
Dans jquery, vous pouvez utiliser la méthode prop() pour déterminer le type d'un élément. Cette méthode est utilisée pour définir ou renvoyer les attributs et les valeurs de l'élément sélectionné. Si le paramètre est défini sur nodeName, l'élément peut être obtenu Type, la syntaxe est "element object.prop('nodeName')".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Dans jquery, la méthode prop() est principalement utilisée pour obtenir le type d'élément via nodeName. La méthode
prop() définit ou renvoie les propriétés et les valeurs de l'élément sélectionné.
Lorsque cette méthode est utilisée pour renvoyer une valeur d'attribut, la valeur du premier élément correspondant est renvoyée.
Lorsque cette méthode est utilisée pour définir des valeurs d'attribut, une ou plusieurs paires attribut/valeur sont définies pour l'ensemble des éléments correspondants.
Remarque : La méthode prop() doit être utilisée pour récupérer les valeurs de propriété, telles que les propriétés DOM (telles que selectedIndex, tagName, nodeName, nodeType,ownerDocument, defaultChecked et defaultSelected).
L'exemple est le suivant :
Créez un nouveau fichier html et nommez-le test.html, qui sert à expliquer jquery pour déterminer si le type de l'élément obtenu est div ou autre. Ce n'est qu'après avoir introduit le fichier de bibliothèque jquery.min.js et chargé avec succès le fichier que vous pourrez utiliser les méthodes de jquery. Créez un module à l'aide de la balise div et définissez l'identifiant du div sur mydiv, qui est principalement utilisé pour obtenir l'objet div via l'identifiant ci-dessous.
Créez un bouton à l'aide de la balise de bouton portant le nom du bouton "Obtenir le type d'élément". Liez l'événement onclick click au bouton du bouton Lorsque vous cliquez sur le bouton, la fonction gettype() est exécutée.
Dans la balise js, créez la fonction gettype(). Dans la fonction, obtenez l'objet div via id (mydiv) et utilisez la méthode prop() pour obtenir la valeur de nodeName, qui stocke le nom de type de l'élément. . Utilisez l'instruction if pour déterminer si la valeur nodeName est un div. S'il s'agit d'un div, le message « Le type d'élément est div » s'affiche. Sinon, le message « Le type d'élément est XXX » s'affiche.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="abc">这是测试的元素</div>
<button onclick="gettype()">获得元素类型</button>
<script>
function gettype(){
var tag=$("#abc").prop('nodeName')
if(tag=='DIV'){
alert('元素类型是div')
}else{
alert('元素类型是'+tag);
}
}
</script>
</body>
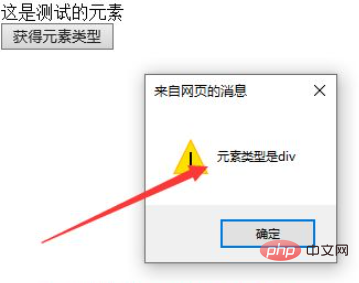
</html>Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez la balise div pour créer un module et un bouton bouton pour déclencher l'exécution de la fonction js.
3. Créez une fonction dans la balise js. Dans la fonction, obtenez l'objet div via id (mydiv) et utilisez la méthode prop() pour obtenir la valeur de nodeName. Cette valeur stocke le nom de type de l'élément.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que faire si le code d'écran bleu 0x0000007e apparaît
Que faire si le code d'écran bleu 0x0000007e apparaît