
Qu'est-ce qu'une machine à sous ? Cet article vous amènera à en apprendre davantage sur les machines à sous dans les connaissances essentielles pour démarrer avec Vue, à découvrir l'utilisation de base des machines à sous et à présenter les machines à sous nommées et les machines à sous de portée. J'espère que cela sera utile à tout le monde !

1. Qu'est-ce qu'un slot
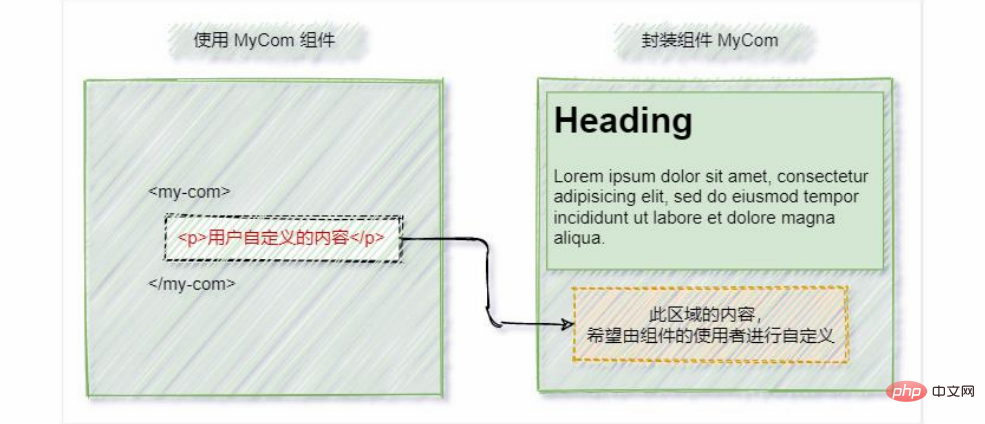
Slot (Slot) est la capacité fournie par vue pour le packager de composants . Permet aux développeurs de définir des parties incertainesqui devraient être spécifiées par l'utilisateur comme emplacements lors du packaging des composants. Les emplacements peuvent être considérés comme des espaces réservés pour le contenu réservé aux utilisateurs lors de l'encapsulation des composants. (Partage vidéo d'apprentissage : tutoriel vidéo Vue)

2. Découvrez l'utilisation de base des slots
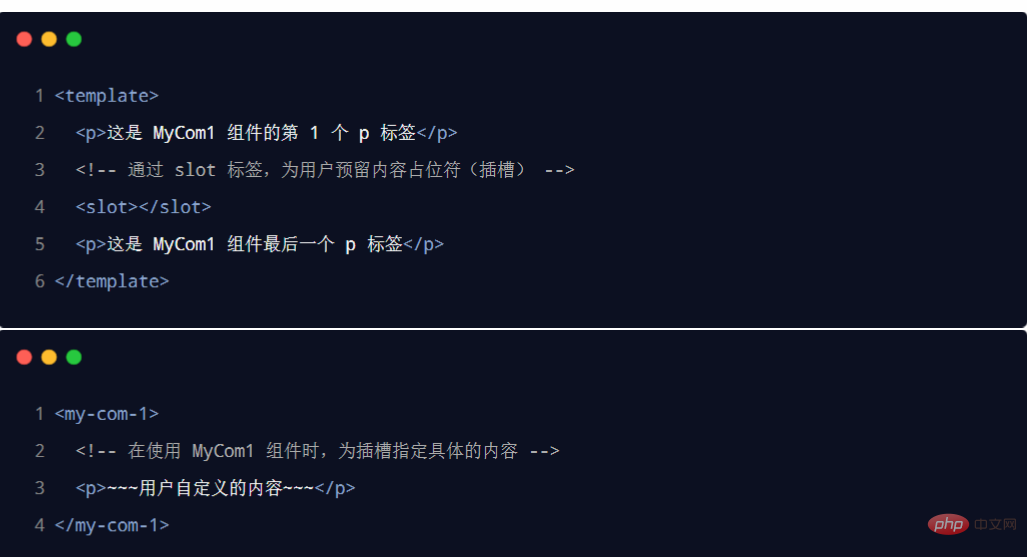
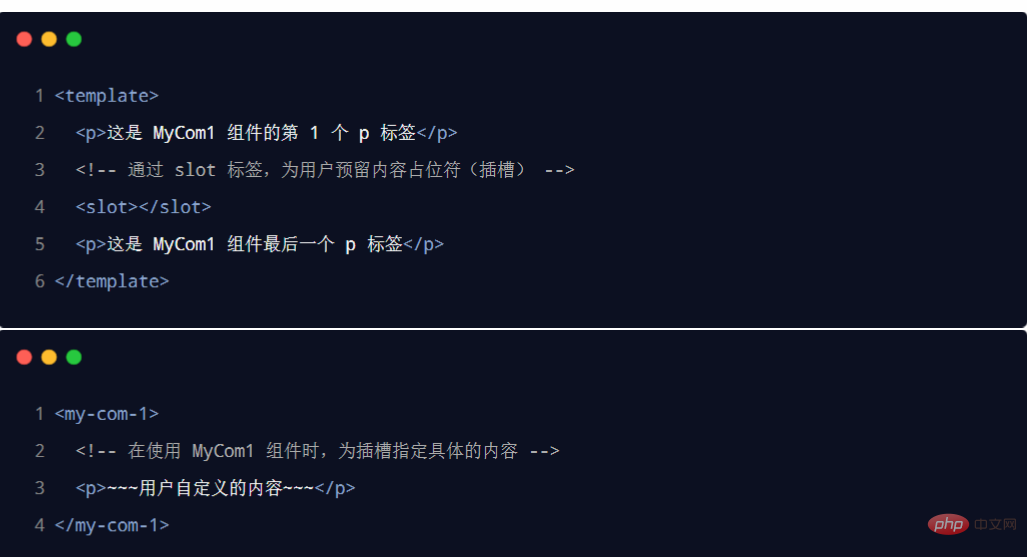
Lors de l'encapsulation de composants, vous pouvez transmettre<slot></slot> Les éléments définissent des emplacements, <slot></slot> 元素定义插槽,从而为用户预留内容占位符。示例代码如下:
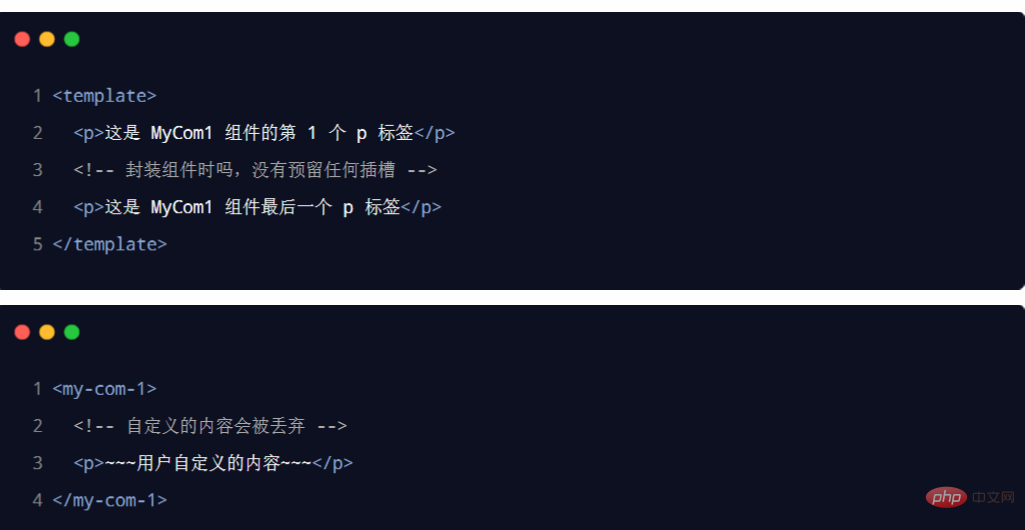
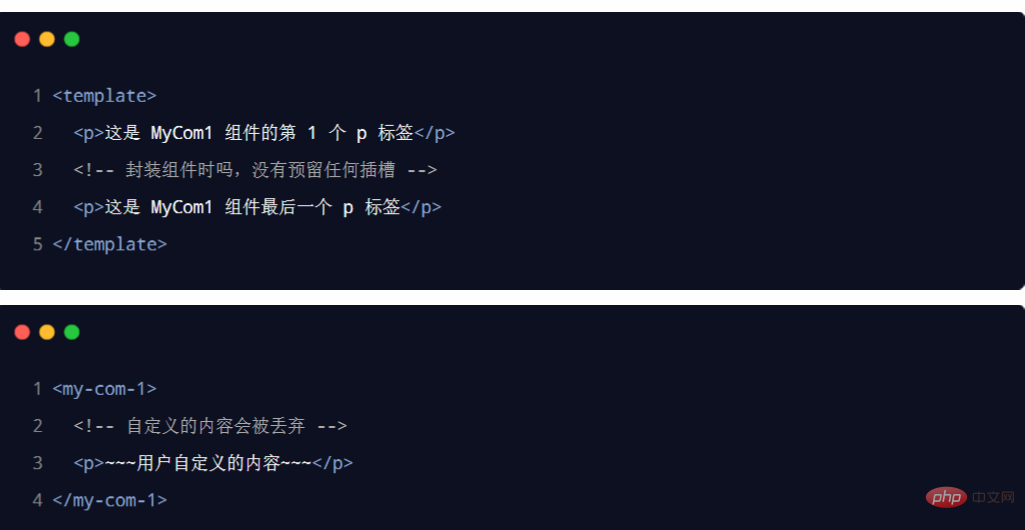
2.1 没有预留插槽的内容会被丢弃
如果在封装组件时没有预留任何 <slot></slot> 插槽,则用户提供的任何自定义内容都会被丢弃。示例代码如下:
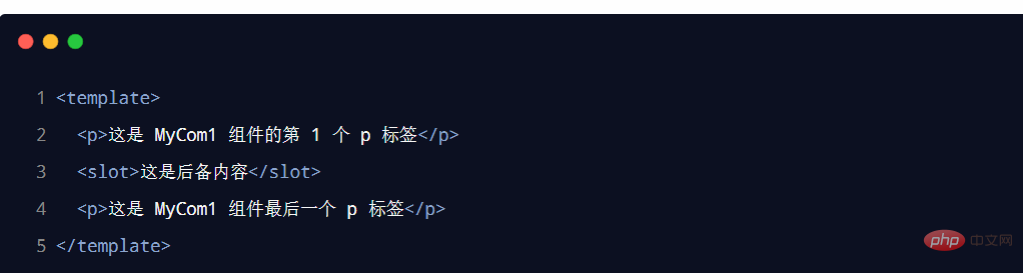
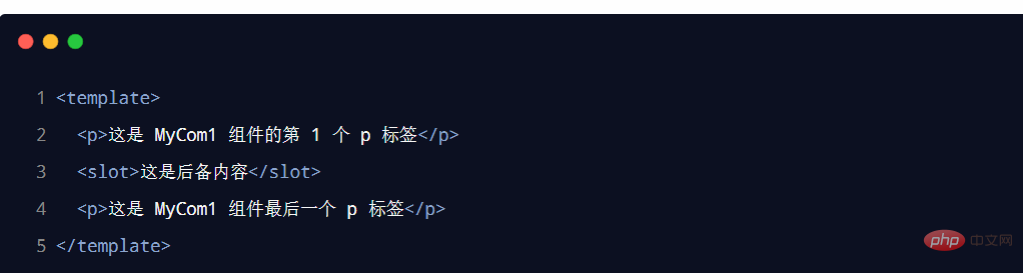
2.2 后备内容
封装组件时,可以为预留的 <slot></slot> 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:
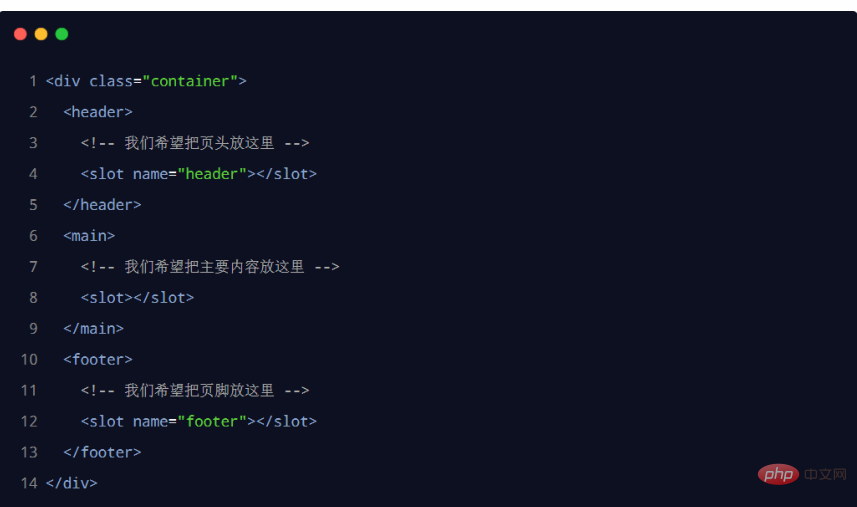
3、具名插槽
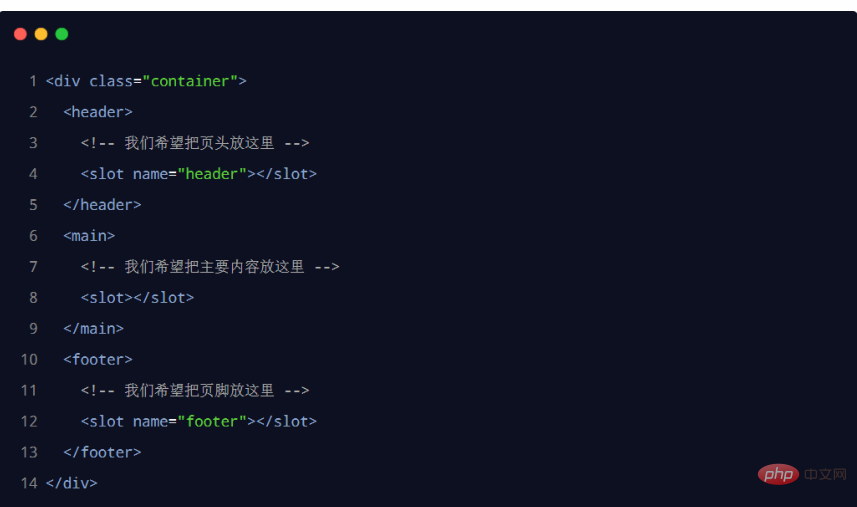
如果在封装组件时需要预留多个插槽节点,则需要为每个 <slot></slot> 插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。示例代码如下:
温馨提醒:没有指定 name 名称的插槽,会有隐含的名称叫做 “default”。
3.1 为具名插槽提供内容
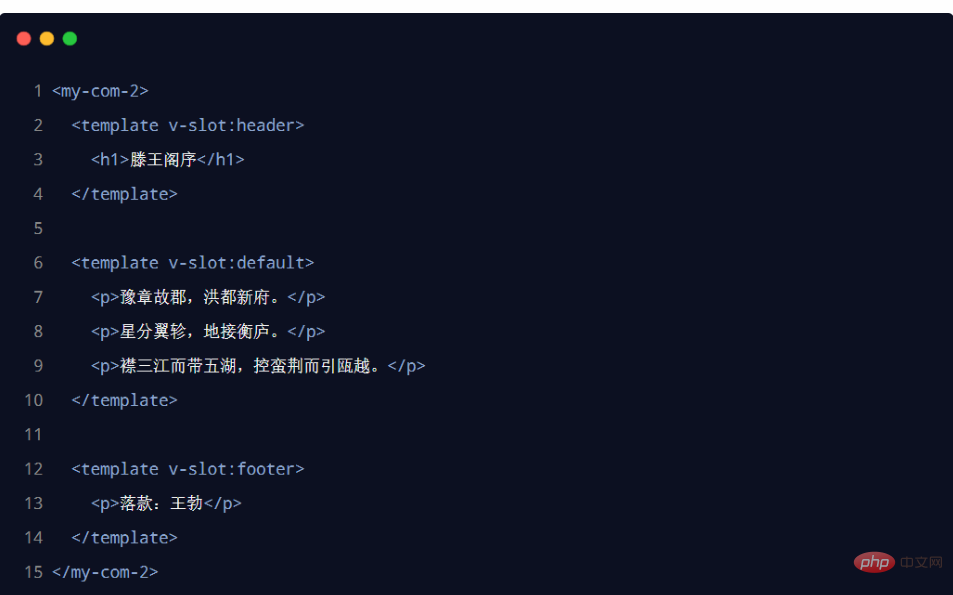
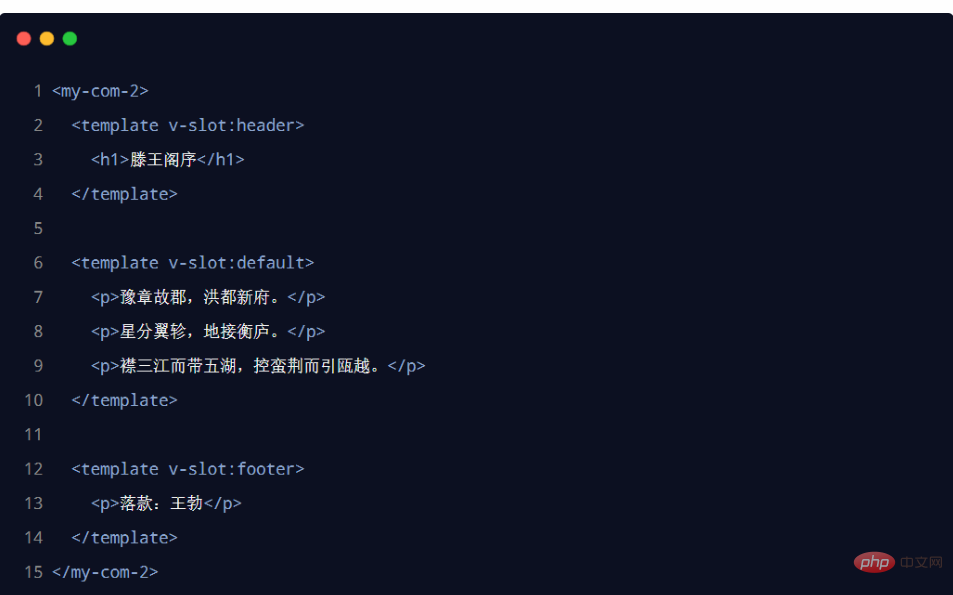
在向具名插槽提供内容的时候,我们可以在一个 <template></template> 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:
3.2 具名插槽的简写形式
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header
可以被重写为 #header:
4、作用域插槽
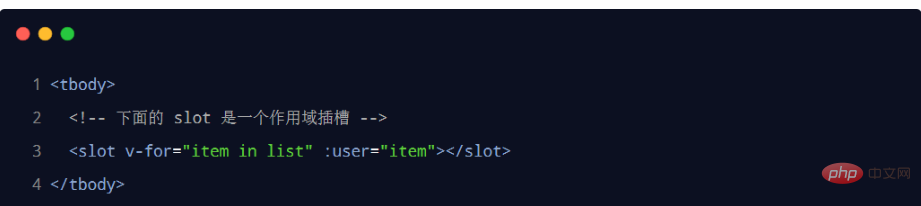
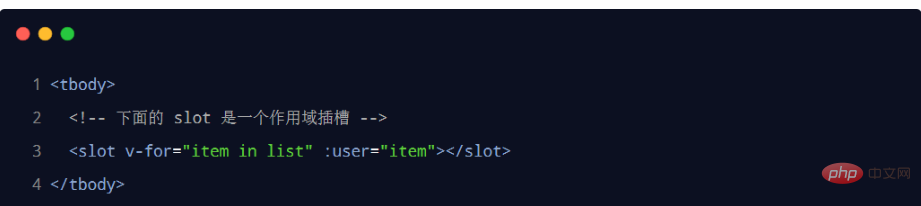
在封装组件的过程中,可以为预留的 <slot></slot> 插槽绑定 props 数据,这种带有 props 数据的 <slot></slot> 叫做“作用域插槽”。示例代码如下:
4.1 使用作用域插槽
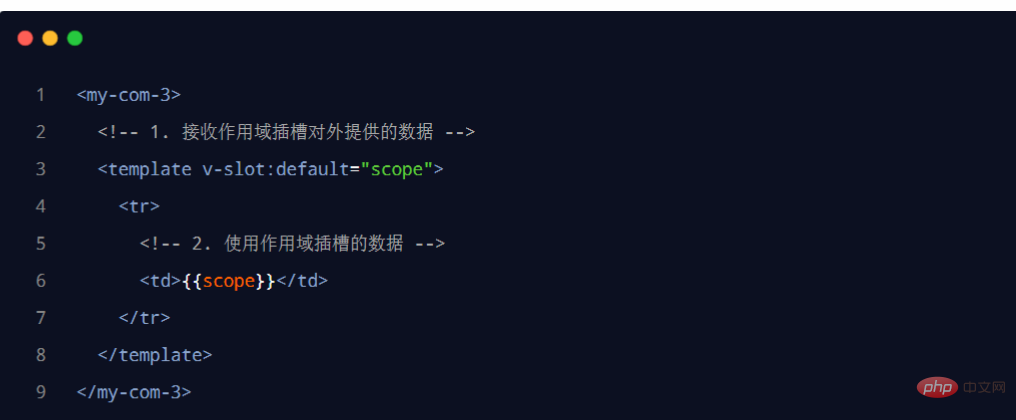
可以使用 v-slot:réservant ainsi des espaces réservés de contenu
pour l'utilisateur. L'exemple de code est le suivant : 

2.1 Le contenu sans emplacements réservés sera supprimé
🎜Si 🎜 aucun emplacement<slot></slot> 🎜 n'est réservé lors de l'empaquetage d'un composant, tout 🎜contenu personnalisé fourni par l'utilisateur sera rejeté. L'exemple de code est le suivant : 🎜 🎜 🎜🎜 2.2 Contenu de secours🎜🎜🎜Lors de l'encapsulation d'un composant, vous pouvez fournir un 🎜contenu de secours🎜 (contenu par défaut) pour l'emplacement
🎜 🎜🎜 2.2 Contenu de secours🎜🎜🎜Lors de l'encapsulation d'un composant, vous pouvez fournir un 🎜contenu de secours🎜 (contenu par défaut) pour l'emplacement <slot></slot> réservé. Si le consommateur du composant ne fournit aucun contenu pour l'emplacement, le contenu de secours prend effet. L'exemple de code est le suivant : 🎜 🎜 🎜🎜 🎜3. Emplacements nommés🎜🎜🎜🎜Si vous devez réserver plusieurs nœuds d'emplacement🎜 lors de l'empaquetage de composants, vous devez spécifier un nom spécifique pour chaque emplacement
🎜 🎜🎜 🎜3. Emplacements nommés🎜🎜🎜🎜Si vous devez réserver plusieurs nœuds d'emplacement🎜 lors de l'empaquetage de composants, vous devez spécifier un nom spécifique pour chaque emplacement <slot></slot> 🎜. De tels 🎜emplacements avec des noms spécifiques sont appelés « emplacements nommés » 🎜. L'exemple de code est le suivant : 🎜 🎜 🎜Rappel chaleureux : les emplacements sans nom spécifié auront un nom implicite appelé "
🎜 🎜Rappel chaleureux : les emplacements sans nom spécifié auront un nom implicite appelé "default". 🎜🎜🎜3.1 Fournir du contenu à l'emplacement nommé 🎜🎜🎜Lors de la fourniture de contenu à l'emplacement nommé, nous pouvons utiliser 🎜v-slot sur un code d'élément <template></template>>🎜 directive, fournissant son nom comme argument à 🎜v-slot🎜. L'exemple de code est le suivant : 🎜 🎜 🎜🎜 3.2 L'abréviation de nommé slot🎜🎜🎜Comme v-on et v-bind, v-slot a aussi une abréviation, c'est-à-dire remplacer tout le contenu avant le paramètre (v-slot:) par les caractères
🎜 🎜🎜 3.2 L'abréviation de nommé slot🎜🎜🎜Comme v-on et v-bind, v-slot a aussi une abréviation, c'est-à-dire remplacer tout le contenu avant le paramètre (v-slot:) par les caractères # . Par exemple, v-slot:header🎜 peut être réécrit comme #header : 🎜 🎜🎜🎜🎜4. Emplacements de portée🎜🎜🎜🎜Dans le processus d'encapsulation des composants, vous pouvez lier l'emplacement réservé
🎜🎜🎜🎜4. Emplacements de portée🎜🎜🎜🎜Dans le processus d'encapsulation des composants, vous pouvez lier l'emplacement réservé <slot></slot>props données, ce type de <slot></slot> avec des données d'accessoires est appelé "scope slot" 🎜. L'exemple de code est le suivant : 🎜 🎜 🎜🎜 4.1 Utilisation des slots de scope🎜🎜🎜Vous pouvez utiliser le formulaire
🎜 🎜🎜 4.1 Utilisation des slots de scope🎜🎜🎜Vous pouvez utiliser le formulaire v-slot : pour recevoir les données fournies par le slot de scope. L'exemple de code est le suivant : 🎜🎜🎜🎜🎜4.2 Déconstruction du Slot Prop🎜🎜Les objets de données fournis par l'emplacement de portée peuvent être utilisés pour simplifier le processus de réception de données à l'aide de affectation de déstructuration. L'exemple de code est le suivant : 
(Partage de vidéos d'apprentissage : développement web front-end, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue