
jquery peut lier des événements à plusieurs éléments ensemble. Méthode de liaison : lorsque vous utilisez un sélecteur pour sélectionner des éléments, séparez les sélecteurs d'éléments par des virgules anglaises. Vous pouvez lier des événements à plusieurs éléments ensemble et prendre en charge l'utilisation mixte de plusieurs sélecteurs. La syntaxe est "$(élément 1, élément 2, Élément 3...).Événement (fonction de gestionnaire d'événements)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
La méthode spécifique est la suivante :
$("#id1, .class1, #id2, .class2").unbind("click").click(function(){
console.log("test");
})Lorsque vous utilisez des sélecteurs pour sélectionner des éléments, utilisez des virgules anglaises pour les séparer. Elle prend également en charge l'utilisation mixte de sélecteurs pour lier le même événement à différents éléments.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".bt1,#bt1").click(function(){
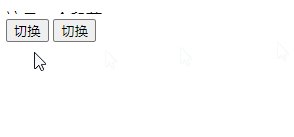
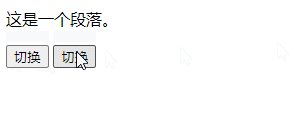
$("p").slideToggle();
});
});
</script>
</head>
<body>
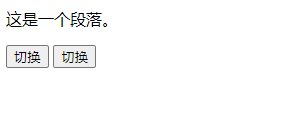
<p>这是一个段落。</p>
<button class="bt1">切换</button>
<button id="bt1">切换</button>
</body>
</html> Recommandation de didacticiel vidéo associé :
Recommandation de didacticiel vidéo associé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Nettoyer les fichiers indésirables dans Win10
Nettoyer les fichiers indésirables dans Win10