
Méthode d'échange de variables : 1. A l'aide de la troisième variable c, la syntaxe "c=a;a=b;b=c;", afin que les valeurs des variables a et b puissent être interchangées 2 ; . Utiliser les indices du tableau pour réaffecter les valeurs, syntaxe "a=[a,b];b=a[0];a=a[1];" 3. Utilisation de l'affectation déstructurante du tableau, syntaxe "[a, b]=. [b, une];" .

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Méthode pour réaliser un échange variable dans es6
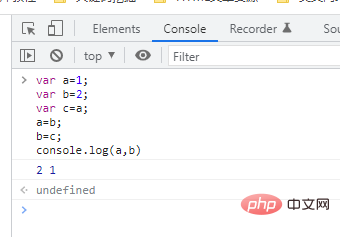
Méthode 1 : À l'aide de la troisième variable
Il y a deux variables a et b, et la troisième variable c peut être utilisée pour réaliser un échange variable.
Attribuez d'abord la valeur a à c
Ensuite, attribuez la valeur b à a
Enfin, attribuez la valeur c à b
var a=1; var b=2; var c=a; a=b; b=c; console.log(a,b)//2,1

Méthode 2 : utilisez les indices de tableau pour re - Affectation
var a = 3,
b = 4;
a = [a, b];
b = a[0];
a = a[1];
console.log(a,b)Méthode 3 : Utiliser l'affectation de déstructuration du tableau pour échanger la valeur de la variable
var a = 3,
b = 4;
[a, b] = [b, a];
console.log(a,b)
[Recommandations associées : Tutoriel vidéo javascript, front-end web ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!