
Dans jquery, la méthode replaceall est utilisée pour remplacer l'élément sélectionné par un nouvel élément HTML. La syntaxe est "selected element.replaceAll (replaced element)" ; cette méthode a le même effet que la méthode replaceWith(), mais replaceall ; La méthode () ne peut pas être remplacée par une fonction.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
La méthodereplaceAll() remplace les éléments sélectionnés par le ou les éléments HTML spécifiés.
Conseils : replaceAll() a le même effet que replaceWith(). Les différences résident dans la syntaxe : le placement du contenu et du sélecteur, et replaceWith() pouvant utiliser des fonctions de remplacement.
Syntaxe
$(content).replaceAll(selector)
contenu requis. Spécifie le contenu pour remplacer l'élément sélectionné.
Valeurs possibles :
Code HTML - tel que ("
")Nouvel élément - tel que (document.createElement("div"))
Élément existant - tel que ( $(".div1")
Les éléments existants ne seront pas déplacés, mais seront uniquement copiés et enroulés autour de l'élément sélectionné.
sélecteur requis. Spécifie l'élément à remplacer.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$(document.createElement("div")).replaceAll("p");
});
});
</script>
<style>
div{height:20px;background-color:yellow;margin:10px;}
</style>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button class="btn1">用新的 div 替换所有段落</button>
</body>
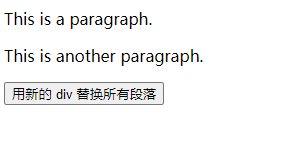
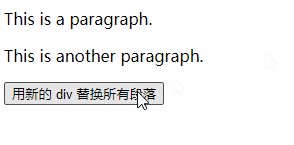
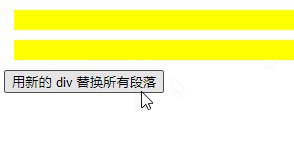
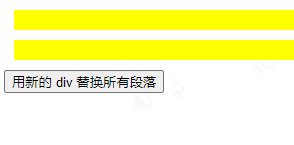
</html>Résultat de sortie :

Recommandation de didacticiel vidéo associé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment récupérer les flammes Douyin après leur disparition ?
Comment récupérer les flammes Douyin après leur disparition ?