
Méthode : 1. Utilisez le sélecteur "élément parent : nième-enfant (n)", qui sélectionnera le nième élément enfant dans l'élément parent, et il n'y a pas de limite sur le type d'élément ; 2. Utilisez l'élément "parent ; : nième-de-type(n)", ce sélecteur sélectionnera également le nième élément enfant dans l'élément parent, mais sélectionnera uniquement les éléments frères.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
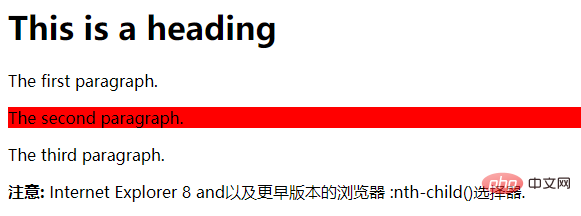
:nth-child(n) Le sélecteur correspond au nième élément enfant dans l'élément parent, et il n'y a pas de limite sur le type d'élément.
n peut être un nombre, un mot-clé ou une formule. L'exemple est le suivant :<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
</html> 2, :nth-of-type(n)
2, :nth-of-type(n)
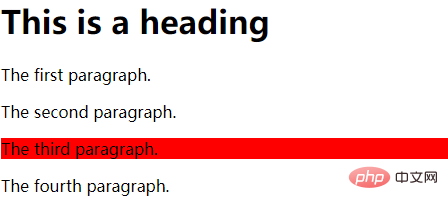
:nth-of-type(n) le sélecteur correspond au nième du même tapez les éléments frères et sœurs.
n peut être un nombre, un mot-clé ou une formule. L'exemple est le suivant :<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-of-type(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html>Résultat de sortie :
(Partage de vidéos d'apprentissage :  Tutoriel vidéo CSS
Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!