
Méthode : 1. Utilisez children() pour obtenir tous les nœuds enfants directs sous le nœud parent spécifié, et un objet de collection sera renvoyé ; 2. Utilisez le sélecteur ":first-child" pour obtenir le premier nœud du nœud enfant. collection. , la syntaxe est "$(parent node).children(":first-child")".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery obtient le premier nœud enfant du nœud parent
Dans jquery, vous pouvez utiliser la méthode children() et le sélecteur :first-child pour obtenir le premier nœud enfant du nœud parent.
Idée d'implémentation :
la méthode children() obtient tous les nœuds enfants directs sous le nœud parent spécifié
: le sélecteur de premier enfant obtient le premier nœud de la collection de nœuds enfants.
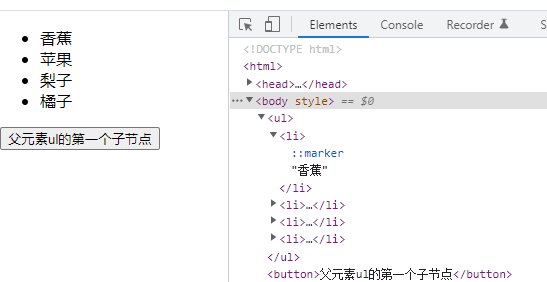
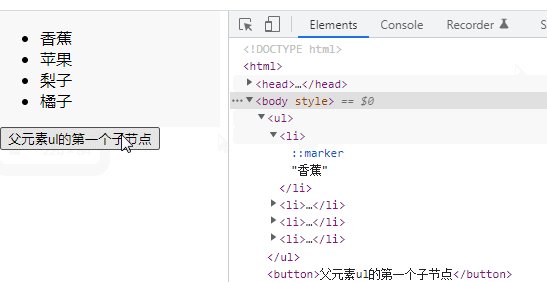
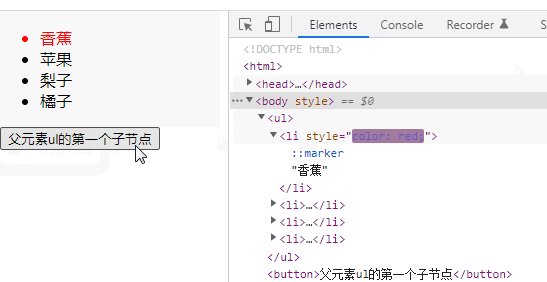
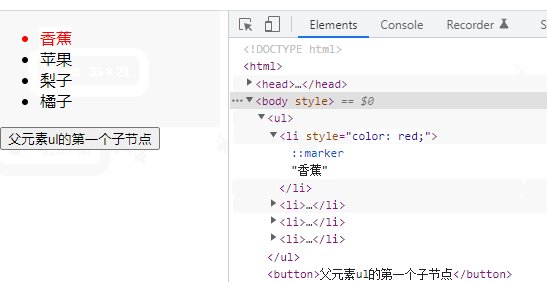
Exemple de mise en œuvre :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children(":first-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子节点</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 utilisation du format_numéro
utilisation du format_numéro