
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement des problèmes liés à l'orientation objet, notamment les descripteurs d'attributs, les descripteurs de données, les descripteurs d'accès, etc.

【Recommandations associées : Tutoriel vidéo Javascript, front-end Web】
JavaScript prend en charge une variété de paradigmes de programmation, y compris la programmation fonctionnelle et la programmation orientée objet. :
var obj = new Object()
obj.name = 'why'
console.log(obj.name, obj) // why { name: 'why' }// 字面量方式
var obj2 = { name: 'jam', age: '8' }
console.log(obj) // { name: 'jam', age: '8' }Avant, nos propriétés étaient directement définies à l'intérieur de l'objet, ou directement ajoutées au à l'intérieur de l'objet ;
Mais de cette façon, nous ne pouvons pas imposer certaines restrictions sur cet attribut : par exemple, cet attribut peut-il être supprimé via delect, et peut-il être parcouru pendant for-in Traversée ? delect删除,是否可以在 for-in遍历的时候被遍历出来呢?
如果我们想要对一个属性进行比较精准的操作控制,那么我就可以使用 属性描述符。通过属性描述符可以精准的添加或修改对象的属性;
属性描述符需要使用 Object.defineProperty来对属性进行添加或修改。
属性描述符分为两种:数据描述符和存取描述符
数据描述符是一个具有值的属性,该值可能是可写的,也可能是不可写的。数据描述符具有以下可选键值:
Object.getOwnPropertyDescriptor()方法返回指定对象上一个自有属性对应的属性描述符。
Object.getOwnPropertyDescriptor(obj,prop)
注意:如果该方法的第一个参数不是对象,会报错(TypeError)。
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
Object.defineProperty(obj,prop,descriptor)
如下示例代码展示了属性描述符的设置和获取
var obj = {
name: 'jam',
age: 8
}
Object.defineProperty(obj, 'job', {
value: '律师'
})
console.log(Object.getOwnPropertyDescriptor(obj, 'age')) // { value: 8, writable: true, enumerable: true, configurable: true }
console.log(obj.job) // 律师
// 通过defineProperty新增的属性,该新属性是不可修改、不可删除以及不可枚举的
console.log(Object.getOwnPropertyDescriptor(obj, 'job')) // {value: '律师',writable: false,enumerable: false,configurable: false}. Les propriétés d'un objet peuvent être ajoutées ou modifiées avec précision via des descripteurs de propriétés ;Descripteur d'attribut
注意:通过defineProperty新增的属性,该新属性是不可修改、不可删除以及不可枚举的Si nous souhaitons avoir un contrôle opérationnel plus précis sur un attribut, alors je peux utiliser
Object.defineProperty pour ajouter ou modifier des propriétés.
Les descripteurs d'attributs sont divisés en deux types : les descripteurs de données et les descripteurs d'accès2.1 Descripteur de données
Un descripteur de données est un attribut avec une valeur. La valeur peut être. inscriptible ou non. Le descripteur de données a les valeurs clés facultatives suivantes :
configurable : Si et seulement si la valeur configurable de l'attribut est vraie, le descripteur de l'attribut peut être modifié et l'attribut peut également être supprimé de l'objet correspondant. La valeur par défaut est fausse.
enumerable : Si et seulement si l'énumérable de l'attribut est vrai, l'attribut peut apparaître dans l'attribut d'énumération de l'objet. La valeur par défaut est fausse.
obj : L'objet cible à trouver 🎜🎜prop : Le nom de l'attribut dans l'objet cible (type String). 🎜🎜Valeur de retour : si la propriété spécifiée existe sur l'objet, renvoie son objet descripteur de propriété, sinon renvoie undéfini. 🎜🎜🎜🎜Remarque : Si le premier paramètre de cette méthode n'est pas un objet, une erreur (TypeError) sera signalée. 🎜🎜var obj = { name: 'jam', age: 8 } Object.defineProperty(obj, 'address', { value: '河北', // configurable 该属性不可删除,更不可再次使用defineProperty修改属性描述符 configurable: false, }) delete obj.address // 想使用delete删除该属性 obj.address = '广州' // 想修改obj中的属性address值为广州 console.log(obj.address) // 输出结果:河北Copier après la connexion🎜2.1.2. Définir le descripteur de propriété Object.defineProperty🎜
🎜La méthode Object.defineProperty() définira directement une nouvelle propriété sur un objet, ou modifiera une propriété existante d'un objet, et Renvoyez cet objet. 🎜🎜🎜obj : L'objet sur lequel les propriétés doivent être définies. 🎜🎜prop : Le nom de la propriété à définir ou à modifier. 🎜🎜descriptor : Le descripteur de propriété à définir ou à modifier 🎜🎜Valeur de retour : L'objet passé à la fonction 🎜🎜var obj = { name: 'jam', age: 8}Object.defineProperty(obj, 'sex ', { value: '男', // enumerable 配置该属性是否可以枚举 enumerable: true})for (i in obj) { console.log(i)}Copier après la connexion🎜🎜var obj = { name: 'jam', age: 8}Object.defineProperty(obj, 'score', { value: 80, // writable: true writable: false})obj.score = 100 console.log(obj.score) // 80Copier après la connexionRemarque : La nouvelle propriété ajoutée via DefineProperty ne peut pas être modifiée ou supprimée et non énumérable<.>🎜🎜🎜🎜 (1) Si le configurable peut être supprimé sur l'objet🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">Object.defineProperties(obj,props)</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜🎜Parce que la valeur configurable du descripteur d'attribut est fausse et ne peut pas être supprimée ou modifiée, la suppression et la modification ne prendront pas effet🎜🎜 🎜🎜 (2) Si énumérable peut être énuméré et parcouru🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var obj = { name: 'jam',}Object.defineProperties(obj, { 'age': { value: 28, writable: true, configurable: false, enumerable: true }, 'job': { value: '律师', writable: true, configurable: false, enumerable: true }, 'sex': { value: '男', writable: false, configurable: false, enumerable: true }, 'height': { value: '1.8 m', writable: false, configurable: false, enumerable: true }})console.log(obj) // name: 'jam', age: 28, job: '律师', sex: '男', height: '1.8m' }</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜🎜Lorsque énumérable : faux, le résultat de sortie est nom âge🎜 Lorsqu'il est énumérable : vrai, le résultat de sortie est nom âge sexe🎜🎜🎜🎜 (3) inscriptible Cette fonctionnalité Contrôle si cet attribut peut se voir attribuer une valeur (écrire une valeur)🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var obj = { name: 'jam', age: 8, _address: '河北' } // 存取描述符的使用场景 // 1.隐藏某一个私有属性被希望直接被外界使用和赋值 // 2.如果我们希望解惑某一个属性它访问和设置值的过程时,也会使用存储属性描述符 Object.defineProperty(obj, 'address', { enumerable: true, configurable: true, get: function () { foo() return this._address }, set: function (value) { bar() this._address = value } }) function foo () { console.log("截获了一次address的值") } function bar () { console.log("设置了一次address的值") }</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div>🎜🎜Parce que la valeur de writeable est fausse, lorsque le score est modifié à 100, la modification n'est pas réussie et le résultat final est 80🎜</.>
是不是感觉每次只能设置一个属性的属性描述符很繁琐,Object.defineProperties可以帮你解决问题。
Object.defineProperties()方法为对象定义一个或多个新属性或修改现有属性,并返回该对象。
Object.defineProperties(obj,props)
示例代码如下:
var obj = {
name: 'jam',}Object.defineProperties(obj, {
'age': {
value: 28,
writable: true,
configurable: false,
enumerable: true
},
'job': {
value: '律师',
writable: true,
configurable: false,
enumerable: true
},
'sex': {
value: '男',
writable: false,
configurable: false,
enumerable: true
},
'height': {
value: '1.8 m',
writable: false,
configurable: false,
enumerable: true
}})console.log(obj) // name: 'jam', age: 28, job: '律师', sex: '男', height: '1.8m' }存取描述符是由getter-setter函数对描述的属性。存取描述符具有以下可选键值:
configurable 和 enurnerable 的使用与数据描述符中的一致,这里就不过多讲解了。
主要讲一下get 和 set 方法的使用
var obj = {
name: 'jam',
age: 8,
_address: '河北'
}
// 存取描述符的使用场景
// 1.隐藏某一个私有属性被希望直接被外界使用和赋值
// 2.如果我们希望解惑某一个属性它访问和设置值的过程时,也会使用存储属性描述符
Object.defineProperty(obj, 'address', {
enumerable: true,
configurable: true,
get: function () {
foo()
return this._address
},
set: function (value) {
bar()
this._address = value
}
})
function foo () {
console.log("截获了一次address的值")
}
function bar () {
console.log("设置了一次address的值")
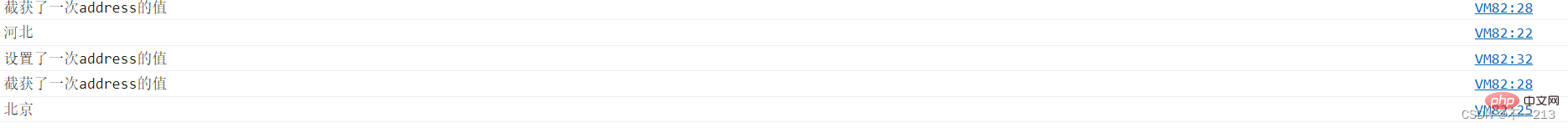
}上述示例代码控制台打印结果如下:
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!