
Dans jquery, vous pouvez utiliser la méthode attr() pour changer la classe d'un div. Cette méthode peut définir ou renvoyer les attributs et les valeurs de l'élément. Définissez simplement le premier paramètre de la méthode sur "class" et. le deuxième paramètre pour simplement changer la valeur, et la syntaxe est "div object.attr('class', new attribue value)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode attr() pour remplacer l'attribut class de la balise.
L'exemple est le suivant :
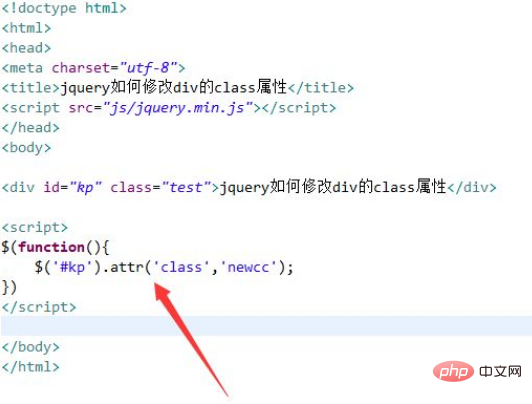
Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery modifie l'attribut de classe de div et utilise la balise div pour créer une ligne de texte à tester.
Définissez l'attribut id de la balise div sur kp. Utilisez la méthode ready pour exécuter la fonction function lorsque la page est chargée.
Dans la fonction, obtenez l'objet div via l'identifiant et utilisez la méthode attr() pour changer l'attribut de classe du div en newcc.

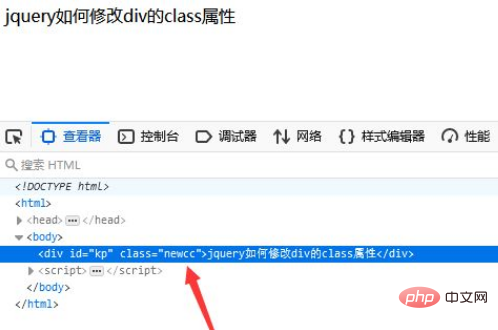
Ouvrez le fichier test.html dans le navigateur pour afficher les résultats.

Résumé :
1. Utilisez la balise div pour créer une ligne de texte et définissez l'attribut id de la balise div sur kp.
2. Dans la balise js, utilisez la méthode ready pour exécuter la fonction function lorsque la page est chargée.
3. Dans la fonction, obtenez l'objet div via l'identifiant et utilisez la méthode attr() pour changer l'attribut de classe du div en newcc.
4. Ouvrez le fichier test.html dans le navigateur et affichez les résultats.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 qu'est-ce que WeChat
qu'est-ce que WeChat