
En CSS3, la fonction calc() est utilisée pour calculer dynamiquement la valeur de longueur. Le paramètre peut être défini sur une expression mathématique, et le résultat sera la valeur de retour après l'opération. Toute valeur de longueur peut être calculée à l'aide de calc ; () et en utilisant les règles de priorité mathématique standard, la syntaxe est « attribut de longueur : calc (expression mathématique de longueur) ».

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
La fonction calc() est utilisée pour calculer dynamiquement la valeur de longueur.
Il est à noter qu'un espace doit être réservé avant et après l'opérateur, par exemple : width: calc(100% - 10px);
Toute valeur de longueur peut être calculée à l'aide de la fonction calc() ; () la fonction prend en charge les opérations "+", "-", "*", "/" ;
calc() la fonction utilise les règles de priorité des opérations mathématiques standard
La syntaxe est :
calc(expression)
expression Obligatoire, une expression mathématique, le résultat sera Utiliser la valeur de retour après l'opération.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1 {
position: absolute;
left: 50px;
width: calc(100% - 100px);
border: 1px solid black;
background-color: yellow;
padding: 5px;
text-align: center;
}
</style>
</head>
<body>
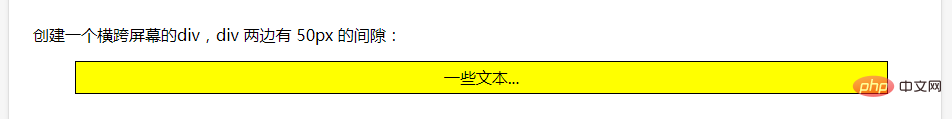
<p>创建一个横跨屏幕的div,div 两边有 50px 的间隙:</p>
<div id="div1">一些文本...</div>
</body>
</html>Résultat de sortie :
 (Partage de vidéos d'apprentissage :
(Partage de vidéos d'apprentissage :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!