
Deux méthodes : 1. Utilisez prop() pour définir la valeur de l'attribut désactivé sur false, la syntaxe est "element object.prop("disabled",false)". 2. Utilisez RemoveAttr() pour supprimer des attributs, la syntaxe est "element object.removeAttr("disabled")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
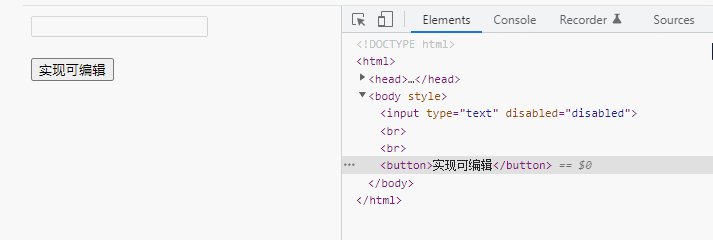
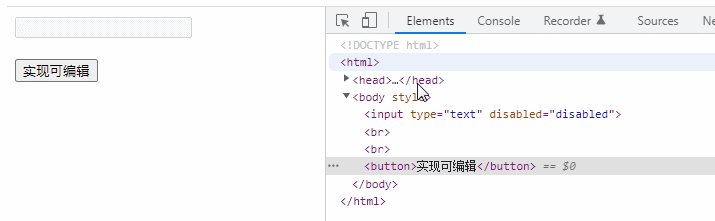
En HTML, si l'attribut désactivé est défini sur un élément (textarea, input, etc.), il sera dans un état non modifiable.
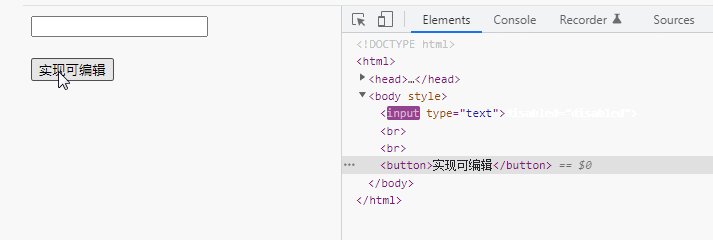
Alors, comment restaurer des éléments non modifiables à l'état modifiable ? Voici la méthode jquery.
1. En utilisant prop()
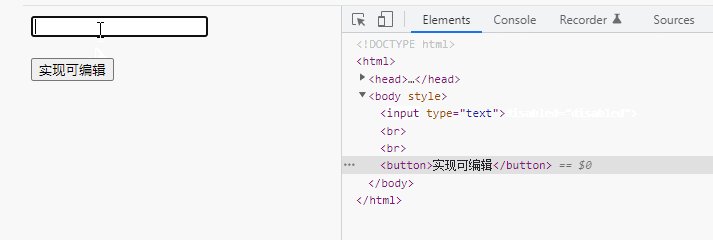
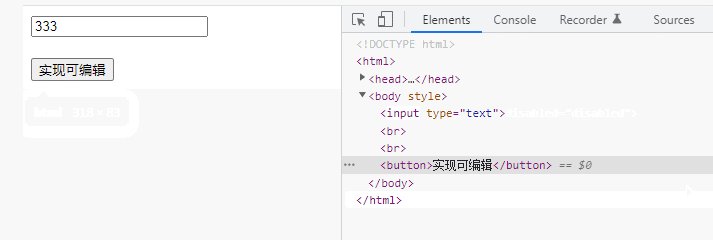
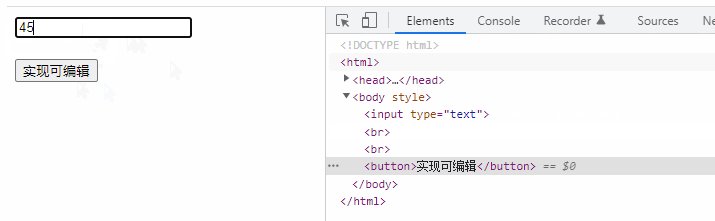
, définissez simplement la valeur de l'attribut désactivé sur false.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
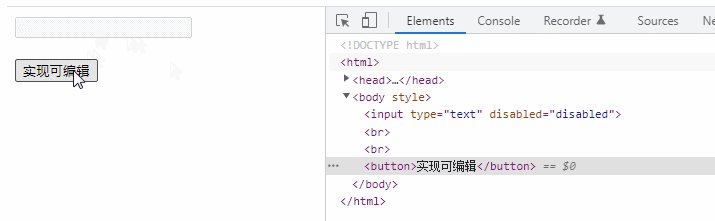
$("button").click(function(){
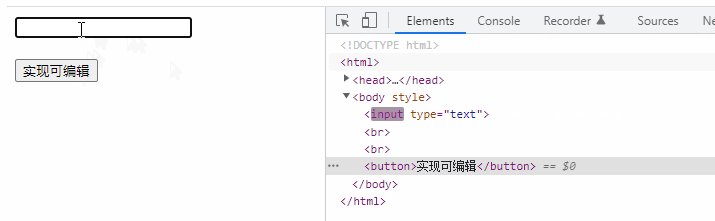
$("input").prop("disabled",false);
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
2. Utilisez RemoveAttr()
Utilisez simplement RemoveAttr() pour supprimer l'attribut désactivé.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("disabled");
});
});
</script>
</head>
<body>
<input type="text" disabled="disabled" />
<br><br>
<button>实现可编辑</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment optimiser une seule page
Comment optimiser une seule page