
Méthode : 1. Utilisez "$(specified element).prepend(new element)" ou "$(new element).prependTo(specified element)" pour ajouter des éléments au début ; .append(new element)" ou "$(new element).appendTo(specified element)" pour ajouter des éléments à la fin.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
Ajoutez des éléments à l'intérieur de l'élément, c'est-à-dire ajoutez des éléments enfants à l'élément spécifié. Et jquery propose quatre façons d'ajouter des sous-éléments :
Méthodes prepend() et prependTo() : ajoutez des sous-éléments au début de l'élément spécifié
Méthodes append() et appendTo() : ajoutez des sous-éléments au début de l'élément spécifié Ajoutez des sous-éléments à la fin
1 Utilisez les méthodes prepend() et prependTo()
les méthodes prepend() et prependTo() insèrent toutes deux du contenu dans. le "début" à l'intérieur de l'élément sélectionné, mais les deux opérandes sont inversés.
$(A).prepend(B) signifie insérer B au début de A. $(A).prepend(B)表示往 A 内部的开始处插入 B。
$(A).prependTo(B)表示将 A 插入到 B 内部的开始处。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
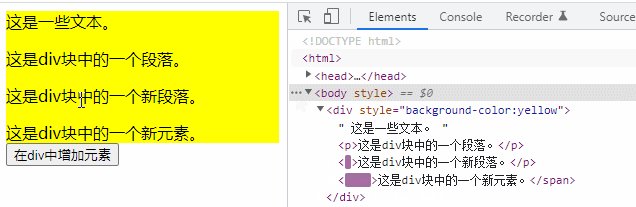
$("div").prepend("<p>这是div块中的一个新段落。</p>");
$("<span>这是div块中的一个新元素。</span>").prependTo("div");
});
});
</script>
</head>
<body>
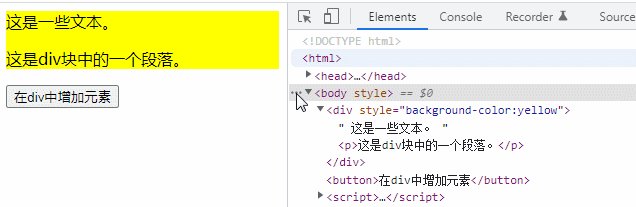
<div style="background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<button>在div中增加元素</button>
</body>
</html>
2、使用append()和appendTo()方法
append()和appendTo()方法都是向所选元素内部的“末尾处”插入内容,但是两者的操作对象是颠倒的。
$(A).append(B) 表示往 A 内部的末尾处插入 B。
$(A).appendTo(B)
$(A).prependTo(B) signifie insérer A au début de B. 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
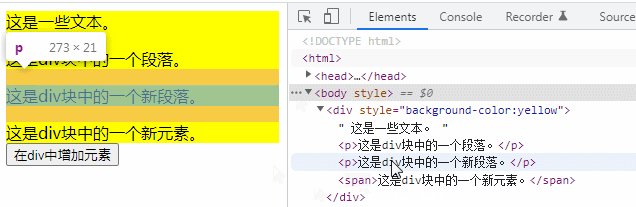
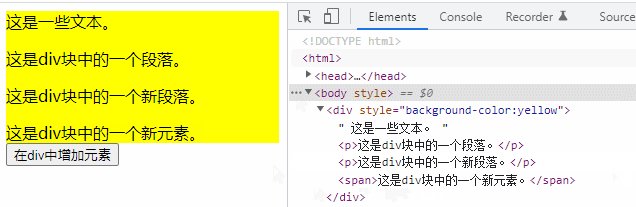
$("div").append("<p>这是div块中的一个新段落。</p>");
$("<span>这是div块中的一个新元素。</span>").appendTo("div");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<button>在div中增加元素</button>
</body>
</html> 2. Utilisez les méthodes append() et appendTo()
2. Utilisez les méthodes append() et appendTo()
$(A).append(B) signifie insérer B à la fin de A. 🎜🎜🎜🎜$(A).appendTo(B) signifie insérer A à la fin de B. 🎜🎜🎜rrreee🎜🎜🎜🎜【Apprentissage recommandé : 🎜Tutoriel vidéo jQuery🎜, 🎜Vidéo web front-end🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 qu'est-ce que le système oa
qu'est-ce que le système oa