
Comment modifier la valeur de jquery en fonction de l'identifiant : 1. Définissez l'attribut id sur l'élément ; 2. Utilisez l'instruction "$("#idattribut value")" pour obtenir l'objet élément spécifié ; instruction element object.html("new value ")", "element object.text("new value")" ou "element.val("new value")" pour modifier la valeur de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery modifie la valeur de l'élément en fonction de l'identifiant
Étapes de mise en œuvre :
Définissez l'attribut id pour l'élément spécifié
Utilisez la valeur "$("#id attribut value")" instruction pour obtenir l'objet élément spécifié
Utilisez la méthode jquery pour modifier la valeur de l'élément spécifié
Il existe trois méthodes pour modifier la valeur de l'élément :
Utilisez text() pour définir le contenu du texte de l'élément sélectionné.
Utilisez html() pour définir le contenu de l'élément sélectionné (innerHTML).
Utilisez val() pour définir la valeur de l'élément d'entrée
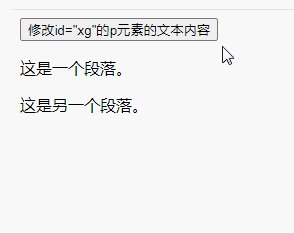
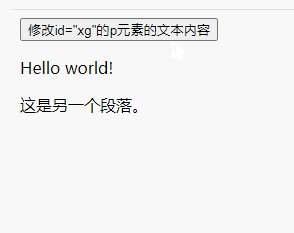
Exemple 1 : Utilisez text()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
Exemple 2 : Utilisez html()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
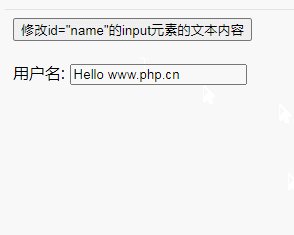
Exemple 3 : Utilisation de val()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#name").val("Hello m.sbmmt.com");
});
});
</script>
</head>
<body>
<button>修改id="name"的input元素的文本内容</button><br><br>
用户名: <input id="name" type="text" name="user" value="Hello" />
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Tutoriel C#
Tutoriel C#