
Dans jquery, vous pouvez utiliser le sélecteur ":visible" et la méthode is() pour déterminer si un élément est affiché. La syntaxe est "element object.is(':visible')". matches ":visible" "Sélecteur, c'est-à-dire si l'élément est visible ; si l'élément est affiché, il renvoie vrai.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser le sélecteur ":visible" et la méthode is() pour déterminer si un élément est affiché. La méthode
is() est utilisée pour vérifier si l'élément sélectionné correspond au sélecteur.
: le sélecteur visible sélectionne chaque élément actuellement visible.
Les éléments, à l'exception des situations suivantes, sont des éléments visibles :
est défini pour afficher : aucun
Les éléments de formulaire avec type="hidden"
la largeur et la hauteur sont définies sur 0
Caché élément parent (cela masquera également les éléments enfants)
La syntaxe pour déterminer si un élément est affiché :
元素对象.is(':visible')
signifie vérifier si l'élément spécifié correspond au sélecteur ":visible", c'est-à-dire si Pour les éléments visibles
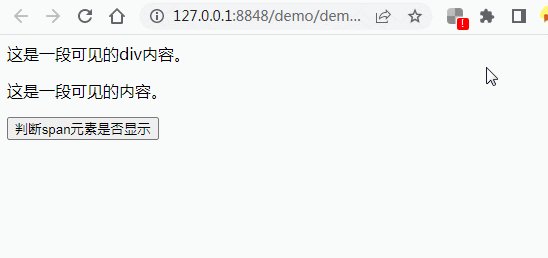
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var node=$('span');
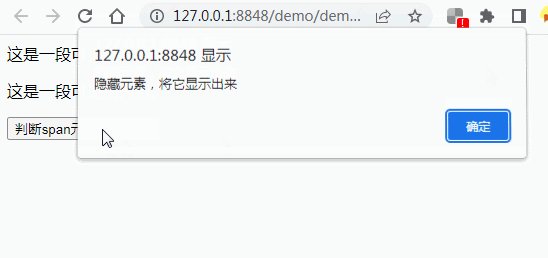
if(node.is(':visible')){
alert("显示元素");
}else{
alert("隐藏元素,将它显示出来");
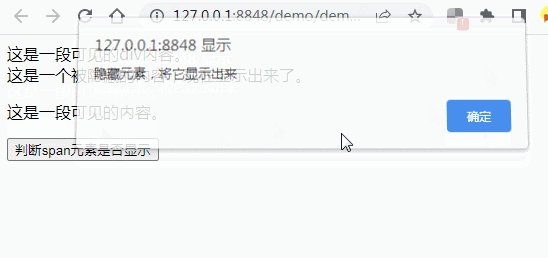
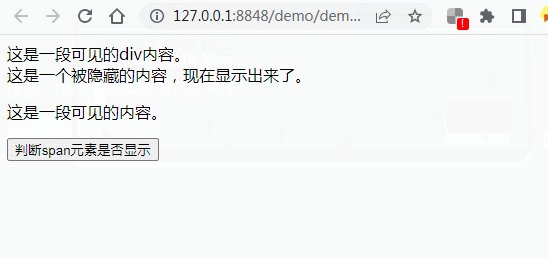
node.show();
}
})
})
</script>
</head>
<body>
<div>这是一段可见的div内容。</div>
<span hidden="hidden">这是一个被隐藏的内容,现在显示出来了。</span>
<p>这是一段可见的内容。</p>
<button>判断span元素是否显示</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que signifie le jeton ?
Que signifie le jeton ?