
Comment implémenter l'affichage et le masquage : 1. Utilisez l'instruction "$("id value")" pour obtenir l'élément spécifié via la valeur de l'attribut id et renvoyer l'objet élément ; 2. Utilisez toggle(), slideToggle() ou fadeToggle() pour afficher ou masquer l'objet élément obtenu, tel que "id element object.toggle()".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Méthode jquery pour afficher et masquer l'élément id
1. Obtenez l'élément spécifié via la valeur de l'attribut id
$("id值")renverra un objet contenant l'élément spécifié
2. élément sélectionné
jquery peut utiliser les 3 méthodes intégrées suivantes pour masquer et afficher des éléments
méthode toggle()
slideToggle() méthode
fadeToggle() méthode
Ces trois Les méthodes vérifieront l'élément id. L'état visible s'il est affiché, il sera masqué. S'il est masqué, il sera affiché.
1. Méthode toggle()
La méthode toggle() bascule entre hide() et show() sur l'élément sélectionné.
Cette méthode vérifie l'état visible de l'élément sélectionné. Si un élément est masqué, exécutez show(), si un élément est visible, exécutez hide() - cela crée l'effet de basculer entre les états masqué et affiché.
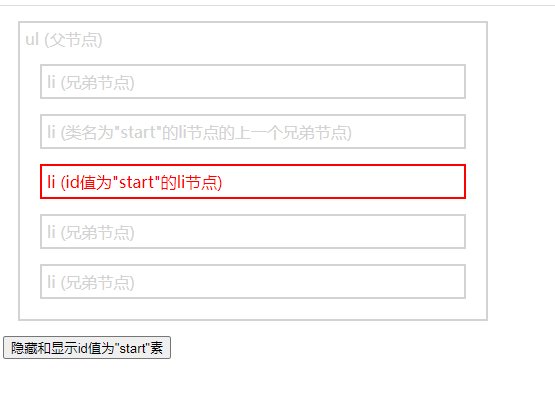
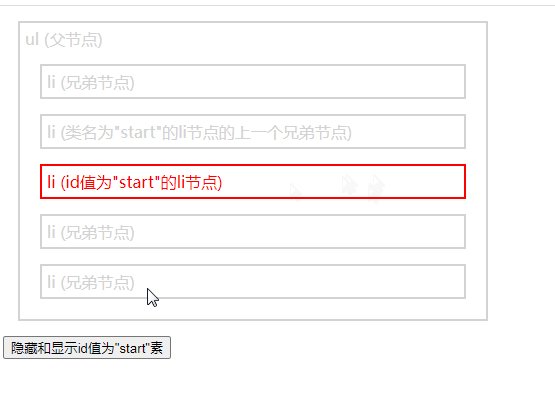
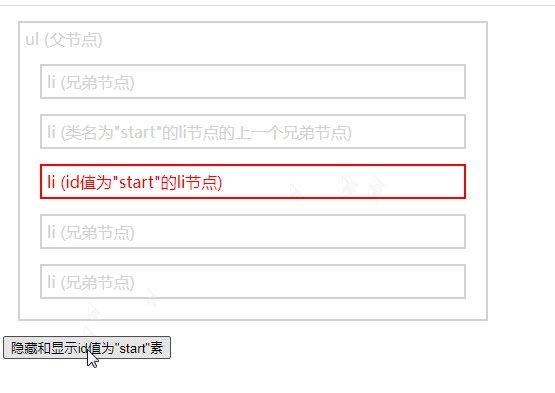
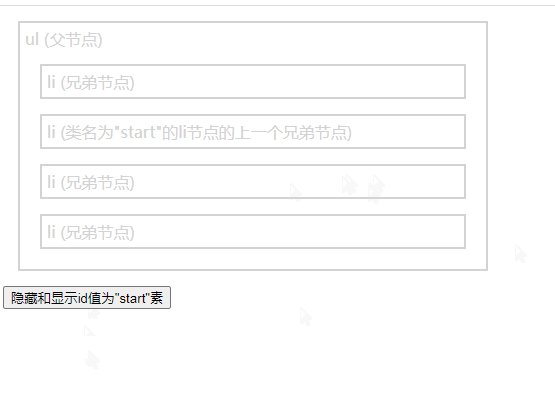
Exemple 1 : utilisez la méthode toggle()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#start").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("#start").toggle();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li id="start">li (id值为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<button>隐藏和显示id值为"start"素</button>
</body>
</html>
2, la méthode slideToggle()
slideToggle() pour basculer entre slideUp() et slideDown() sur l'élément sélectionné.
Cette méthode vérifie l'état visible de l'élément sélectionné. Si un élément est masqué, slideDown() est exécuté, si un élément est visible, slideUp() est exécuté - cela crée l'effet de basculer entre les états masqué et affiché.
Exemple 2 :
$("button").click(function() {
$("#start").slideToggle()
});3. Méthode fadeToggle()
La méthode fadeToggle() bascule entre les méthodes fadeIn() et fadeOut().
Si les éléments disparaissent, fadeToggle() les affichera en utilisant l'effet de fondu entrant.
Si des éléments apparaissent en fondu, fadeToggle() les affichera en utilisant l'effet de fondu sortant.
Exemple 3 :
$("button").click(function() {
$("#start").fadeToggle()
});[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie