
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement la différence et l'utilisation entre DOM et BOM, et comprend également quelques opérations connexes. Examinons-le ensemble. J'espère qu'il sera utile à tout le monde.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Au début de l'article, je voudrais mentionner d'une manière générale, qu'est-ce que DOM et qu'est-ce que BOM, car cet article s'adresse finalement à ceux qui ont une certaine base JavaScript, mais il n'y a pas compréhension du DOM et du BOM Des amis qui ne comprennent pas ou ne savent même pas .
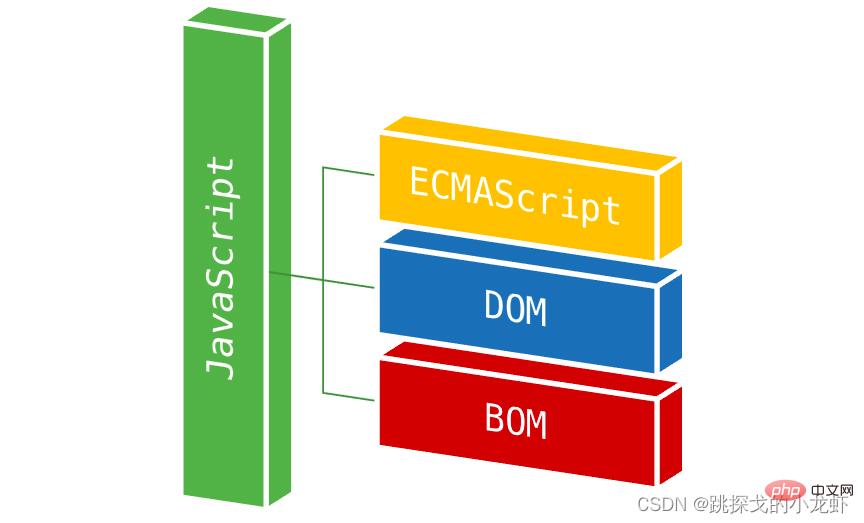
Cependant, avant de parler de ce qu'est DOM et de ce qu'est BOM, permettez-moi de vous montrer la structure de l'ensemble du Javascript :

Dans l'image ci-dessus, nous pouvons voir Quatre éléments : JavaScript , ECMAScript, DOM et BOM, alors quel est le lien entre les quatre ? Résumons la relation entre eux avec une équation :
JavaScript = ECMAscript + BOM + DOM
Passons-les en revue un par un :
ECMAscript :
ECMAScript est un langage de programmation de script standardisé parECMA International (anciennement European Computer Manufacturers Association) via ECMA-262 , C'est la norme pour JavaScript (JS en abrégé), et les navigateurs implémentent cette norme .
ECMAscript s'apparente davantage à une réglementation qui stipule comment chaque navigateur exécute la syntaxe de JavaScript, car on sait que JavaScript est un langage de script qui s'exécute sur le navigateur ! Il existe des réglementations, mais il nous manque encore un moyen d'interagir avec chaque élément de la page. A cette époque, le DOM ci-dessous est né !
DOM :DOM (
Document Object Model) est unela description la plus précise est de fournir une interface pour JavaScriptinterface de programmation d'application indépendante du langage pour exploiter des documents XML et HTML. Pour JavaScript : afin de permettre à JavaScript de fonctionner en HTML,
JavaScript possède sa propre interface de programmation DOM. En une phrase : DOM fournit une "méthode" permettant à JavaScript d'accéder et de faire fonctionner les éléments HTML
(La raison pour laquelle nous n'utilisons pas le mot interface est que nous craignons que certains amis aient peur lorsqu'ils verront le interface, mais en fait
)BOM :
BOM est Browser Object Model, modèle d'objet de navigateur
.BOM est une interface qui semble contrôler le comportement du navigateur. Pour JavaScript : Afin de permettre à JavaScript de contrôler le comportement du navigateur,
JavaScript possède sa propre interface BOM. En une phrase : BOM fournit à JavaScript une "méthode" pour contrôler le comportement du navigateur.
Enfin, parmi les trois composants de JavaScript ci-dessus, ECMscript est une spécification, tandis que
les deux autres fournissent des "méthodes", correspondant respectivement aux éléments HTML et aux navigateurs, donc ci-dessous nous Pour les deux derniers : DOM et BOM, je vais donner une explication systématique Comme c'est pour les débutants, je rendrai les explications suivantes aussi simples et faciles à comprendre que possible. Si vous n'avez pas de bonnes bases, vous pouvez manger en toute confiance ! II. DOM et ses opérations associées
: II.I Arbre DOM
Peut-être que certains débutants qui ont appris le DOM ne connaîtront pas ce mot, mais en fait, l'arbre DOM n'est pas une chose particulièrement fantastique. Au contraire, pour le personnel front-end, L'arbre DOM est ce que vous. gérer chaque jour L'arbre formé par les éléments HTML de la page :
Dans
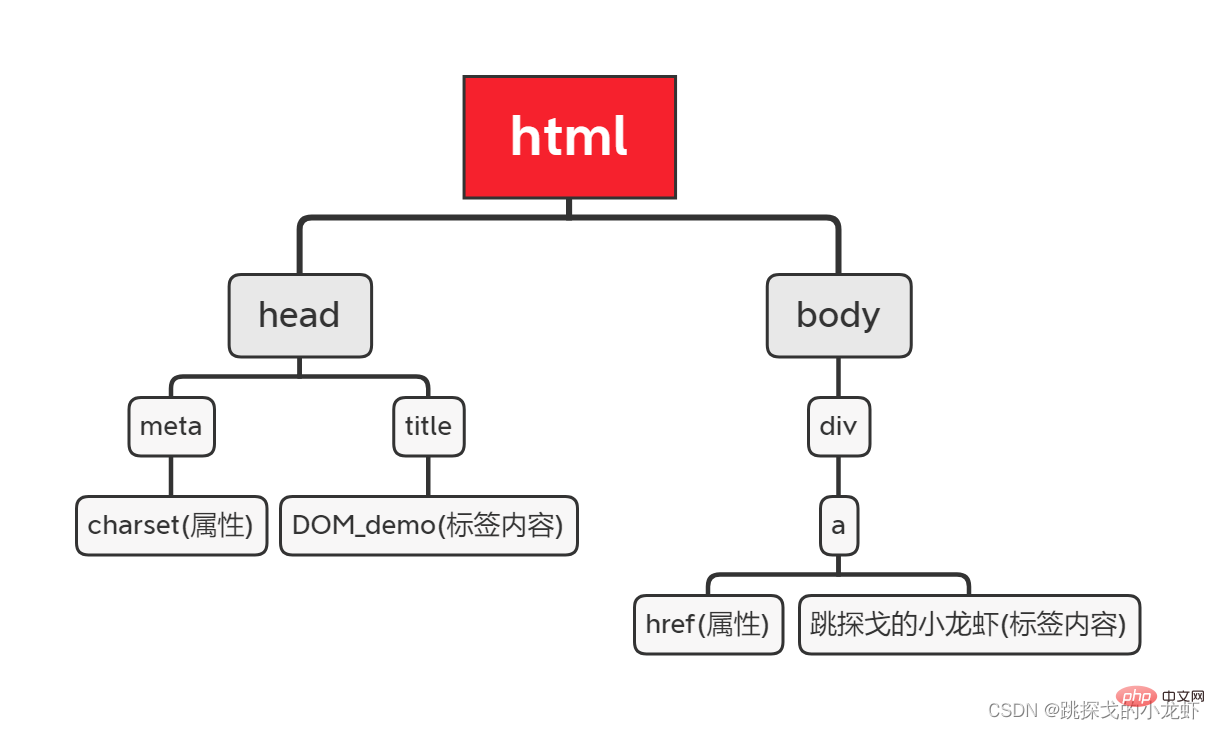
Arbre BOM, chaque nœud peut avoir deux identités : il peut être un nœud enfant du nœud parent, ou il peut être le nœud parent d'autres nœuds enfants. Observons le code suivant :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM_demo</title> </head> <body> <p> <a href="https://blog.csdn.net/qq_52736131">跳探戈的小龙虾</a> </p> </body> </html>
Ce qui précède. Le code, son arbre DOM devrait être comme ceci :

En ce moment, quelqu'un veut demander, est-ce que vous dites que l'arborescence DOM depuis si longtemps a quelque chose à voir avec le fonctionnement des éléments HTML ?
La réponse est très pertinente, et ce n'est qu'en comprenant la structure arborescente DOM du document que nous pouvons exploiter avec précision et efficacité les éléments DOM, sinon divers bugs inattendus apparaîtront. Avant d'exploiter les éléments HTML d'une page, nous devons avoir un dessin clair du DOM de la page entière. Même si nous ne dessinons pas réellement, nous devons avoir une structure contextuelle claire dans notre esprit.
Quelques méthodes courantes d'exploitation des éléments html du DOM en JavaScript, je l'ai divisé en plusieurs sous-parties pour tout le monde Introduction au cours : Méthode DOM pour obtenir le nœud
//1.通过元素的id属性值来获取元素,返回的是一个元素对象 var element = document.getElementById(id_content) //2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByName(name_content) //3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组 var element_list = document.getElementsByClassName(class_content) //4.通过标签名获取元素,返回的是一个元素对象数组 var element_list = document.getElementsByTagName(tagName)
//1.获取元素的属性值,传参自然地是属性名,例如class、id、href var attr = element.getAttribute(attribute_name) //2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值 element.setAttribute(attribute_name,attribute_value)
//1.创建一个html的元素,传参是元素类型,例如p、h1-5、a,下以p为例
var element = document.createElement("p")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node)La méthode DOM pour ajouter un nœud
//1.向element内部的最后面添加一个节点,传入的参数是节点类型 element.appendChild(Node) //2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数 element.insertBefore(new_Node,existed_Node)
la deuxième méthodemême vous Trouver le nœud frère derrière la position d'insertion. La méthode DOM de suppression d'un nœud
//删除element内的某个节点,传参是节点类型参数 element.removeChild(Node)
Quelques attributs communs du DOM
Enfin, il y a//1.获取当前元素的父节点 var element_father = element.parentNode //2.获取当前元素的html元素型子节点 var element_son = element.children //3.获取当前元素的所有类型子节点,包括html元素、文本和属性 var element_son = element.childNodes //4.获取当前元素的第一个子节点 var element_first = element.firstChild //5.获取当前元素的前一个同级元素 var element_pre = element.previousSibling //6.获取当前元素的后一个同级元素 var element_next = element.nextSibling //7.获取当前元素的所有文本,包括html源码和文本 var element_innerHTML = element.innerHTML //8.获取当前元素的所有文本,不包含html源码 var element_innerTEXT = element.innerText
que le code html et le texte contenu dans l'élément sont convertis en texte , le code html original est exécuté et converti en texte, ce qui équivaut à se transformer en une chaîne ordinaire !
III. BOM et ses opérations associées
BOM fournit à JavaScript plusieurs "méthodes" pour faire fonctionner le navigateur
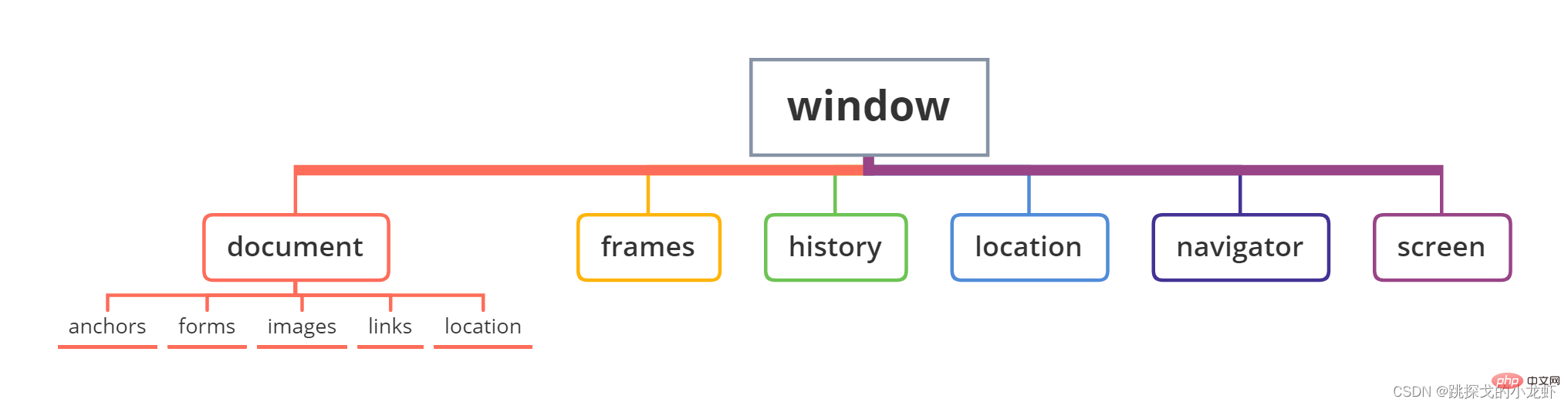
Alors d'abord, nousutilisons une image pour montrer la structure de l'ensemble de la nomenclature. Pour la trier out, similaire au DOM, BOM a également une structure arborescente :
III.II Introduction aux objets BOM courants

chaque fenêtre nouvellement ouverte est considérée comme un objet fenêtre. L'objet
window possède les propriétés et méthodes communes suivantes :
Propriétés/Méthodes Signification opener La fenêtre parent de la fenêtre actuelle longueur Le nombre d'images dans la fenêtre document actuellement affiché dans la fenêtre Objet Document alert(string) Créer une boîte de dialogue d'alerte qui affiche un message close() Fermer la fenêtre confirm() Créer une boîte de dialogue qui nécessite une confirmation de l'utilisateur open(url,name,[options]) Ouvrez une nouvelle fenêtre et renvoyez le nouvel objet fenêtre prompt(text,defaultInput) Créez une boîte de dialogue demandant à l'utilisateur de entrez des informations setInterval( expression, milliseconds) Calculez une expression après l'intervalle de temps spécifié setInterval(function, millis enconds,[arguments]) Appelez une fonction après l'intervalle de temps spécifié setTimeout(expression, milli seconds) Calculer une expression après l'expiration du timer setTimeout(expression, milli seconds,[arguments]) Calculer une fonction après l'expiration du timer Parmi eux , vous pouvez voir Ce qui précède Une fonction alert(), car lorsque tout le monde apprend JavaScript, la plupart d'entre eux utilisent la fenêtre contextuelle de la fonction alert() comme première démo pour les flux d'entrée et de sortie, alors quand vous voyez ceci , vous pouvez demander : Lorsque j'ai utilisé la fonction alert() à ce moment-là, il semblait que la fenêtre n'était pas mentionnée
Alors, l'alerte() ici est-elle la même alert() que j'ai apprise auparavant ? La réponse est la suivante :Ces deux alert() sont en effet la même fonction La raison pour laquelle window peut être omise est que toutes les propriétés et méthodes de
window peuvent être exprimées de deux manières:(1. ) window.property/window.method()
(2) direct property/method() call
pas seulement alert(), toutes les propriétés et fonctions de fenêtre ci-dessus sont vraies, les amis intéressés peuvent l'essayer les leurs.
objet de localisation
Qu'est-ce qu'un objetlocation ?
L'objet location est un attribut de l'objet window, qui fournit des informations sur le document chargé dans la fenêtre actuelle et fournit également certaines fonctions de navigation. L'objet
Propriétés/Méthodeslocation possède les propriétés et méthodes communes suivantes :
Content host Nom d'hôte : Numéro de portnom d'hôte Hôte nom href L'URL complète chemin chemin port numéro de port protocole partie du protocole recherche chaîne de requête reload() Recharger l'URL actuelle repalce() Remplacer la page actuelle par une nouvelle URL En fait, si nous regardons attentivement le schéma de structure ci-dessus, nous trouverons :
L'objet location n'est pas seulement un attribut de l'objet window, mais aussi un attribut de l'objet document.
Cela signifie :
window.location = location = document.location
objet history
Qu'est-ce qu'un objet history ?
retour( )L'objet historique est un attribut de l'objet fenêtre. Il enregistre l'enregistrement d'accès Internet de l'utilisateur. L'horodatage de cet enregistrement est calculé à partir du moment où la fenêtre a été ouverte. L'objet historique possède les propriétés et méthodes communes suivantes :
Allez à l'URL précédente de l'entrée de l'historique du navigateur, similaire à revenir en arrière
Propriétés
Le navigateur avance dans l'objet historique Ou recule forward()Allez à l'URL suivante de l'entrée de l'historique du navigateur, similaire à forward go(num) objet navigateur :Introduisez enfin l'objet navigatorl'objet navigateur est un attribut de fenêtre dans la nomenclature qui identifie le navigateur client. Quelques propriétés communes liées au navigateur :
Description
appName
PlateformeEmplacement du navigateur La plateforme systèmeNom complet du navigateur et informations sur la version
La chaîne de l'agent utilisateur du navigateur pluginsUn tableau d'informations sur les plug-ins installés dans le navigateur userAgent La langue par défaut du système d'exploitation userLanguage tutoriel vidéo javascript [Recommandations associées : , front-end web ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!