
En CSS3, select est utilisé pour spécifier si le texte d'un élément peut être sélectionné dans l'attribut "user-select" ; cet attribut peut empêcher le comportement de double-clic pour sélectionner du texte dans le navigateur. Par défaut, cet attribut. permet la sélection du texte de l'élément, la syntaxe est "element {user-select: valeur d'attribut;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
L'attribut user-select spécifie si le texte de l'élément peut être sélectionné.
Dans un navigateur Web, si vous double-cliquez sur le texte, le texte sera sélectionné ou mis en surbrillance. Cette propriété est utilisée pour empêcher ce comportement.
Valeur par défaut : auto
La syntaxe est :
user-select: auto|none|text|all;
La valeur de l'attribut représente le résultat comme suit :
auto Default. Le texte peut être sélectionné si le navigateur le permet.
aucun n'empêche la sélection de texte.
text Le texte peut être sélectionné par l'utilisateur.
tous Cliquez pour sélectionner du texte au lieu de double-cliquer.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
div {
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
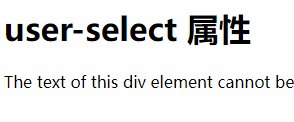
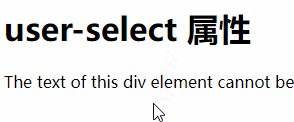
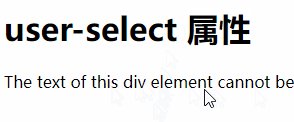
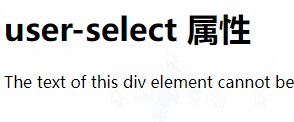
<h1>user-select 属性</h1>
<div>The text of this div element cannot be selected. If you double-click me, my text will not be highlighted.</div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 utilisation de la bytafont
utilisation de la bytafont
 raison de l'échec du processus de création
raison de l'échec du processus de création
 chaîne en entier
chaîne en entier
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 qq voix
qq voix
 Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8
Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8