
Deux méthodes : 1. Obtenez la longueur du tableau et déterminez si la longueur est 0. La syntaxe est "arr.length==0". Si elle est 0, il n'y a aucune valeur dans le tableau. 2. Convertissez le tableau en chaîne JSON et déterminez si la chaîne est "[]". La syntaxe est "JSON.stringify(arr)=='[]'". Si tel est le cas, il n'y a aucune valeur dans le tableau.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
es6 détermine s'il y a une valeur dans le tableau, c'est-à-dire si le tableau est vide. Deux méthodes de jugement sont présentées ci-dessous.
Méthode 1 : utilisez l'attribut length
Utilisez l'attribut length pour obtenir la longueur du tableau et déterminer si la longueur du tableau est 0
Si elle est 0, il n'y a aucune valeur dans le tableau
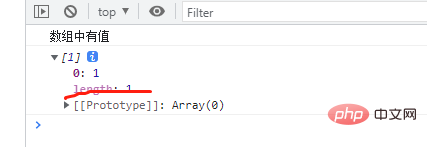
Si ce n'est pas 0, alors il y a une valeur dans le tableau
let arr = [1];
if (arr.length == 0){
console.log("数组中没有值");
}else {
console.log("数组中有值");
}
console.log(arr);
Méthode 2 : utilisez la méthode JSON.stringify()
JSON.stringify() pour convertir un JavaScript objet ou valeur dans une chaîne JSON ; pour le moment, il vous suffit de déterminer si la chaîne JSON est "[]".
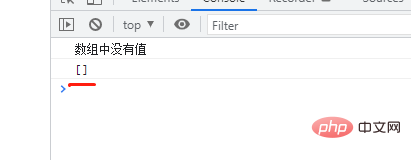
Si oui, il n'y a pas de valeur dans le tableau
Sinon, il y a une valeur dans le tableau
let arr = [];
let str=JSON.stringify(arr);
if (str == '[]'){
console.log("数组中没有值");
}else {
console.log("数组中有值");
}
console.log(str);
【Recommandations associées : tutoriel vidéo javascript, frontal Web- fin】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Collection complète d'instructions de requête SQL
Collection complète d'instructions de requête SQL
 Quelles sont les caractéristiques du LAN
Quelles sont les caractéristiques du LAN
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Plateforme nationale de monnaie numérique
Plateforme nationale de monnaie numérique
 Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
 La différence entre mac air et pro
La différence entre mac air et pro