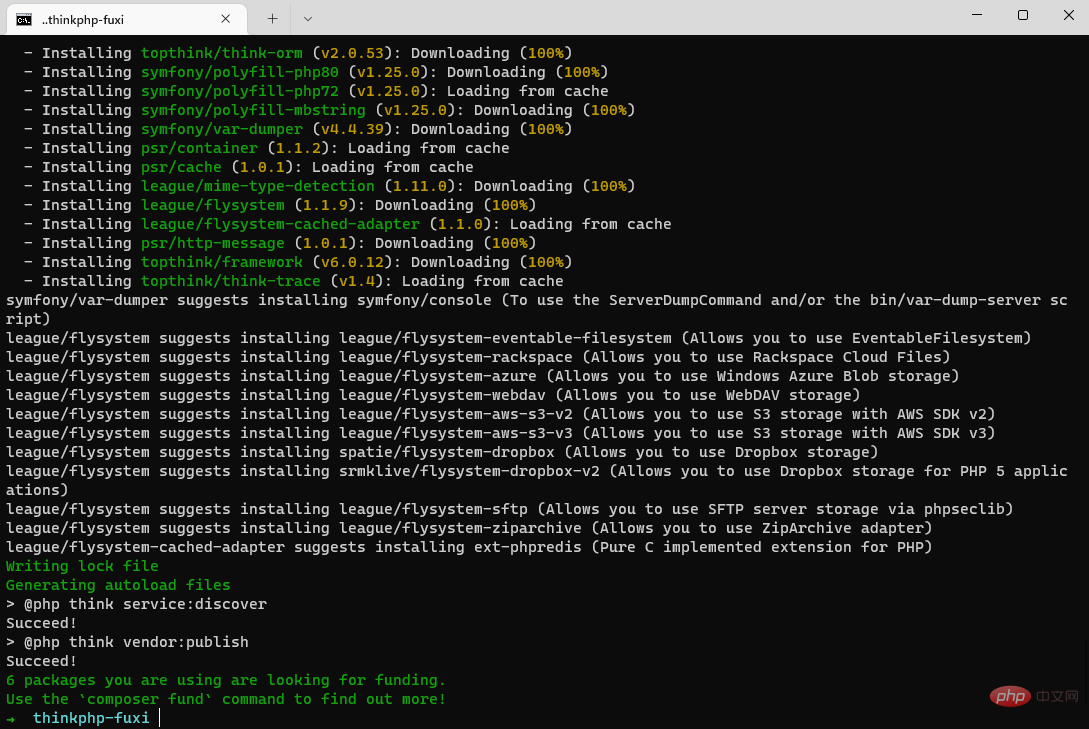
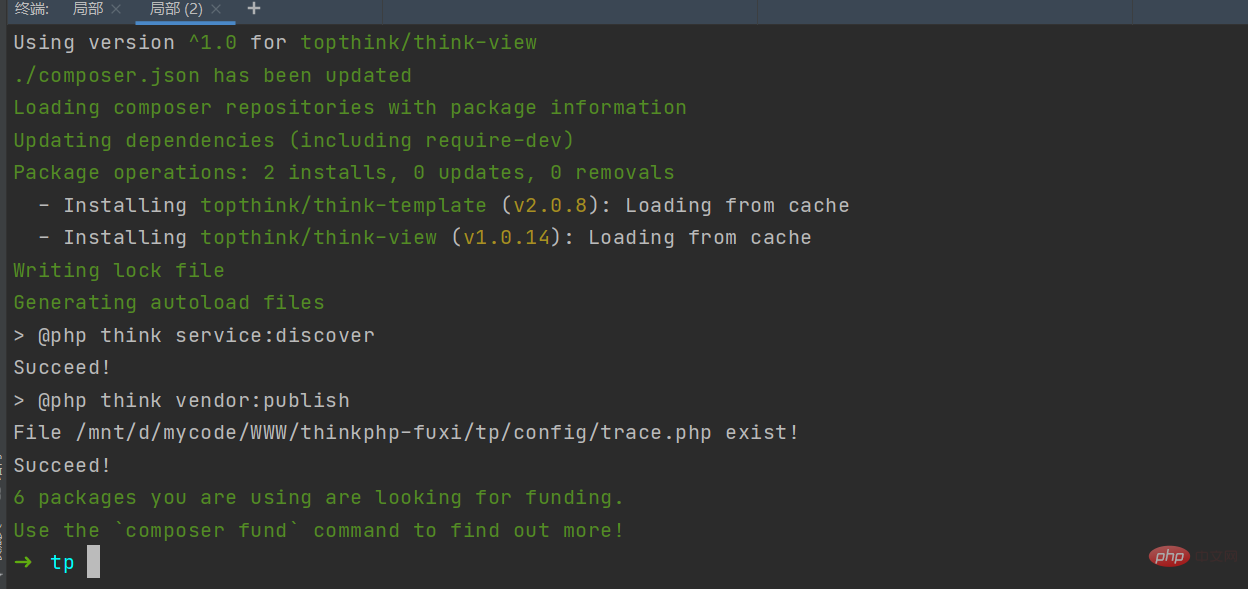
1. Configurez la source d'accélération, installez l'extension orm, installez composer, installez le pilote et utilisez la commande composer pour installer. Pensez à PHP6.x dans le répertoire spécifié ;
配置conposer中国源 composer config -g repo.packagist composer https://packagist.phpcomposer.com 下载orm composer require topthink/think-orm 安装composer apt install composer 安装mysqli apt install php-pdo php-mysqli 使用composer命令在指定目录安装thinkphp composer create-project topthink/think tp6demo

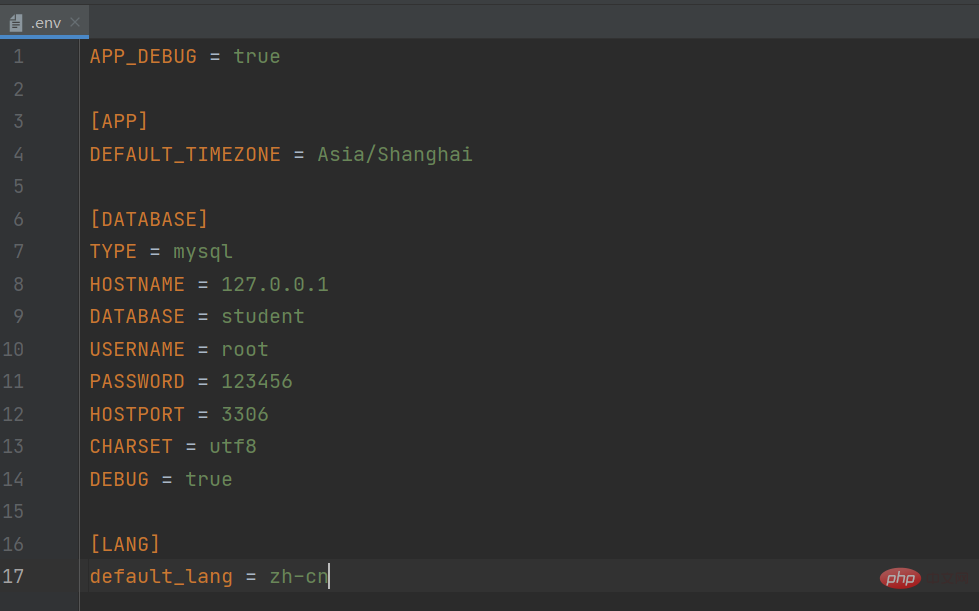
2 Modifiez le fichier .example.env en fichier .env, configurez le mot de passe du compte de base de données et activez le débogage
root 123456 student true

3. commande sur la ligne de commande pour ouvrir le serveur virtuel, qui peut être configuré Nom de domaine ou IP locale, j'utilise personnellement
php think run //localhost:8000

1 Copiez directement le dossier bootstrap contenant js et css dans public/. statique dans le projet ;
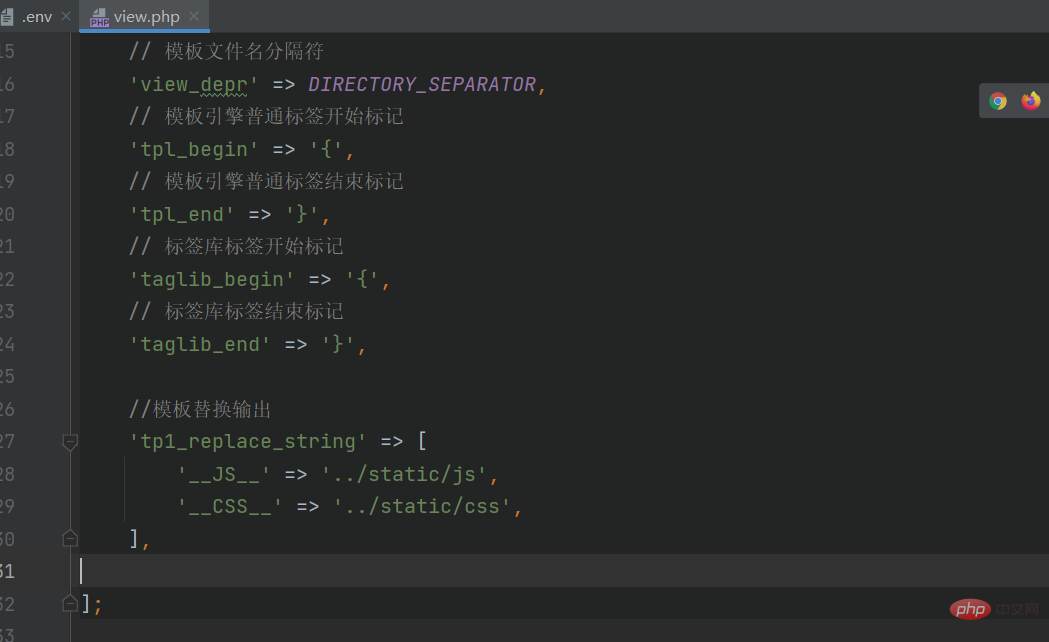
2. Configurez config/view.php, définissez le chemin du modèle pour les appels statiques ;
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],
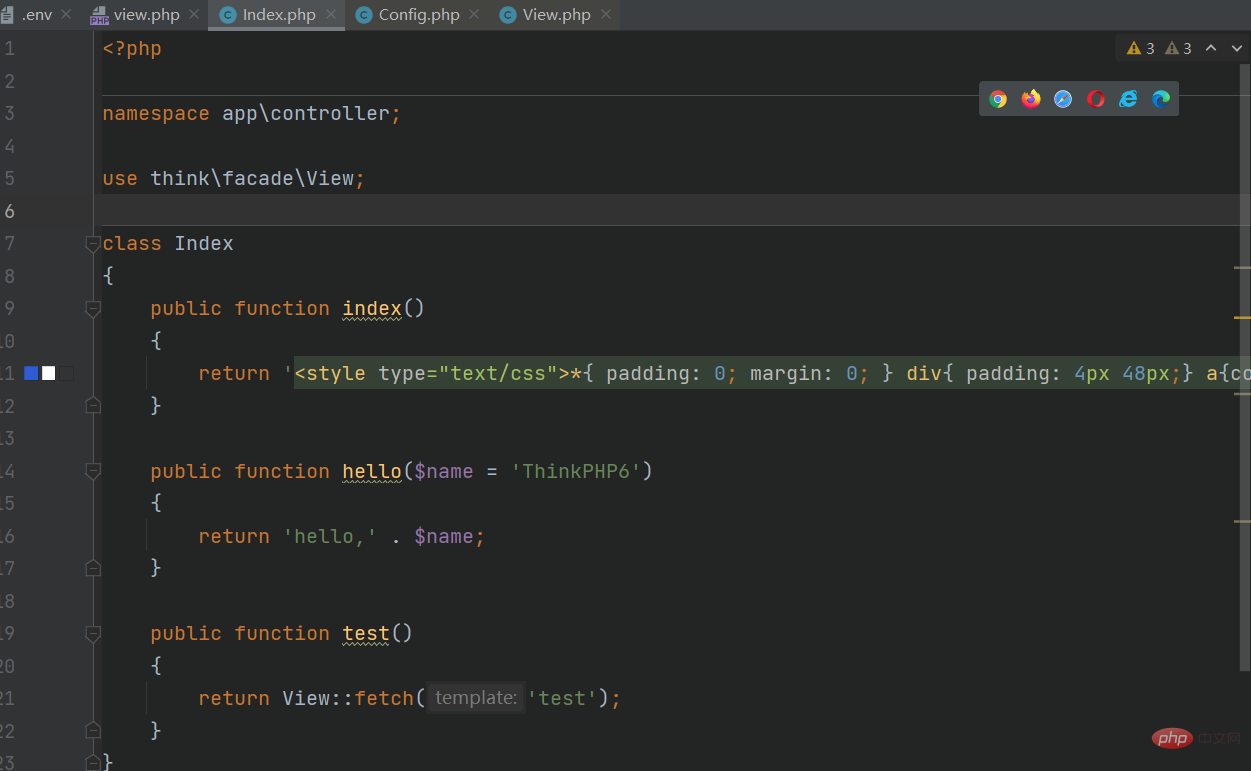
3. Créez une nouvelle méthode de test dans le contrôleur pour tester l'exactitude de l'introduction de l'interface utilisateur. en accédant à la page, une erreur sera signalée indiquant que le pilote n'est pas installé. L'étape suivante consiste à installer le pilote.

4. Exécutez la commande suivante dans la ligne de commande pour installer le pilote
composer require topthink/think-view

Modifiez le fichier config/view.php en 'view_suffix' => 'php', et créez un nouveau fichier modèle index/test.php'view_suffix' => 'php', 新建模板文件 index/test.php
bootstrap-theme.min.css 引入 UI, 注意 UI 在 <head><title></title></hrad>
bootstrap-theme.min.css Introduit l'interface utilisateur, notez que l'interface utilisateur est dans </title> ;</hrad></ code> Présentez <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no"></pre><div class="contentsignin">Copier après la connexion</div></div></p> ci-dessous 5. Créez le fichier modèle view/index/test.html et introduisez l'interface utilisateur <p></p> 6. Puisque nous n'avons pas encore de fichier style.css, nous avons besoin pour en créer un dans le css sous le fichier statique avec le contenu @charset "UTF-8";<p></p>7. Recherchez le fichier importé dans l'élément, faites un clic droit pour accéder à l'éditeur de style et voir si le contenu du fichier est affiché. . S'il est affiché, cela signifie que l'introduction est réussie<p></p>8. Introduisez le fichier js dans le corps<h2><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"}</pre><div class="contentsignin">Copier après la connexion</div></div> <strong></strong>3 Code principal </h2><p></p>Bouton<bouton><p></p>Table<table><p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="container pt-5 mt-5">
<div class="row">
<div class="col-3">
<button class="btn btn-secondary">用户管理</button>
</div>
<div class="col-9">
<table class="table table-bordered">
<thead class="bg-light">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
</table>
</div>
</div>
</div></pre><div class="contentsignin">Copier après la connexion</div></div><a href="//m.sbmmt.com/phpkj/thinkphp/" target="_blank">[Tutoriel associé. recommandation : </a>thinkphp framework]🎜<p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!</p> </div>
</div>
<div style="display: flex;">
<div class="wzconBq" style="display: inline-flex;">
<span>Étiquettes associées:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/fr/search?word=thinkphp" target="_blank">thinkphp</a> </div>
</div>
<!-- <div style="display: inline-flex;float: right; color:#333333;">source:learnku.com</div>
-->
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/fr/faq/492041.html" title="Exemple d'analyse : comment thinkphp utilise un middleware pour enregistrer les journaux de comportement">
<span>Article précédent:Exemple d'analyse : comment thinkphp utilise un middleware pour enregistrer les journaux de comportement</span>
</a>
<a href="//m.sbmmt.com/fr/faq/492844.html" title="Que sont les plug-ins d'extension thinkphp ?">
<span>Article suivant:Que sont les plug-ins d'extension thinkphp ?</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">Déclaration de ce site Web</div>
<div>Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Derniers articles par auteur</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/fr/faq/1796771332.html">Comment fonctionnent les LLM: pré-formation à la formation post-formation, réseaux de neurones, hallucinations et inférence</a>
</div>
<div>2025-02-26 03:58:14</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/fr/faq/1796771322.html">J'ai combiné la blockchain et l'IA pour générer de l'art. Voici ce qui s'est passé ensuite.</a>
</div>
<div>2025-02-26 03:38:10</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/fr/faq/1796771315.html">Ingénierie rapide avancée: chaîne de pensée (COT)</a>
</div>
<div>2025-02-26 03:17:10</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/fr/faq/1796771302.html">Génération augmentée augmentée de récupération dans SQLite</a>
</div>
<div>2025-02-26 02:49:09</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/fr/faq/1796771274.html">Comment utiliser un chauffeur à propulsion LLM pour construire votre propre API Node.js</a>
</div>
<div>2025-02-26 01:08:13</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/fr/faq/1796771258.html">LLMS pour le codage en 2024: prix, performance et bataille pour le meilleur</a>
</div>
<div>2025-02-26 00:46:10</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/fr/faq/1796771227.html">Invitant les modèles de langue de vision</a>
</div>
<div>2025-02-25 23:42:08</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/fr/faq/1796771219.html">Comment mesurer la fiabilité de la réponse d'un modèle grand</a>
</div>
<div>2025-02-25 22:50:13</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/fr/faq/1796771209.html">Une illusion de la vie</a>
</div>
<div>2025-02-25 21:54:11</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/fr/faq/1796771201.html">Les scientifiques vont sérieux au sujet de grands modèles de langue reflétant la pensée humaine</a>
</div>
<div>2025-02-25 20:45:11</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Derniers numéros</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/fr/wenda/.html" target="_blank" title="Pourquoi thinkphp a de meilleures performances que Laravel ?" class="wdcdcTitle">Pourquoi thinkphp a de meilleures performances que Laravel ?</a>
<a href="//m.sbmmt.com/fr/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Depuis 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/fr/wenda/.html" target="_blank" title="ThinkPHP Pourquoi utiliser composer ?" class="wdcdcTitle">ThinkPHP Pourquoi utiliser composer ?</a>
<a href="//m.sbmmt.com/fr/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Depuis 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/fr/wenda/.html" target="_blank" title="thinkphp télécharger des fichiers" class="wdcdcTitle">thinkphp télécharger des fichiers</a>
<a href="//m.sbmmt.com/fr/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Depuis 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/fr/wenda/.html" target="_blank" title="versions thinkphp prises en charge par php6" class="wdcdcTitle">versions thinkphp prises en charge par php6</a>
<a href="//m.sbmmt.com/fr/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Depuis 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/fr/wenda/.html" target="_blank" title="mscms.qishouzhijia.com, un site Web réalisé par thinkphp autodidacte" class="wdcdcTitle">mscms.qishouzhijia.com, un site Web réalisé par thinkphp autodidacte</a>
<a href="//m.sbmmt.com/fr/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> Depuis 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>Rubriques connexes</div>
<a href="//m.sbmmt.com/fr/faq/zt" target="_blank">Plus>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/fr/faq/thinkphplarav"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212113695104.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Lequel est le plus simple, thinkphp ou laravel ?" /> </a>
<a target="_blank" href="//m.sbmmt.com/fr/faq/thinkphplarav" class="title-a-spanl" title="Lequel est le plus simple, thinkphp ou laravel ?"><span>Lequel est le plus simple, thinkphp ou laravel ?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/fr/faq/thinkphpxnzmy"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212113282819.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Quelles sont les performances de thinkphp ?" /> </a>
<a target="_blank" href="//m.sbmmt.com/fr/faq/thinkphpxnzmy" class="title-a-spanl" title="Quelles sont les performances de thinkphp ?"><span>Quelles sont les performances de thinkphp ?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/fr/faq/yhnx"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214345141705.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Qu'est-ce que la rigidité de l'utilisateur" /> </a>
<a target="_blank" href="//m.sbmmt.com/fr/faq/yhnx" class="title-a-spanl" title="Qu'est-ce que la rigidité de l'utilisateur"><span>Qu'est-ce que la rigidité de l'utilisateur</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/fr/faq/xnisjhjsyzm"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214433551543.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Numéro de téléphone mobile virtuel pour recevoir le code de vérification" /> </a>
<a target="_blank" href="//m.sbmmt.com/fr/faq/xnisjhjsyzm" class="title-a-spanl" title="Numéro de téléphone mobile virtuel pour recevoir le code de vérification"><span>Numéro de téléphone mobile virtuel pour recevoir le code de vérification</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/fr/faq/zwbcyyynx"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213520174550.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Quels sont les langages de programmation chinois ?" /> </a>
<a target="_blank" href="//m.sbmmt.com/fr/faq/zwbcyyynx" class="title-a-spanl" title="Quels sont les langages de programmation chinois ?"><span>Quels sont les langages de programmation chinois ?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/fr/faq/oraclerhsswr"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213365848950.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Comment l'Oracle tourne" /> </a>
<a target="_blank" href="//m.sbmmt.com/fr/faq/oraclerhsswr" class="title-a-spanl" title="Comment l'Oracle tourne"><span>Comment l'Oracle tourne</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/fr/faq/windowszaigsd"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212263891506.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Comment ouvrir le format IA dans Windows" /> </a>
<a target="_blank" href="//m.sbmmt.com/fr/faq/windowszaigsd" class="title-a-spanl" title="Comment ouvrir le format IA dans Windows"><span>Comment ouvrir le format IA dans Windows</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/fr/faq/zbdzdmkzmb"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213511138800.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Que faire si le module spécifié est introuvable" /> </a>
<a target="_blank" href="//m.sbmmt.com/fr/faq/zbdzdmkzmb" class="title-a-spanl" title="Que faire si le module spécifié est introuvable"><span>Que faire si le module spécifié est introuvable</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">Recommandations populaires</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Que signifie le cadre tp ?" href="//m.sbmmt.com/fr/faq/419280.html">Que signifie le cadre tp ?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Comment définir un pseudo-statique dans thinkphp" href="//m.sbmmt.com/fr/faq/447181.html">Comment définir un pseudo-statique dans thinkphp</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Comment combiner vuejs avec thinkphp" href="//m.sbmmt.com/fr/faq/425653.html">Comment combiner vuejs avec thinkphp</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Comment résoudre l'erreur TP6 'La route d'accès actuelle n'est pas définie ou ne correspond pas'" href="//m.sbmmt.com/fr/faq/453451.html">Comment résoudre l'erreur TP6 'La route d'accès actuelle n'est pas définie ou ne correspond pas'</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Comment vérifier la version de thinkphp" href="//m.sbmmt.com/fr/faq/427683.html">Comment vérifier la version de thinkphp</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>Tutoriels populaires</div>
<a target="_blank" href="//m.sbmmt.com/fr/course.html">Plus>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">Tutoriels associés <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">Recommandations populaires<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">Derniers cours<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/fr/course/1046.html" title="Cours en direct ThinkPHP6.0" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/64be2ca23de09779.png" alt="Cours en direct ThinkPHP6.0"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Cours en direct ThinkPHP6.0" href="//m.sbmmt.com/fr/course/1046.html">Cours en direct ThinkPHP6.0</a>
<div class="wzrthreerb">
<div>12697 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1046">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/fr/course/1049.html" title="Manuel de développement rapide ThinkPHP6.0 (version de cas)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6253fa73c206e921.png" alt="Manuel de développement rapide ThinkPHP6.0 (version de cas)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Manuel de développement rapide ThinkPHP6.0 (version de cas)" href="//m.sbmmt.com/fr/course/1049.html">Manuel de développement rapide ThinkPHP6.0 (version de cas)</a>
<div class="wzrthreerb">
<div>949237 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1049">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/fr/course/812.html" title="Le dernier didacticiel vidéo ThinkPHP 5.1 en première mondiale (60 jours pour devenir un expert PHP en ligne)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="Le dernier didacticiel vidéo ThinkPHP 5.1 en première mondiale (60 jours pour devenir un expert PHP en ligne)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Le dernier didacticiel vidéo ThinkPHP 5.1 en première mondiale (60 jours pour devenir un expert PHP en ligne)" href="//m.sbmmt.com/fr/course/812.html">Le dernier didacticiel vidéo ThinkPHP 5.1 en première mondiale (60 jours pour devenir un expert PHP en ligne)</a>
<div class="wzrthreerb">
<div >1437219 temps d'étude</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/fr/course/286.html" title="Tutoriel vidéo JAVA pour débutants" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="Tutoriel vidéo JAVA pour débutants"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutoriel vidéo JAVA pour débutants" href="//m.sbmmt.com/fr/course/286.html">Tutoriel vidéo JAVA pour débutants</a>
<div class="wzrthreerb">
<div >2666001 temps d'étude</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/fr/course/504.html" title="Tutoriel vidéo d'introduction base zéro à l'apprentissage de Python de Little Turtle" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Tutoriel vidéo d'introduction base zéro à l'apprentissage de Python de Little Turtle"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutoriel vidéo d'introduction base zéro à l'apprentissage de Python de Little Turtle" href="//m.sbmmt.com/fr/course/504.html">Tutoriel vidéo d'introduction base zéro à l'apprentissage de Python de Little Turtle</a>
<div class="wzrthreerb">
<div >516642 temps d'étude</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/fr/course/901.html" title="Introduction rapide au développement web front-end" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Introduction rapide au développement web front-end"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Introduction rapide au développement web front-end" href="//m.sbmmt.com/fr/course/901.html">Introduction rapide au développement web front-end</a>
<div class="wzrthreerb">
<div >217125 temps d'étude</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/fr/course/234.html" title="Maîtrisez les didacticiels vidéo PS à partir de zéro" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="Maîtrisez les didacticiels vidéo PS à partir de zéro"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Maîtrisez les didacticiels vidéo PS à partir de zéro" href="//m.sbmmt.com/fr/course/234.html">Maîtrisez les didacticiels vidéo PS à partir de zéro</a>
<div class="wzrthreerb">
<div >921707 temps d'étude</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/fr/course/1648.html" title="[Web front-end] Démarrage rapide de Node.js" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web front-end] Démarrage rapide de Node.js"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web front-end] Démarrage rapide de Node.js" href="//m.sbmmt.com/fr/course/1648.html">[Web front-end] Démarrage rapide de Node.js</a>
<div class="wzrthreerb">
<div >9720 temps d'étude</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/fr/course/1647.html" title="Collection complète de cours full-stack de développement Web étranger" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="Collection complète de cours full-stack de développement Web étranger"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Collection complète de cours full-stack de développement Web étranger" href="//m.sbmmt.com/fr/course/1647.html">Collection complète de cours full-stack de développement Web étranger</a>
<div class="wzrthreerb">
<div >7818 temps d'étude</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/fr/course/1646.html" title="Aller au langage pratique GraphQL" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Aller au langage pratique GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Aller au langage pratique GraphQL" href="//m.sbmmt.com/fr/course/1646.html">Aller au langage pratique GraphQL</a>
<div class="wzrthreerb">
<div >6627 temps d'étude</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/fr/course/1645.html" title="Le maître du ventilateur de 550 W apprend JavaScript à partir de zéro, étape par étape" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="Le maître du ventilateur de 550 W apprend JavaScript à partir de zéro, étape par étape"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Le maître du ventilateur de 550 W apprend JavaScript à partir de zéro, étape par étape" href="//m.sbmmt.com/fr/course/1645.html">Le maître du ventilateur de 550 W apprend JavaScript à partir de zéro, étape par étape</a>
<div class="wzrthreerb">
<div >834 temps d'étude</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/fr/course/1644.html" title="Le maître Python Mosh, un débutant sans aucune connaissance de base peut commencer en 6 heures" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Le maître Python Mosh, un débutant sans aucune connaissance de base peut commencer en 6 heures"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Le maître Python Mosh, un débutant sans aucune connaissance de base peut commencer en 6 heures" href="//m.sbmmt.com/fr/course/1644.html">Le maître Python Mosh, un débutant sans aucune connaissance de base peut commencer en 6 heures</a>
<div class="wzrthreerb">
<div >32570 temps d'étude</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>Derniers téléchargements</div>
<a href="//m.sbmmt.com/fr/xiazai">Plus>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">effets Web <div></div></div>
<div class="swiper-slide" data-id="twof">Code source du site Web<div></div></div>
<div class="swiper-slide" data-id="threef">Matériel du site Web<div></div></div>
<div class="swiper-slide" data-id="fourf">Modèle frontal<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Code de contact du formulaire de message d'entreprise jQuery" href="//m.sbmmt.com/fr/toolset/js-special-effects/8071">[bouton de formulaire] Code de contact du formulaire de message d'entreprise jQuery</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Effets de lecture de boîte à musique HTML5 MP3" href="//m.sbmmt.com/fr/toolset/js-special-effects/8070">[Effets spéciaux du joueur] Effets de lecture de boîte à musique HTML5 MP3</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Effets spéciaux du menu de navigation d'animation de particules cool HTML5" href="//m.sbmmt.com/fr/toolset/js-special-effects/8069">[Navigation dans les menus] Effets spéciaux du menu de navigation d'animation de particules cool HTML5</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Code d'édition par glisser-déposer du formulaire visuel jQuery" href="//m.sbmmt.com/fr/toolset/js-special-effects/8068">[bouton de formulaire] Code d'édition par glisser-déposer du formulaire visuel jQuery</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Code du lecteur de musique Kugou imitation VUE.JS" href="//m.sbmmt.com/fr/toolset/js-special-effects/8067">[Effets spéciaux du joueur] Code du lecteur de musique Kugou imitation VUE.JS</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Jeu de boîte de poussée HTML5 classique" href="//m.sbmmt.com/fr/toolset/js-special-effects/8066">[effets spéciaux HTML5] Jeu de boîte de poussée HTML5 classique</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="défilement jQuery pour ajouter ou réduire des effets d'image" href="//m.sbmmt.com/fr/toolset/js-special-effects/8065">[Effets spéciaux d'image] défilement jQuery pour ajouter ou réduire des effets d'image</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Effet de zoom de survol de la couverture de l'album personnel CSS3" href="//m.sbmmt.com/fr/toolset/js-special-effects/8064">[Effets d'album photo] Effet de zoom de survol de la couverture de l'album personnel CSS3</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8328" title="Modèle de site Web d'entreprise de services de nettoyage et de réparation de décoration intérieure" target="_blank">[Modèle frontal] Modèle de site Web d'entreprise de services de nettoyage et de réparation de décoration intérieure</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8327" title="Modèle de page de guide de CV personnel aux couleurs fraîches" target="_blank">[Modèle frontal] Modèle de page de guide de CV personnel aux couleurs fraîches</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8326" title="Modèle Web de CV de travail créatif de concepteur" target="_blank">[Modèle frontal] Modèle Web de CV de travail créatif de concepteur</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8325" title="Modèle de site Web d'entreprise de construction d'ingénierie moderne" target="_blank">[Modèle frontal] Modèle de site Web d'entreprise de construction d'ingénierie moderne</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8324" title="Modèle HTML5 réactif pour les établissements de services éducatifs" target="_blank">[Modèle frontal] Modèle HTML5 réactif pour les établissements de services éducatifs</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8323" title="Modèle de site Web de centre commercial de boutique de livres électroniques en ligne" target="_blank">[Modèle frontal] Modèle de site Web de centre commercial de boutique de livres électroniques en ligne</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8322" title="La technologie informatique résout le modèle de site Web d'entreprise Internet" target="_blank">[Modèle frontal] La technologie informatique résout le modèle de site Web d'entreprise Internet</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8321" title="Modèle de site Web de service de trading de devises de style violet" target="_blank">[Modèle frontal] Modèle de site Web de service de trading de devises de style violet</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-materials/3078" target="_blank" title="Matériau vectoriel d'éléments d'été mignons (EPS+PNG)">[Matériau PNG] Matériau vectoriel d'éléments d'été mignons (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-materials/3077" target="_blank" title="Matériel vectoriel de quatre badges de graduation rouges 2023 (AI+EPS+PNG)">[Matériau PNG] Matériel vectoriel de quatre badges de graduation rouges 2023 (AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-materials/3076" target="_blank" title="Oiseau chantant et chariot rempli de fleurs design matériel vectoriel de bannière de printemps (AI + EPS)">[image de bannière] Oiseau chantant et chariot rempli de fleurs design matériel vectoriel de bannière de printemps (AI + EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-materials/3075" target="_blank" title="Matériau vectoriel de chapeau de graduation doré (EPS+PNG)">[Matériau PNG] Matériau vectoriel de chapeau de graduation doré (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-materials/3074" target="_blank" title="Matériel vectoriel d'icône de montagne de style noir et blanc (EPS+PNG)">[Matériau PNG] Matériel vectoriel d'icône de montagne de style noir et blanc (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-materials/3073" target="_blank" title="Matériel vectoriel de silhouette de super-héros (EPS+PNG) avec des capes de couleurs différentes et des poses différentes">[Matériau PNG] Matériel vectoriel de silhouette de super-héros (EPS+PNG) avec des capes de couleurs différentes et des poses différentes</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-materials/3072" target="_blank" title="Matériel vectoriel de bannière Arbor Day de style plat (AI + EPS)">[image de bannière] Matériel vectoriel de bannière Arbor Day de style plat (AI + EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-materials/3071" target="_blank" title="Matériel vectoriel de neuf bulles de discussion explosives de style bande dessinée (EPS+PNG)">[Matériau PNG] Matériel vectoriel de neuf bulles de discussion explosives de style bande dessinée (EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8328" target="_blank" title="Modèle de site Web d'entreprise de services de nettoyage et de réparation de décoration intérieure">[Modèle frontal] Modèle de site Web d'entreprise de services de nettoyage et de réparation de décoration intérieure</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8327" target="_blank" title="Modèle de page de guide de CV personnel aux couleurs fraîches">[Modèle frontal] Modèle de page de guide de CV personnel aux couleurs fraîches</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8326" target="_blank" title="Modèle Web de CV de travail créatif de concepteur">[Modèle frontal] Modèle Web de CV de travail créatif de concepteur</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8325" target="_blank" title="Modèle de site Web d'entreprise de construction d'ingénierie moderne">[Modèle frontal] Modèle de site Web d'entreprise de construction d'ingénierie moderne</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8324" target="_blank" title="Modèle HTML5 réactif pour les établissements de services éducatifs">[Modèle frontal] Modèle HTML5 réactif pour les établissements de services éducatifs</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8323" target="_blank" title="Modèle de site Web de centre commercial de boutique de livres électroniques en ligne">[Modèle frontal] Modèle de site Web de centre commercial de boutique de livres électroniques en ligne</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8322" target="_blank" title="La technologie informatique résout le modèle de site Web d'entreprise Internet">[Modèle frontal] La technologie informatique résout le modèle de site Web d'entreprise Internet</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/fr/toolset/website-source-code/8321" target="_blank" title="Modèle de site Web de service de trading de devises de style violet">[Modèle frontal] Modèle de site Web de service de trading de devises de style violet</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Formation PHP en ligne sur le bien-être public,Aidez les apprenants PHP à grandir rapidement!</p>
</div>
<div class="footermid">
<a href="//m.sbmmt.com/fr/about/us.html">À propos de nous</a>
<a href="//m.sbmmt.com/fr/about/disclaimer.html">Clause de non-responsabilité</a>
<a href="//m.sbmmt.com/fr/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1741826275"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>