
En HTML5, les contrôles représentent les contrôles de lecture audio et vidéo, qui sont des attributs dans les balises audio et vidéo ; cet attribut est un attribut booléen utilisé pour spécifier que le navigateur fournit des contrôles de lecture pour la vidéo ou l'audio, et la syntaxe est "" ou "
".

L'environnement d'exploitation de cet article : système Windows 10, version html5, ordinateur Dell G3.
L'attribut Controls du HTML est utilisé pour spécifier que les contrôles audio et vidéo doivent être affichés. Il s'agit d'un attribut booléen et d'une nouvelle fonctionnalité en HTML5. Nous pouvons utiliser cet attribut dans deux balises
controls est un attribut booléen. L'attribut
controls spécifie que le navigateur doit fournir des contrôles de lecture pour la vidéo.
Si cet attribut est défini, il spécifie qu'aucun contrôle de script n'est défini par l'auteur.
Les contrôles du navigateur doivent inclure :
Play
Pause
Position
Volume
Plein écran Toggle
Sous-titres si disponibles)
Piste audio (si disponible )
Les exemples sont les suivants :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <video width="320" height="240" controls> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> </body> </html>
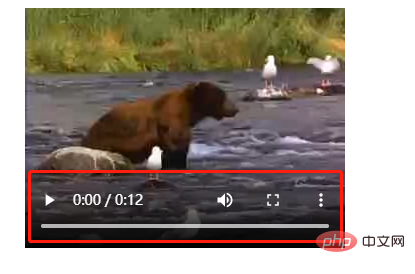
Résultats de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment utiliser Swagger
Comment utiliser Swagger
 Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
 Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
 tutoriel pascal
tutoriel pascal
 Outils courants pour les tests de logiciels
Outils courants pour les tests de logiciels
 Comment obtenir des éléments de page en utilisant javascript
Comment obtenir des éléments de page en utilisant javascript