
Dans React, modal est utilisé pour couvrir la vue native contenant la vue racine, ce qui peut obtenir l'effet de masquage. La syntaxe est "
Modal>" ou "Modal.confirm()".

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
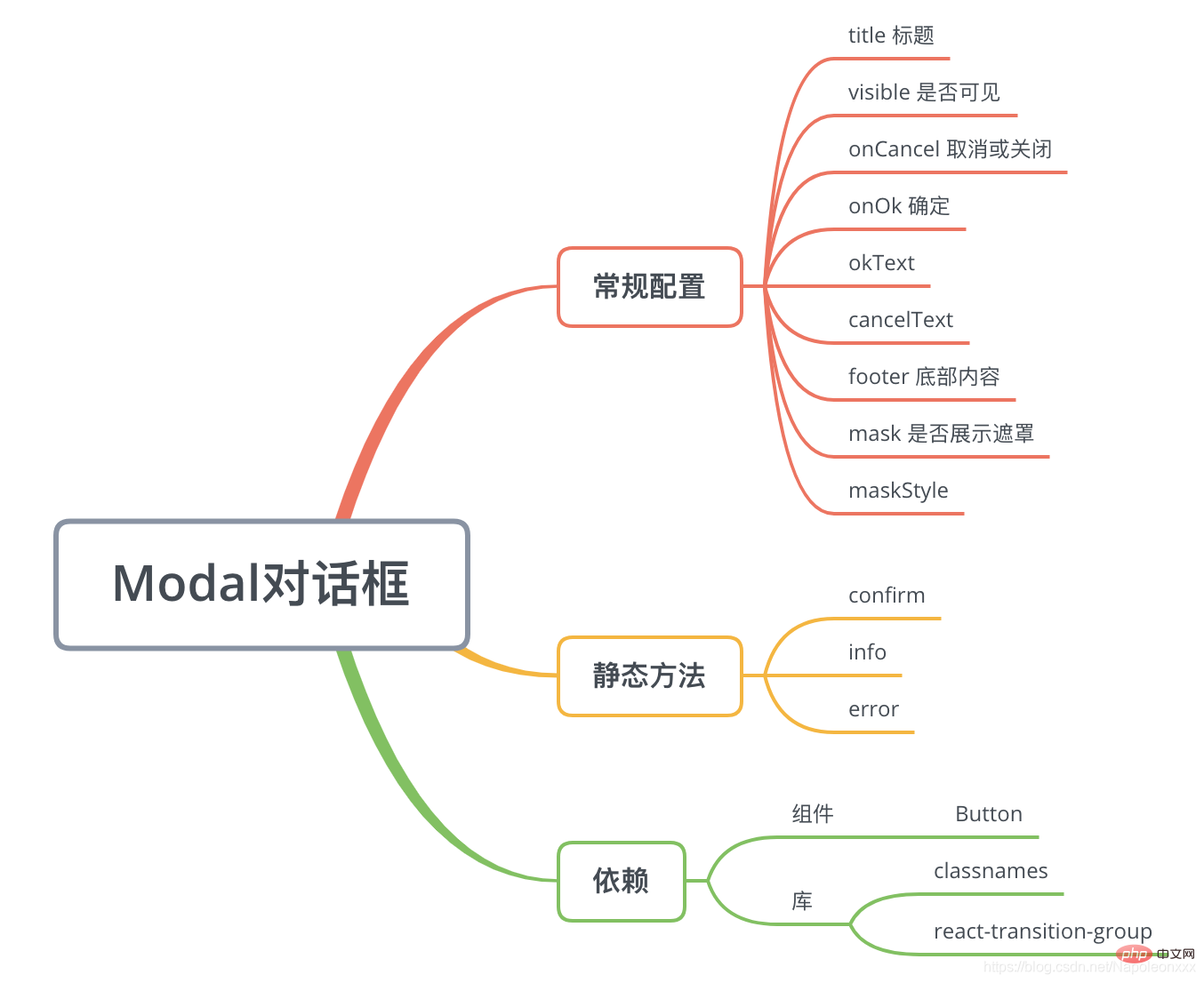
Brève description modale
boîte de dialogue modale. Lorsque l'utilisateur a besoin de gérer des transactions mais ne souhaite pas accéder à la page et interrompre le flux de travail, Modal peut être utilisé pour ouvrir un calque flottant au milieu de la page en cours pour effectuer les opérations correspondantes.
De plus, lorsque vous avez besoin d'une boîte de confirmation concise à demander à l'utilisateur, vous pouvez utiliser des méthodes de sucre de syntaxe telles que Modal.confirm().
Extraction des points de fonction de base
Implement Modal basé sur l'interface fournie par le document Antd Modal.

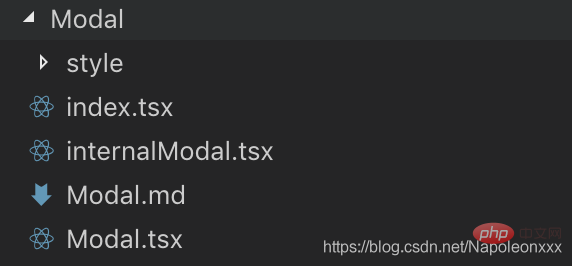
Implémentation de base
Le composant modal est spécial en ce sens qu'il a deux utilisations :
<modal visible="{this.state.visible}"></modal>
Modal.confirm({ title: '取消后,已编辑的脚本信息将不会保存,请确认是否取消。', okText: '确认取消', cancelText: '暂不取消', onOk() { me.props.onCancel(); } })
Modal.confirm({ title: ' Après l'annulation, les informations du script modifié ne seront pas enregistrées, veuillez confirmer si vous souhaitez annuler ', okText : 'Confirmer l'annulation', CancelText : 'Ne pas annuler encore', onOk() { me.props.onCancel(); code>
Mon idée est que les deux appels sont maintenus uniformément dans internalModal.tsx

Dans cette ligne de pensée, pour Modal.tsx
. 1) La méthode de rendu ne sera pas maintenue, mais internalModal.tsx
sera appelée dans le cycle de vie composantDidMount / composantDidUpdate pour terminer le rendu
// Modal.tsxexport default class Modal extends React.Component<modalprops> {
static propTypes = {
...
};
static confirm(content) {
const modal = new InternalModal();
const props = {
...Modal.defaultProps,
title: '提示',
children: content,
cancelButton: true,
okButton: true,
okButtonText: '确定',
cancelButtonText: '取消',
closable: false,
visible: true,
onOk() {
modal.destroy();
},
onCancel() {
modal.destroy();
}
};
modal.render(props);
}
private modal;
constructor(props: ModalProps) {
super(props);
this.modal = new InternalModal();
}
componentWillUnmount() {
this.modal.destory();
this.modal = null;
}
componentDidMount() {
this.modal.render(this.props);
}
componentDidUpdate() {
this.modal.render(this.props);
}
componentWillReceiveProps(nextProps) {
if (nextProps.visible) {
this.modal.show();
} else {
this.modal.hide();
}
}
render() {
return null;
}}</modalprops>export default class InternalModal {
private props;
render(props) {
const {...} = this.props;
this.createContainer();
const icon = require('../../assets/icon/info.svg') as string;
const modalDOM = ...;
ReactDOM.render({modalDOM}, modalContainer,
() => {
if (visible) {
this.show();
}
});
}
...
createContainer() {
if (!modalContainer) {
modalContainer = document.createElement('p');
document.body.appendChild(modalContainer);
}
}
destroy() {
if (modalContainer) {
ReactDOM.unmountComponentAtNode(modalContainer);
}
}
show() {
if (modalContainer) {
modalContainer.style.display = 'block';
}
}
hide() {
if (modalContainer) {
modalContainer.style.display = 'none';
}
}}En tant que classe js ordinaire (elle n'hérite pas de React.Component ), il fournit une méthode de rendu, dans le rendu, utilisez ReactDOM.render(element, containers[, callback])
pour restituer la fenêtre pop-upApprentissage recommandé : "Tutoriel vidéo React
"🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 LTE
LTE
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment supprimer la dernière page vierge dans Word
Comment supprimer la dernière page vierge dans Word
 Comment modifier par lots les noms de fichiers
Comment modifier par lots les noms de fichiers
 Comment effacer le flotteur en CSS
Comment effacer le flotteur en CSS
 conversion de fichier flac
conversion de fichier flac