Le monde de l'open source devient chaque jour plus coloré. Quels nouveaux défis y aura-t-il dans le domaine du front-end en 2022 ? Vous trouverez ci-dessous 20 projets open source intéressants que nous avons compilés. Nous espérons qu'il y en a un parmi eux que vous souhaitez collectionner.
Site : https://github.com/drawcall/Proton
Proton est une bibliothèque d'animation de particules Javascript légère et flexible. Vous pouvez l'utiliser pour créer facilement une variété d'effets d'animation de particules sympas. Ce projet a été référencé par près de 2 000 projets sur github. Javascript粒子动画库。使用它可以轻松创建各种炫酷粒子动画效果,该项目在github被近 2k 项目引用。
Proton还支持3d粒子版本
https://github.com/drawcall/three.proton/

Site: https://github.com/aliaszz/awesome-lowcode-component
LowCode - 最近几年前端领域最火的概念, Awesome LowCode Component 项目为您收集了各种LowCode组件和前沿的技术方案, 可用于快速构建企业级项目或者直接用于开发, 大幅提高业务需求和商业变现的效率。
Site: https://github.com/tnfe/wp2vite
一个特别有用的项目, 它可以让你的webpack项目支持vite。相较于webpack,vite开发环境构建速度可以提升80%左右,构建生产环境能够提升50%左右。
Site: https://github.com/tnfe/awesome-state
网罗行业内各种各样的前端 状态管理 方案,包含react、vue、angular、小程序等状态库。

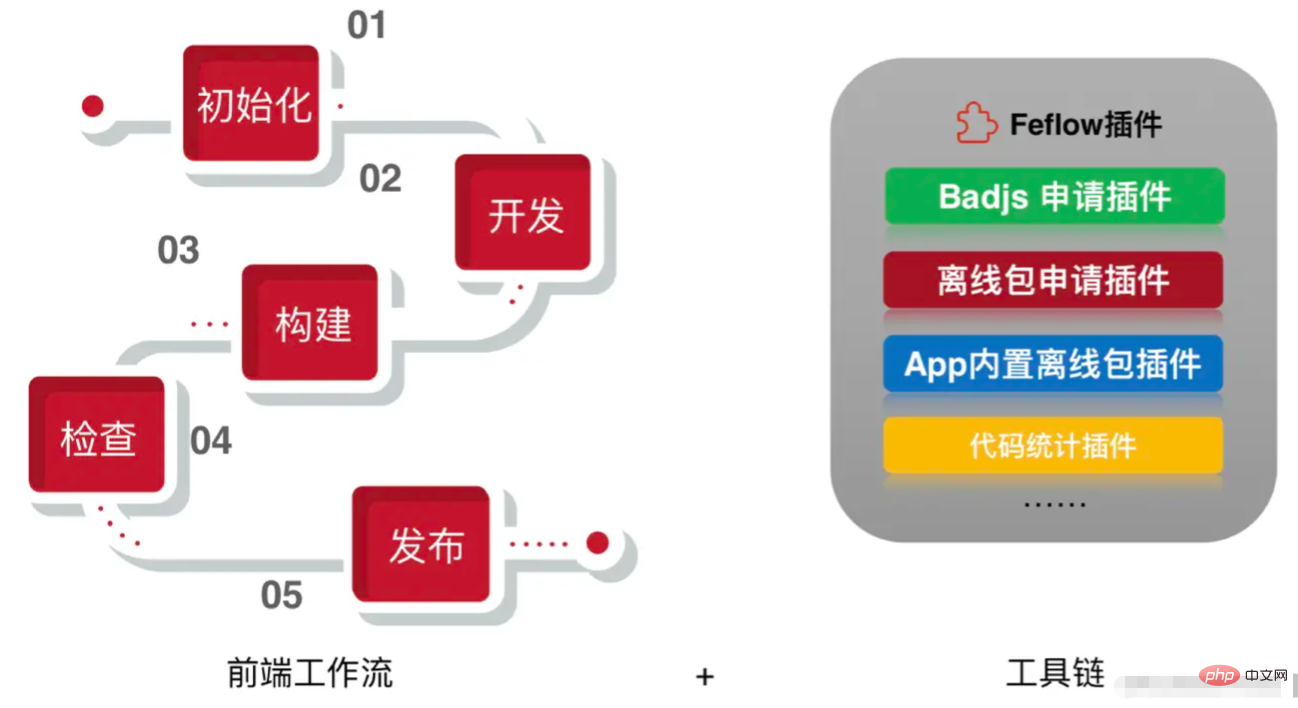
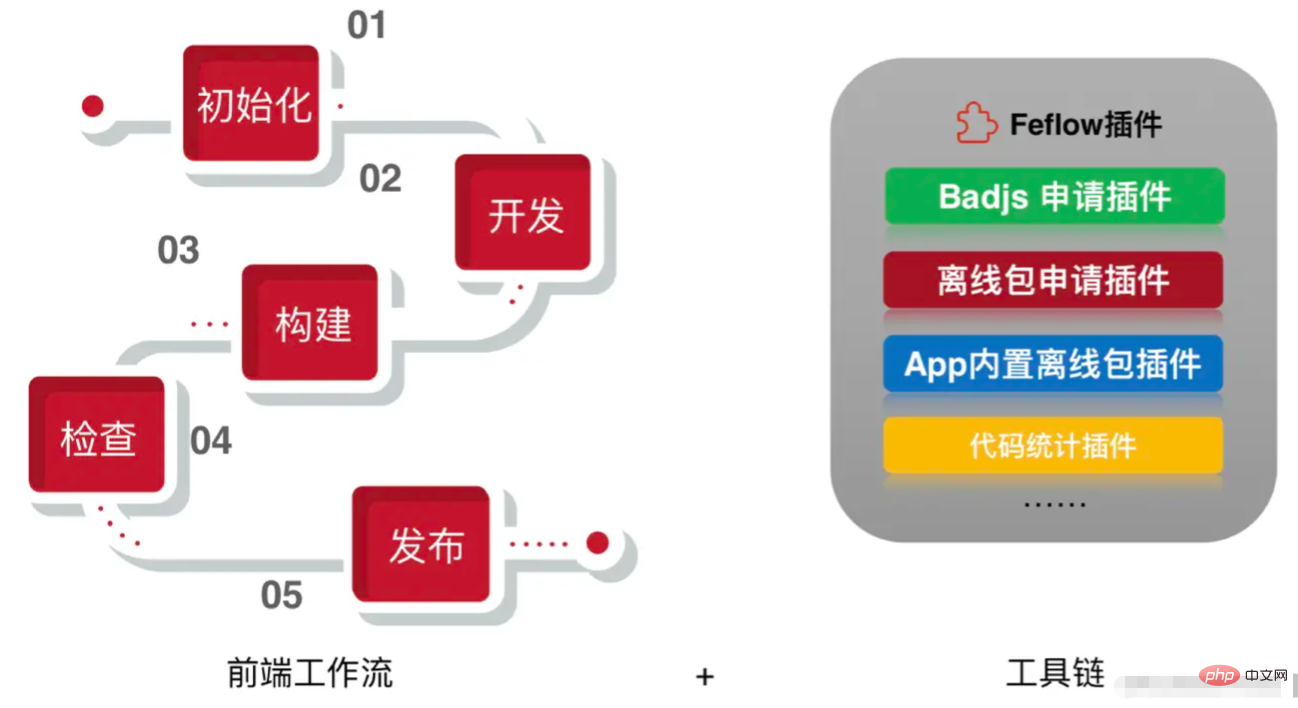
Site: https://github.com/Tencent/feflow
Feflow是腾讯开源的用于提升工程效率的前端工作流和规范工具。目前已经在NOW直播、花样直播、花样交友、手Q附近、群视频、群送礼、回音、应用宝、企鹅号等业务广泛使用。

Site: https://github.com/Tencent/tdesign-react-starter
TDesign React Starter 是一个基于 tdesign-react,使用 React、Vite2开发,可进行个性化主题配置,旨在提供项目开箱即用的、配置式的中后台项目。
Site: https://github.com/DTStack/molecule
Molecule是一个受VS Code启发,使用React.js构建的Web IDE UI 框架。通过设计一种类似VS Code扩展机制(Extension),可快速、轻松搭建一个高度抽象的Web IDE UI系统。
Site: https://github.com/flutterkit/zerker
Zerker 是一个灵活、轻量的Flutter动画游戏框架。使用Flutter
Proton prend également en charge la version de particules 3D
★2. Composant LowCode génial

 🎜
🎜 🎜🎜Un projet particulièrement utile, il peut rendre votre projet webpack supportable rapidement. Par rapport au webpack, la vitesse de construction de l'environnement de développement Vite peut être augmentée d'environ 80 % et la vitesse de construction de l'environnement de production peut être augmentée d'environ 50 %. 🎜🎜
🎜🎜Un projet particulièrement utile, il peut rendre votre projet webpack supportable rapidement. Par rapport au webpack, la vitesse de construction de l'environnement de développement Vite peut être augmentée d'environ 80 % et la vitesse de construction de l'environnement de production peut être augmentée d'environ 50 %. 🎜🎜 🎜
🎜 🎜
🎜 🎜
🎜React et Vite2, et peut être configuré avec des thèmes personnalisés, visant à fournir des projets mid-end et back-end prêts à l'emploi et configurables. 🎜🎜 🎜
🎜 🎜
🎜FlutterCadre de jeu d'animation. Avez-vous essayé d'utiliser <code>Flutter pour développer des jeux cross-end ? En même temps, il peut également créer des effets d'animation de composants de widget, tels qu'une animation déroulante, une animation contextuelle, des transitions de scène, etc. 🎜🎜🎜🎜🎜★9. InkPaint🎜🎜🎜🎜Site : https://github.com/drawcall/inkpaint🎜🎜🎜🎜🎜🎜La bibliothèque commune entre InkPaint是一个运行在node.js端的轻量级Canvas图形渲染库。使用InkPaint可以在服务端动态合成各种图片、pdf等。同时,InkPaint是node.js et le navigateur peut toujours fonctionner normalement côté navigateur.
Site : https://github.com/miguelmota/golang-for-nodejs-developers
Ce guide contient des tonnes d'exemples pour partir de Node.js pour les personnes qui apprennent Go et vice versa. Go est un langage multiplateforme hautes performances et à haute concurrence qui suscite une attention et des applications de plus en plus répandues. Comme le dit le proverbe, plus de compétences ne vous alourdissent pas, et maîtriser plus de langages signifie que vous avez plus de choix en matière de développement d'applications.
Site : https://github.com/TencentCloudBase/cloudbase-extension-cms
CloudBase CMS est développé par Tencent Cloud et basé sur Node.js. La plateforme de gestion de contenu Headless offre de riches fonctions de gestion de contenu, est simple à installer, facile pour le développement secondaire et est étroitement intégrée à l'écosystème de développement cloud pour aider les développeurs à améliorer l'efficacité du développement.
Site : https://github.com/wl-ui/wl-mfe
qiankun est un ensemble complet de micro frontends Solution, ce projet présentera comment connecter le projet Vue à qiankun via une démo de microservice. Ce projet est un projet pratique de système de gestion back-end micro-front-end basé sur vue3+koa2+qiankun2.
Site : https://github.com/kudlav/videoeditor
Un éditeur vidéo en ligne qui prend en charge le fonctionnement de la chronologie, le recadrage vidéo et d'autres fonctions. Le projet utilise le rendu côté serveur et prend en charge les navigateurs grand public modernes.
Site : https://github.com/drawcall/clock-shop
Ce projet collecte des dizaines de codes d'horloge amusants. Trouvez une belle horloge et accrochez-la sur la page d'accueil de votre blog, ce qui la fera instantanément paraître plus grande.


https : //github.com/jeswinsimon/awesome-made-by-indianshttps://github.com/igoradamenko/awesome-made-by-russians
https://github.com/felipefialho/awesome-made-by-brazilians
.★17. Plateforme low-code Mall
Site : https://github.com/wangyuan389/mall-cook
Site : https://github.com/austinEng/webgpu-samples
WebGPU est la dernière API graphique Web 3D, et il existe actuellement environ WebGPU. sur Internet Il existe très peu de matériel d'apprentissage. Ce projet contient une série d'exemples et de codes WebGPU, qui peuvent vous aider à démarrer rapidement.

Site : https://github.com/tnfe/TNT-Weekly
Un projet hebdomadaire maintenu par Tencent NewsTNTWebfront-end équipe, chaque semaine, je vous recommande les derniers excellents articles et les progrès de l'industrie dans le domaine du front-end au pays et à l'étranger. Ce projet a reçu 3,5k+ étoiles depuis qu'il est open source et est profondément apprécié par la majorité des développeurs front-end du secteur.
Site : https://github.com/Anduin2017/HowToCook
Les recettes sont partout, vous pouvez les rechercher partout sur Internet, et il y en a même vidéos Tutoriels, mais il y a toujours des "quantités appropriées" insaisissables, des "assaisonnements" soudains, etc. C'est vraiment un casse-tête pour les programmeurs qui ont toujours été prudents et clairs dans leurs actions, et le projet "HowToCook" est né.
Merci pour votre patience en lecture !
Adresse originale : https://juejin.cn/post/7071857303590273061
Auteur : Tencent TNTWeb front-end team
[Recommandation de didacticiel vidéo connexe : web front-end]
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Activer le numéro qq
Activer le numéro qq
 Comment acheter des pièces fil
Comment acheter des pièces fil
 504 portail expiré
504 portail expiré