
Méthode d'implémentation : 1. Utilisez blur() pour ajouter un événement de perte de focus à la zone de saisie et définissez la fonction de traitement d'événement ; 2. Dans la fonction, utilisez val() pour obtenir le contenu de la zone de saisie et utilisez le " Instruction content==""" Pour déterminer si le contenu de la zone de saisie est vide : 3. S'il est vide, utilisez l'instruction "alert("La zone de saisie ne peut pas être vide");" pour l'inviter.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery implémente la fonction selon laquelle le contenu de la zone de saisie ne peut pas être vide
Idée d'implémentation :
Lorsque la zone de saisie perd le focus, obtenez le contenu de la zone de saisie
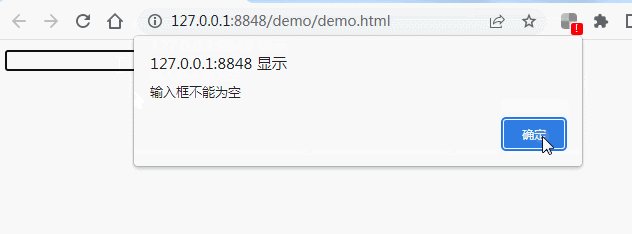
Jugez si le le contenu de la zone de saisie est vide, s'il est vide, une boîte d'avertissement apparaîtra, rappelant que le contenu ne peut pas être vide
Méthode d'implémentation :
Utilisez la méthode flou() pour ajouter un focus perdu événement dans la zone de saisie et définissez la fonction de gestionnaire d'événements ;
Dans la fonction de gestionnaire, utilisez val() pour obtenir le contenu de la zone de saisie
pour déterminer si le contenu de la zone de saisie est vide. caractère
Si tel est le cas, alert() vous le demandera.
Exemple de mise en œuvre :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("input").blur(function() {
var t=$("input").val();
if(t==""){
alert("输入框不能为空");
}
});
});
</script>
</head>
<body>
<input type="text" />
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques