
Avantages : 1. Se conformer aux normes W3C, ce qui garantit que le site Web ne sera pas éliminé en raison de la mise à niveau des applications réseau ; 2. Il réalise la séparation du contenu et des performances de la page Web, ce qui est propice à la structure sémantique du document et est plus facile à maintenir et à modifier ; 3. La taille de la page devient plus petite et la vitesse de chargement de la page devient plus rapide 4. Le code de la page Web est plus concis et le texte est plus visible, ce qui facilite sa collecte et son inclusion par la recherche ; moteurs.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3. La mise en page
tableE a été développée aux débuts du WEB lorsque CSS n'existait pas. Il s'agit d'une utilisation informelle de la balise TABLE. La balise Table est un tableau et est utilisée pour afficher des données, pas pour mettre en page des pages Web, bien qu'elle soit utilisée. parfois des mises en page de pages Web très simples. De nos jours, la grande majorité des sites Web utilisent la mise en page DIV+CSS, et les pages Web actuelles sont de plus en plus enclines à utiliser la méthode DIV pour mettre en page les pages Web.
DIV+CSS est un standard de conception WEB, c'est une méthode de mise en page de pages Web. Différent de la manière traditionnelle de positionnement via la disposition des tableaux, il peut réaliser la séparation du contenu et de la présentation des pages Web.
Avantages de la disposition CSS div par rapport à la disposition des tableaux
1. Conforme aux normes W3C.
Cela garantit que votre site Web ne sera pas obsolète en raison des futures mises à niveau des applications Web.
2. Séparation du contenu et de la présentation de la page Web
La séparation du contenu, du style et du comportement est propice à la structure sémantique du document, ce qui facilite sa maintenance et sa modification. Quels sont les avantages d’une structure sémantique ? En termes simples, elle aide les robots des moteurs de recherche à mieux comprendre nos pages Web et est propice à l’optimisation du référencement.
Comment séparer le contenu, le style et le comportement. Regardons l'exemple suivant :
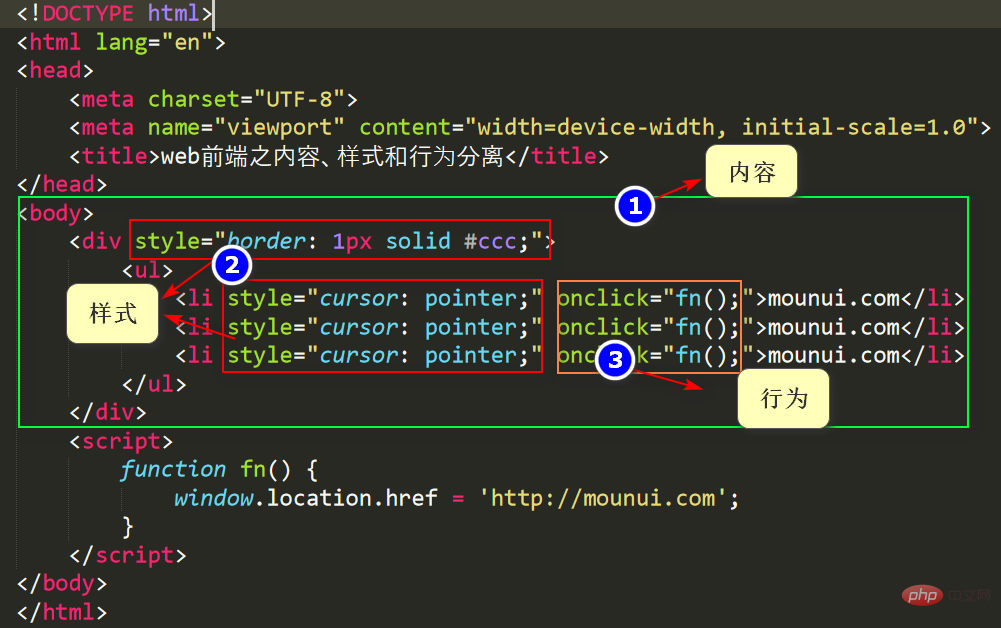
Écriture mixte de contenu, de style et de comportement

Comme le montre ce qui précède, le contenu HTML, le style CSS et le comportement javascript sont mélangés ensemble. Séparons-les ci-dessous
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>web前端之内容、样式和行为分离</title>
</head>
<!-- css样式 -->
<style>
div {
border: 1px solid #ccc;
}
ul li {
cursor: pointer;
}
</style>
<!-- html内容 -->
<body>
<div>
<ul>
<li>mounui.com</li>
<li>mounui.com</li>
<li>mounui.com</li>
</ul>
</div>
<!-- javascript行为 -->
<script>
var uls = document.getElementsByTagName('ul')[0];
uls.onclick = function(ev) {
var ev = ev || window.event; // 兼容IE浏览器
var uli = ev.srcElement || ev.target;
// 判断事件源是不是li
if (uli.nodeName.toLowerCase() == 'li') {
window.location.href = 'http://mounui.com';
}
}
</script>
</body>
</html>Cela sépare le contenu, le style et le comportement. Dans le projet final, pour faciliter la gestion, les CSS et JS sont généralement placés séparément dans les fichiers correspondants, puis chargés.
3. Plus convivial pour les téléspectateurs et les navigateurs.
Le CSS étant riche en styles, il rend la page plus flexible. Il peut obtenir des effets d'affichage unifiés et non déformés selon les différents navigateurs. Cela prend en charge la rétrocompatibilité des navigateurs, ce qui signifie que peu importe qui remportera la guerre des navigateurs à l’avenir, votre site Web sera bien compatible.
4. Rendre le chargement de la page plus rapide (le plus important) (sous IE, le tableau entier doit être chargé avant que le contenu ne soit affiché).
La taille de la page devient plus petite et la vitesse de navigation devient plus rapide Étant donné que la plupart du code de la page est écrit en CSS, la taille et la capacité de la page deviennent plus petites. Par rapport à la méthode d'imbrication de tableaux, DIV+CSS sépare la page en plusieurs zones, qui sont chargées couche par couche lorsque la page est ouverte. Au lieu d’enfermer la page entière dans un grand tableau comme l’imbrication de tableaux, la vitesse de chargement est très lente.
5. Maintenir la cohérence visuelle.
La méthode précédente de création de tableaux imbriqués entraînerait des écarts dans l'effet d'affichage entre les pages ou entre les régions. Grâce à la méthode de production DIV+CSS, toutes les pages ou toutes les zones sont contrôlées uniformément par des fichiers CSS, ce qui évite les écarts d'effet reflétés dans différentes zones ou différentes pages.
6. Soyez plus efficace lors de la modification du design.
Grâce à l'utilisation de la méthode de production DIV+CSS, le contenu et la structure sont séparés, ce qui permet de gagner plus de temps lors de la modification de la page. Selon la balise de contenu régional, recherchez l'ID correspondant dans CSS, ce qui facilite la modification de la page et ne détruira pas le style de mise en page des autres parties de la page. Il est plus facile de diviser le travail et de réduire l'interdépendance dans le développement de l'équipe. .
7. Les moteurs de recherche sont plus conviviaux.
Par rapport aux tableaux traditionnels, les pages Web utilisant la technologie DIV+CSS écrivent la plupart du code HTML et des styles de contenu dans des fichiers CSS, ce qui rend le code de la page Web plus concis et la partie texte plus facile à collecter et à collecter. inclus par les moteurs de recherche.
Connaissances étendues : inconvénients de la mise en page CSS div
Chaque conteneur div doit être défini avec des styles CSS à contrôler, et le processus de production est plus compliqué que la méthode des tables.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!