
Comment effacer le tableau sauf les deux premières lignes avec jquery : 1. Utilisez l'instruction "$("tr:first").empty();" ; 2. Utilisez "$(" L'instruction tr:nth-child(2)").empty();" sélectionne la deuxième ligne du tableau et efface le contenu de la ligne.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
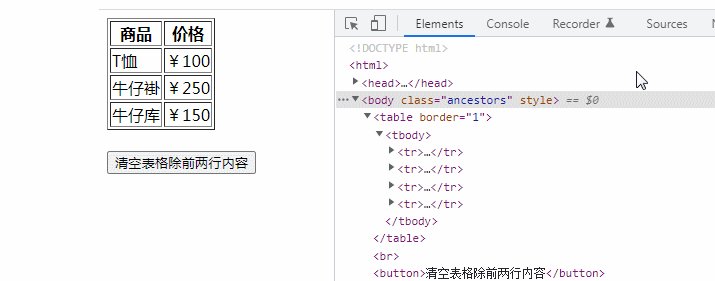
jquery efface le tableau sauf les deux premières lignes
Méthode d'implémentation :
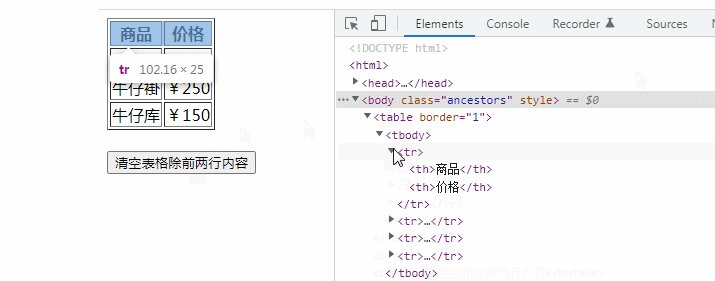
Utilisez le sélecteur :first pour sélectionner la première ligne du tableau et utilisez vide () pour effacer le contenu :first选择器选中表格第一行,并使用empty()清空内容
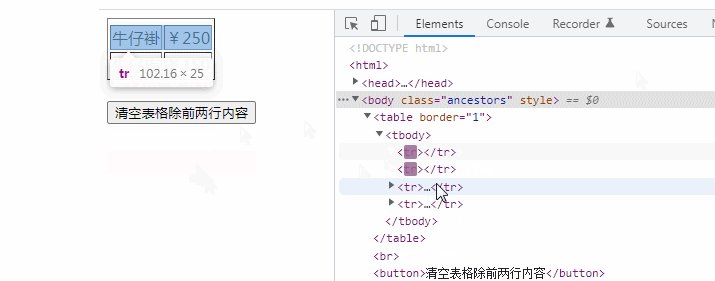
利用:nth-child(2)
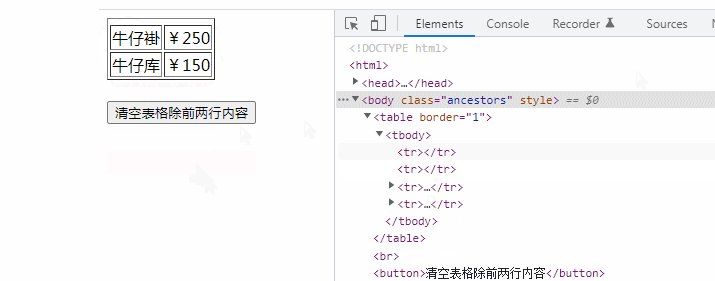
:nth-child(2) pour sélectionner la deuxième ligne du tableau, et utilisez empty() pour effacer le contenu
Remarque : La méthode empty() peut supprimer l'élément sélectionné Tous les noeuds enfants et le contenu de .

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").empty(); //清空表格第一行内容
$("tr:nth-child(2)").empty(); //清空表格第二行内容
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>清空表格除前两行内容</button>
</body>
</html>[Apprentissage recommandé : Tutoriel vidéo jQuery
, 🎜Vidéo web front-end🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que comprennent les plateformes de commerce électronique ?
Que comprennent les plateformes de commerce électronique ?