
VScode est définitivement très familier aux étudiants front-end. Tout le monde a quelques plug-ins qu'ils aiment beaucoup. Récemment, grâce à ma propre exploration et aux recommandations de collègues, combinées au développement réel, j'ai sélectionné plusieurs plug-ins VScode qui sont très utiles pour l'efficacité réelle du développement.

【Apprentissage recommandé : "Tutoriel d'introduction au vscode"】
Code Spell Checker est un plug-in permettant de vérifier l'orthographe des mots.
"La recherche montre que l'ordre des caractères chinois n'affecte pas nécessairement la lecture" Dans le processus de développement, il y a souvent des fautes d'orthographe dans les noms de variables. Si les partenaires de révision regardent attentivement, ils peuvent toujours le constater. l'ordre orthographique des mots est erroné et cela n'affecte pas la lecture. Nous ne pouvons souvent pas le voir en chinois, encore moins en anglais ?
C'est à ce moment-là que le vérificateur orthographique du code s'avère utile. Après avoir installé le plug-in, s'il y a des fautes d'orthographe, il y aura une invite de ligne ondulée
Par exemple, dans l'image ci-dessus, le mot. Supprimer est manquant dans toutes les lettres majuscules. Il est difficile de trouver une lettre manquante pendant le processus de développement. Si un grand nombre de ce mauvais mot est utilisé ailleurs afin de gagner du temps ou d'utiliser des invites de code, le code global sera relativement non standardisé. et des événements inattendus peuvent survenir.
Après avoir utilisé le plug-in, non seulement vous serez invité à indiquer des mots mal orthographiés, mais également lorsque vous passerez la souris sur le mauvais mot et sélectionnerez Quick Fix, une invite pour l'éventuel mot correct apparaîtra également, ce qui est très sympathique.
Lorsque j'ai installé ce plug-in pour la première fois, j'ai découvert que deux mots du projet en cours étaient mal orthographiés et cités à de nombreux endroits, j'ai donc apporté des modifications en temps opportun. Cela montre également que ce plug-in est très utile dans le développement réel ~
Il est difficile de croire qu'un plug-in avec 140 000 téléchargements n'a pas d'icône. La seule utilisation des utilitaires de la console Javascript est qu'ils vous fournissent deux touches de raccourci :
Cmd+Shift+L
Cmd+Shift+D
Lorsque vous sélectionnez une variable abc, appuyez sur la touche Le premier jeu de touches de raccourci insérera une ligne sous le code actuel :
console.log( "abc" , abc )
Et la deuxième touche de raccourci est utilisée pour supprimer la ligne de code insérée. L'exemple officiel est le suivant :

Toute personne ayant écrit des programmeurs js. savent tous à quel point deux simples jeux de touches de raccourci peuvent améliorer l'efficacité réelle du développement. Ce plug-in simple et direct ne doit pas être manqué ?
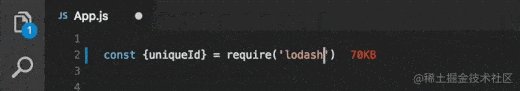
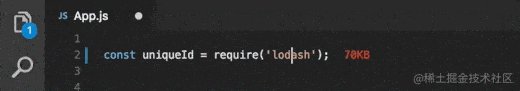
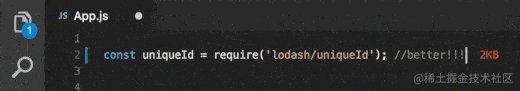
Par rapport aux deux plug-ins précédents, GitHub. Copilot devrait être connu de plus de gens. La description officielle est Un programmeur IA qui développe avec vous à tout moment Pendant le développement, il s'agit d'un plug-in d'invite de code IA, qui sera basé sur le contexte de votre environnement actuel. entrée Combiné avec l’IA pour vous fournir des conseils de code.
Dans le développement récent, ce plug-in m'a choqué plus d'une fois, voire un peu effrayant. Qu'il s'agisse de méthodes, de variables ou même de commentaires, cela peut vous donner des indices, et parfois cela peut vous faire peur
L'image ci-dessus me montre en train d'écrire sans le savoir trop d'attributs lors de la conception d'un composant de bouton, alors que je voulais le faire une déstructuration d'objet sur l'étiquette pour rendre le code plus clair, j'ai seulement tapé un const, et GitHub Copilot m'a aidé à suggérer ce que je voulais faire Vous ne pouvez pas imaginer comment c'était basé sur un const Allez analyser le code. derrière.
Et ce n'est qu'un jeu d'enfant. En utilisation réelle, qu'il s'agisse de variables, de constantes, de méthodes ou de hooks, il peut déduire le code dont vous avez besoin. Au début, je pensais qu'une telle IA serait dévastatrice pour les programmeurs. Les programmeurs ne seront-ils plus nécessaires à l'avenir ?
Mais en utilisation réelle, il vous comprend vraiment. Il ne vous demande pas un tas de codes sans raison, mais, sur la base de la logique métier existante actuelle, il détermine ce dont vous avez besoin maintenant et vous fournit une aide réfléchie. il.

constante devant ce type. Il m'a déjà deviné quel type je dois utiliser ici. C'est exactement ce dont j'ai besoin. le code est volumineux, un jour. Probablement 60 % du code est demandé par GitHub Copilot pour vous.
Avant d'utiliser ce plug-in, je devais postuler. Je ne sais pas quelle est la situation actuelle, je vous recommande fortement de le télécharger et de l'essayer~
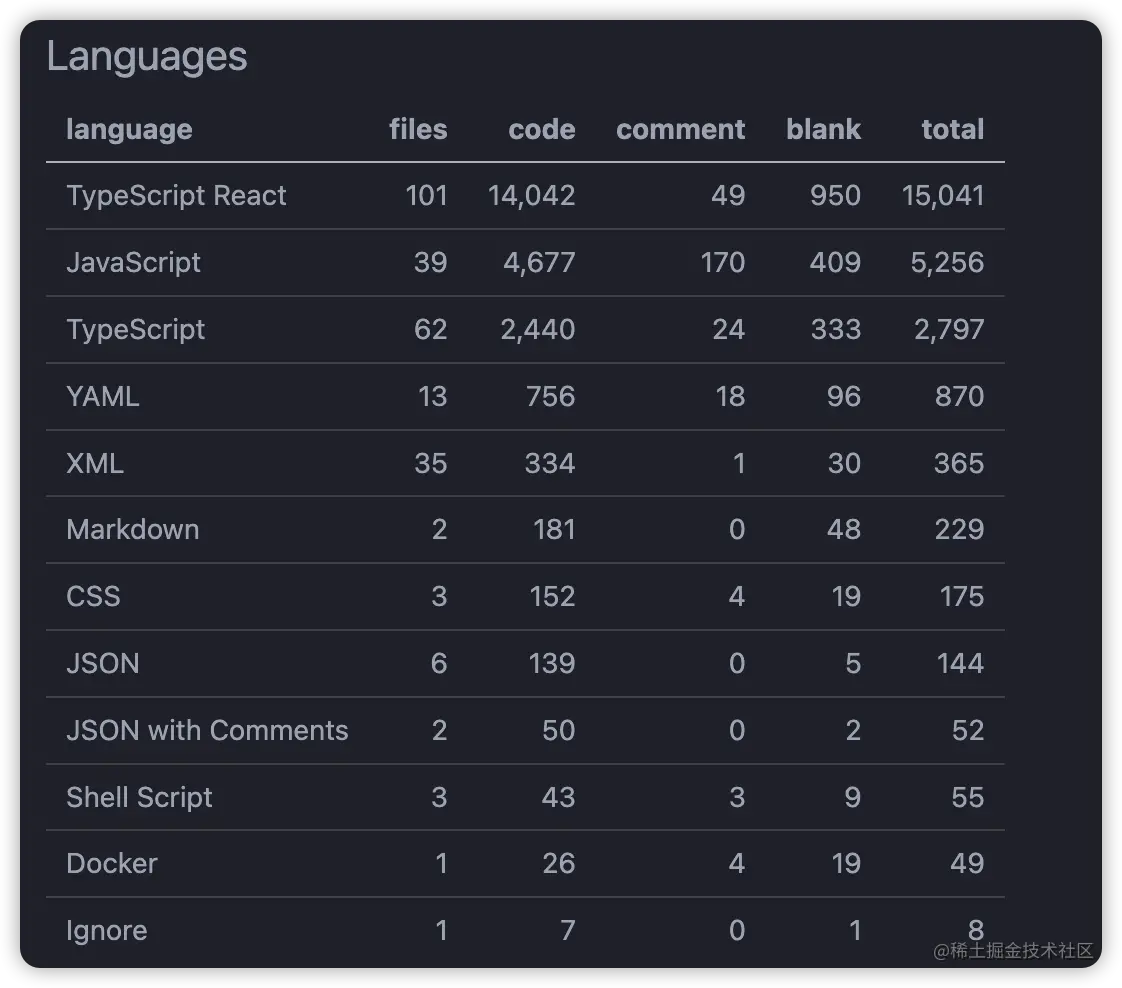
View-> Panneau de commande , entrez le nombre, sélectionnez l'option dans l'image ci-dessous, il comptera pour vous tous les codes du répertoire actuel de l'espace de travail.


tutoriel vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio