
Deux méthodes : 1. Utilisez append() pour ajouter des sous-éléments tr, la syntaxe est "$("table").append("
td data ")". 2. Utilisez appendTo(), la syntaxe est "$("td data ").appendTo("table");".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
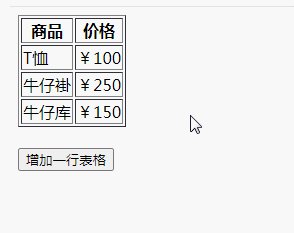
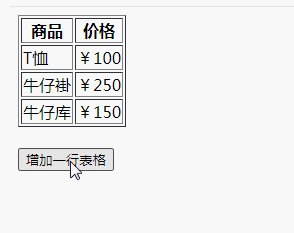
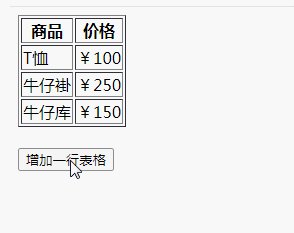
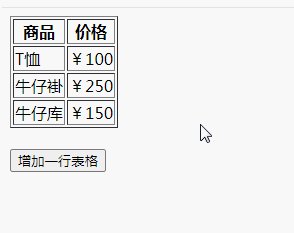
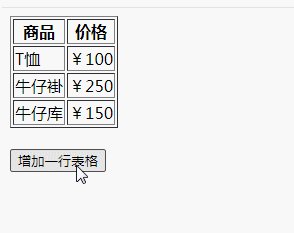
Pour ajouter une ligne de données au tableau, ajoutez le sous-élément tr à l'élément table. Voici deux méthodes :
Méthode 1 : méthode append()
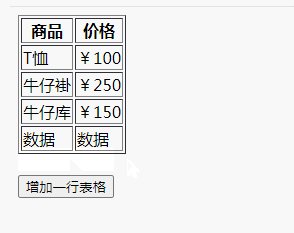
La méthode append() insère du contenu jusqu'à la "fin" à l'intérieur de l'élément sélectionné.
$(A).append(B)
signifie insérer B à la fin de A.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
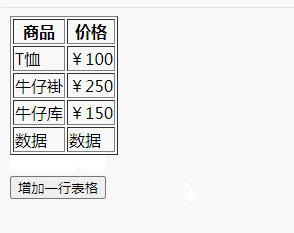
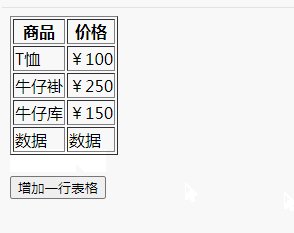
$("table").append("<tr><td>数据</td><td>数据</td></tr>");
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>增加一行表格</button>
</body>
</html>
Méthode 2 : méthode appendTo()
appendTo( ) et append() Bien que ces deux méthodes aient des fonctions similaires, elles insèrent toutes deux du contenu jusqu'à la "fin" à l'intérieur de l'élément sélectionné, mais les deux opérandes sont inversés.
$(A).appendTo(B)
$(A).appendTo(B) signifie insérer A à la fin de B.
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("<tr><td>数据</td><td>数据</td></tr>").appendTo("table");
});
});
</script>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Qu'est-ce que le courrier électronique
Qu'est-ce que le courrier électronique