
En CSS, rtl est l'abréviation de « de droite à gauche », qui signifie de droite à gauche. Il fait référence à la disposition du contenu en ligne de droite à gauche. Spécifie la direction et le sens d'écriture du texte, et la syntaxe est "element {direction:rtl}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
rtl, l'abréviation de droite à gauche, signifie de droite à gauche, pour le décrire plus précisément, cela signifie que le contenu en ligne est organisé de droite à gauche. déclaration CSS appliquée, puis les deux images avant et après, par défaut, celle avec DOM devant est affichée à droite et elle se trouve à l'extrémité droite du conteneur ; L'attribut
direction spécifie la direction/direction d'écriture du texte.
Cet attribut spécifie la direction d'écriture de base du bloc, ainsi que les directions d'intégration et de superposition pour l'algorithme bidirectionnel Unicode. Les agents utilisateurs qui ne prennent pas en charge le texte bidirectionnel peuvent ignorer cet attribut.
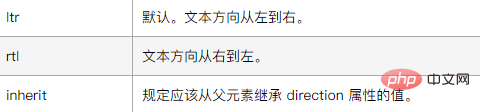
Les valeurs possibles pour cet attribut sont :

ltr est la valeur initiale, ce qui signifie de gauche à droite, c'est-à-dire de gauche à droite. Une description détaillée signifie que le contenu en ligne est organisé de gauche à droite. à droite. Oui, nous traitons généralement les pages Web comme celle-ci. Par exemple, s'il y a deux images avant et après, par défaut, celle avec le DOM devant sera affichée à gauche.
L'exemple est le suivant :
<html>
<head>
<style type="text/css">
div.one
{direction:rtl}
div.two
{
direction: ltr
}
</style>
</head>
<body>
<div class="one">Some text. Right-to-left direction.</div>
<div class="two">Some text. Left-to-right direction.</div>
</body>
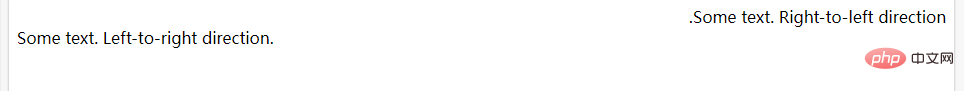
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!