
Cet article résume et partage avec vous 30 plug-ins VSCode pratiques pour doubler l'efficacité de votre travail de développement quotidien. J'espère qu'il sera utile à tout le monde !

Grâce à ce plug-in, lorsque la souris survole le lien de l'image, vous pouvez prévisualiser l'image en temps réel. De plus, vous pouvez également voir la taille et la résolution de l'image. l'image. [Apprentissage recommandé : "Tutoriel d'introduction au vscode"]
À l'aide de ce plug-in, vous pouvez renommer automatiquement les balises d'ouverture et de fermeture de la balise HTML lorsque vous renommez une balise HTML. Évitez de modifier uniquement la balise d'ouverture et d'oublier de modifier la balise de fermeture. L'extension fonctionne avec HTML, XML, PHP et JavaScript.
Utilisez ce plug-in pour distinguer les parenthèses dans le code avec différentes couleurs, ce qui est très pratique pour les codes avec de nombreuses parenthèses. Le plugin prend également en charge les couleurs de support personnalisées.
Cette extension peut être utilisée pour styliser les couleurs CSS. En plus du CSS, il colore également les fichiers JavaScript, HTML, JSON, etc. qui n'affichent pas les couleurs par défaut. Le plugin teinte les noms de couleurs, les couleurs RVB, RGBA et HEX.
L'extension Better Comments peut nous aider à créer des commentaires plus conviviaux dans le code, avec différentes formes et couleurs de commentaires parmi lesquelles choisir.

GitLens améliore la fonctionnalité Git intégrée à Visual Studio Code. Cela nous aide à mieux comprendre le code, en sachant rapidement qui a modifié une ligne ou un bloc de code, pourquoi et quand.
VSCode-Icons est un plug-in d'image de fichier qui peut donner différentes icônes à différents types de fichiers du projet. Cela nous permet de différencier plus facilement les différents types de fichiers.
Une fois l'installation terminée, suivez les étapes ci-dessous pour l'utiliser : Fichier → Préférences → Thème d'icône de fichier → VSCode-Icons.
Tabnine est un plug-in multilingue qui peut nous aider automatiquement à terminer la saisie du code. L'objectif de Tabnine est d'augmenter la productivité des développeurs grâce à des systèmes basés sur l'IA.
Project Dashboard est un plugin de tableau de bord de projet qui peut épingler les dossiers, fichiers, etc. fréquemment consultés au tableau de bord pour y accéder rapidement.
CodeSnap est un plug-in de capture d'écran de code. Sélectionnez simplement le segment de code correspondant dans le projet pour créer rapidement une capture d'écran du code.
Le plug-in CSS Peek nous permet de sélectionner un nom de classe ou d'identifiant en HTML et de maintenir la touche Ctrl + bouton gauche de la souris enfoncée pour localiser directement la position CSS du nom.
Path Autocomplete fournit la saisie semi-automatique du chemin, vous n'avez donc pas à vous souvenir de ces longs chemins de fichiers.
Le plug-in Auto Close Tag est utilisé pour compléter automatiquement les balises de fermeture HTML.

Plug-in incontournable pour le développement de Vue, il fournit des outils pratiques pour Vue.js, tels que le débogage, la vérification des erreurs, la coloration syntaxique, les extraits de code, etc.
IntelliCode est conçu pour aider les développeurs à fournir des suggestions de code intelligentes. Il prend en charge Python, TypeScript/JavaScript, React et Java par défaut. IntelliCode fait gagner du temps en plaçant le contenu que vous êtes le plus susceptible d'utiliser en haut de la liste. Les recommandations IntelliCode sont basées sur des milliers de projets open source sur GitHub.
Ce plugin permet d'afficher la taille du package importé en ligne dans l'éditeur. Cette extension utilise webpack pour détecter la taille des packages importés.
Beautify peut nous aider à formater le code d'une manière plus belle. Il prend en charge les langages populaires tels que JavaScript, JSON, CSS, Sass et HTML.
Code Time peut calculer la durée pendant laquelle nous utilisons Visual Studio Code et fournit une variété d'indicateurs de données.
La synchronisation des paramètres est utilisée pour enregistrer les paramètres de Visual Studio Code sur GitHub et les rendre facilement disponibles sur d'autres ordinateurs, tels que des informations sur les extensions ou les paramètres système. Ce plugin facilite la configuration sur de nombreuses machines différentes sans avoir à ouvrir les extensions précédemment installées et les paramètres associés.
Live Share aide les développeurs de l'équipe à partager le code du programme en temps réel pour modifier et déboguer facilement le programme, comme les sessions de débogage partagées, les instances de terminal, les applications Web localhost, les appels vocaux. , etc.
Code Spell Checker peut nous aider à vérifier s'il y a des erreurs dans l'orthographe des mots. Les règles de vérification suivent camelCase (nomenclature des cas de chameaux).
Error Lens est un plug-in qui met en évidence les inspections de code (erreurs, avertissements, problèmes de syntaxe). Error Lens améliore les capacités de diagnostic d'un langage en rendant les diagnostics plus visibles, en mettant en évidence la ligne entière où un diagnostic généré par le langage se produit et en imprimant des messages de diagnostic en ligne en ligne à l'emplacement de la ligne de code.
Conseils intelligents sur la syntaxe React/Redux/Reatc Native/react-router, un incontournable pour les développeurs React. Avec l'aide de cet extrait de code, vous pouvez facilement créer des composants basés sur des classes et des composants de fonction.

Le client REST permet de faire des requêtes HTTP et de visualiser les réponses directement dans VS Code. Il s'agit de Postman pour VS Code et peut être facilement intégré à l'éditeur de code. Le client REST prend en charge les API REST et GraphQL.
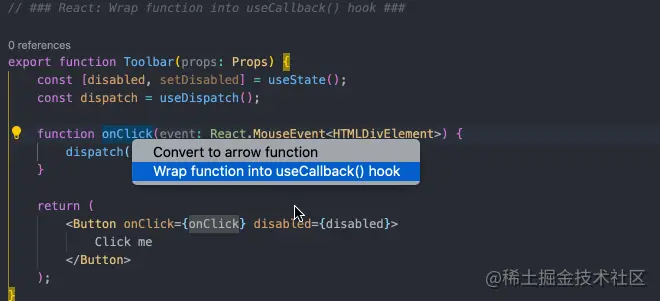
JavaScript Booster suggère automatiquement des actions rapides pour refactoriser ou améliorer votre code en analysant le code et son contexte. Il prend en charge plusieurs opérations de code telles que la refactorisation des conditions, des déclarations, des fonctions, TypeScript, des promesses, JSX, etc.

L'extension Live SASS Compiler peut compiler ou traduire des fichiers SASS ou SCSS en fichiers CSS en temps réel.
Remote-SSH peut utiliser n'importe quelle machine distante avec un serveur SSH comme environnement de développement. Étant donné que l'extension exécute des commandes directement sur la machine distante, vous pouvez rapidement faire fonctionner le serveur distant sans avoir de code source sur votre machine locale.
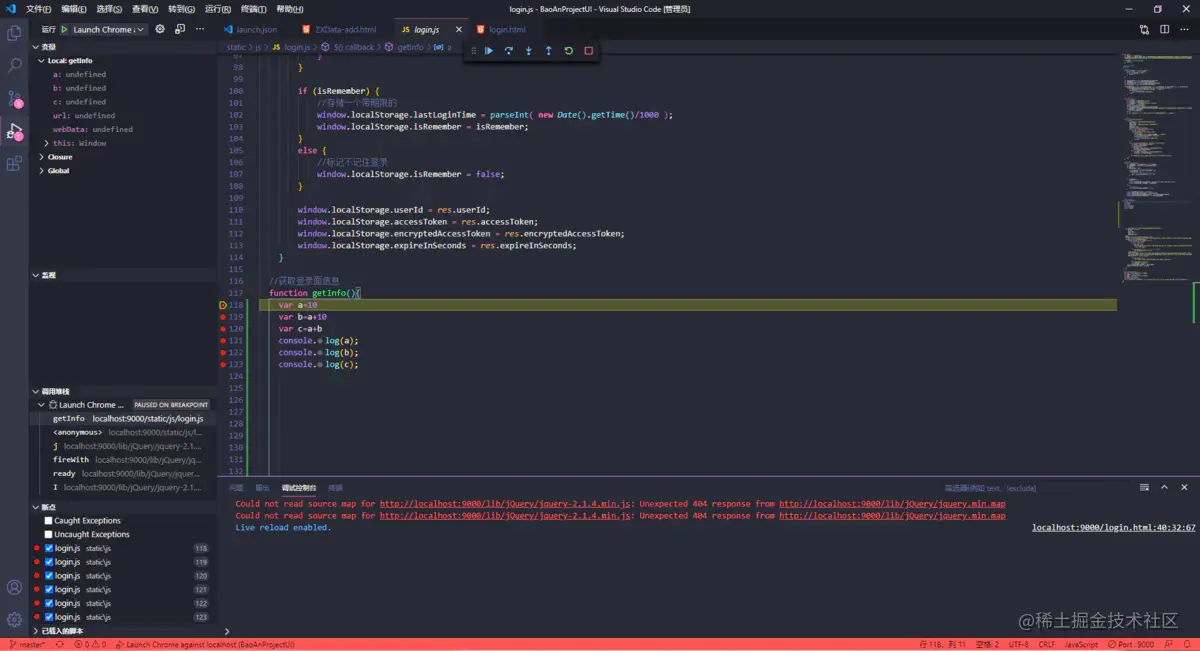
Debugger pour Chrome est un plug-in développé par Microsoft qui nous permet de déboguer le code JS dans VS Code. Vous pouvez définir des points d'arrêt, parcourir le code, déboguer les scripts ajoutés dynamiquement, etc. Cela permet de détecter les erreurs dès le début du processus de développement.

Après avoir installé le package npm, vous pouvez obtenir des invites intelligentes en fournissant ce plug-in lorsque cela est nécessaire, et le module npm est automatiquement rempli dans la déclaration d'importation.
Live Server est un petit serveur avec une fonction de chargement en temps réel. Vous pouvez utiliser le serveur en direct comme serveur en temps réel dans le projet pour afficher la page Web développée ou l'effet du projet en temps réel. temps.
Il s'agit de lancer un serveur de développement local avec fonction de rechargement en direct pour les pages statiques et dynamiques, de démarrer ou d'arrêter le serveur d'un simple clic dans la barre d'état.
Adresse originale : https://juejin.cn/post/7090022862114783245
Auteur : CUGGZ
Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode