
3 méthodes : 1. Utilisez l'instruction "$("td").width (width value)" pour définir la largeur de l'élément td. 2. Utilisez l'instruction "$("td").css("width","width value")" pour ajouter un style de largeur à l'élément td. 3. Utilisez "$("td").css("width","width value")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Il existe de nombreuses façons de modifier la largeur des éléments dans jquery :
width()
css()
attr()
Laissez-moi vous les présenter ci-dessous.
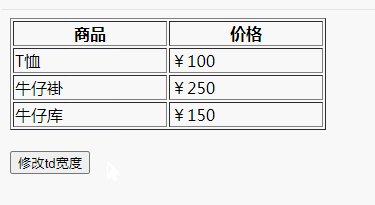
1. Utilisez la méthode width()
width() pour définir la largeur de l'élément correspondant.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("td").width(200);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改td宽度</button>
</body>
</html>2. Utilisez css()
Utilisez css() pour ajouter un style de largeur à l'élément td
$(document).ready(function() {
$("button").click(function() {
$("td").css("width","100px");
});
});
3. Utilisez attr()
Utilisez attr() pour contrôler le valeur de l'attribut style, ajoutez un style de largeur à l'élément td
$(document).ready(function() {
$("button").click(function() {
$("td").attr("style","width:150px");
});
});
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo frontale Web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Qu'est-ce qu'Avalanche
Qu'est-ce qu'Avalanche