
Cet article vous présentera comment utiliser le proxy API dans Angular et parlera de l'utilisation d'angualr pour expliquer le sujet de l'amarrage de l'API proxy. J'espère que cela sera utile à tout le monde !

En tant que développeur front-end, nous interagissons souvent avec le back-end. Cependant, nous rencontrons toujours des problèmes inter-domaines pendant le processus d'amarrage, alors comment les résoudre ?
Cet article utilise angualr pour expliquer le sujet de l'amarrage proxy api. [Tutoriels associés recommandés : "angualr 来讲解代理 api 对接的话题。【相关教程推荐:《angular教程》】
首先我们先来了解下,什么跨域。
跨域
简单理解:当一个请求的协议、域名(ip地址)、端口三部分任意一个当前页面的 url 不同就是跨域。
以我的站点 https://jimmyarea.com 为例:
| 被请求的地址 | 是否跨域 | 原因 |
|---|---|---|
| jimmyarea.com | 是 | 协议不同 |
| jimmyarea.cn | 是 | 地址不同 |
| https://127.0.0.1:9000 | 是 | 地址和端口号不同 |
代理
这个时候,我们可以通过代理,本地联调不同环境的 api 地址。
首先,我们在项目的根目录上新建一个文件 proxy.conf.json。
我们以接口请求 https://jimmyarea.com/api/public/article?page=-1 为例子:
{
"/api": {
"target": "https://jimmyarea.com/",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": "/api"
}
}
}target 是代理的地址,pathRewrite 是对代理的前缀的重写。
完成了代理文件之后,需要开启代理。我们在 package.json 中添加多一条命令行,表明是开发环境调试使用。
"script": {
"dev": "ng serve --proxy-config=proxy.conf.json",
}执行 npm run dev 启动项目并带上代理。每次代理文件更改,需要重新启动下该命令行~
验证
我们新建一个 article 的服务,其中 article.service.ts 文件内容如下:
import { Injectable } from '@angular/core';
// http 客户端
import { HttpClient } from '@angular/common/http'
@Injectable({
providedIn: 'root'
})
export class ArticleService {
constructor(
private http: HttpClient
) { }
// 获取文章列表
getArticleList() {
return this.http.get('/api/public/article', {
// 返回类型
responseType: 'json',
// 请求的参数
params: {
page: -1
}
})
}
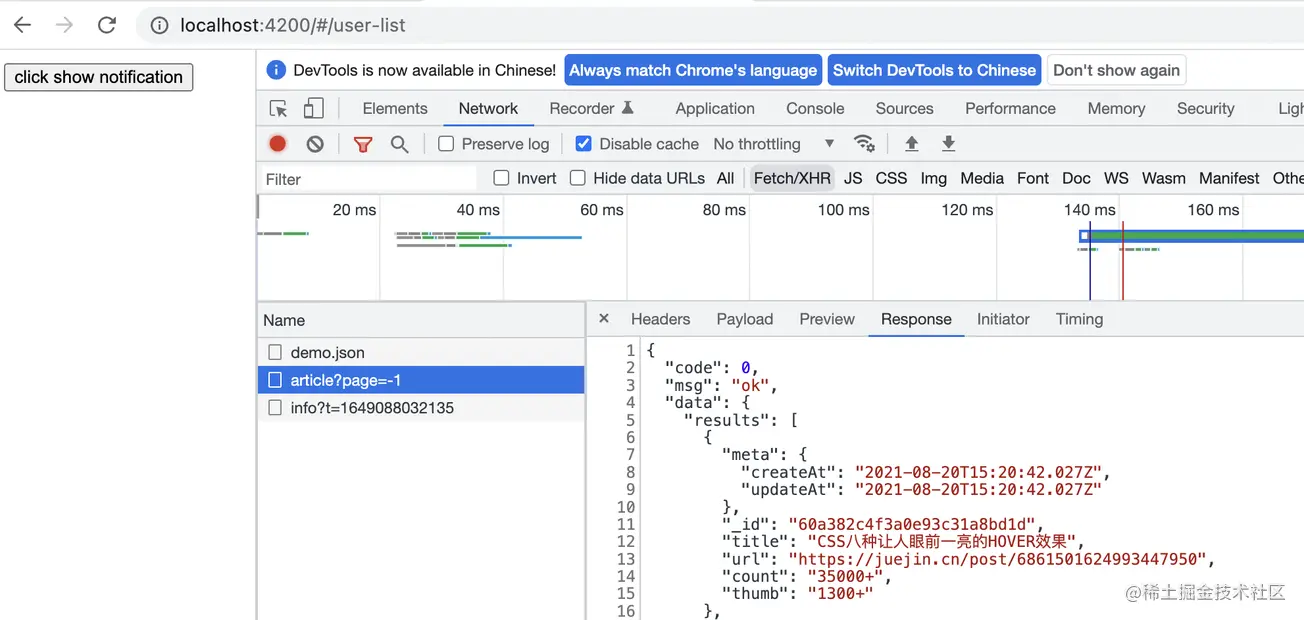
}上面的请求,在页面上地址是 http://localhost:4200/api/public/article?page=-1,其实访问的是地址 https://jimmyarea.com/api/public/article?page=-1。我们可以在 user-list.component.tsTutoriel angulaire

Compréhension simple :
Lorsqu'une requête comporte troisprotocole, nom de domaine (adresse IP) et port< /code> Si les <code>url de certaines n'importe quelle pages actuelles sont différentes, cela signifie inter-domaines .
Prenons mon site https://jimmyarea.com comme exemple :
| Adresse demandée | < th> Que ce soit entre domainesRaison | |
|---|---|---|
| jimmyarea.com | Oui | < td>Le protocole est différent|
| jimmyarea.cn | Oui | L'adresse est différente |
| Oui | L'adresse et le numéro de port sont différents |
api de environnements différents. 🎜🎜Tout d'abord, nous créons un nouveau fichier proxy.conf.json dans le répertoire racine du projet. 🎜🎜Nous prenons comme exemple la requête d'interface https://jimmyarea.com/api/public/article?page=-1 : 🎜ngOnInit():void {
this.articleService.getArticleList().subscribe({
next: (data: any) => {
console.log(data)
},
error: () => {}
})
// ...
}target est l'adresse du proxy, pathRewrite est une réécriture du préfixe du proxy. 🎜🎜Après avoir terminé le fichier proxy, vous devez activer le proxy. Nous ajoutons une ligne de commande supplémentaire dans package.json, indiquant qu'elle est utilisée pour le débogage dans l'environnement de développement. 🎜rrreee🎜Exécutez npm run dev pour démarrer le projet et amener l'agent. Chaque fois que le fichier proxy change, vous devez redémarrer la ligne de commande~🎜🎜🎜Vérification🎜🎜🎜Nous créons un nouvel article service, où le contenu du fichier article.service.ts est le suivant : 🎜rrreee🎜La demande ci-dessus, l'adresse sur la page est http://localhost:4200/api/public /article?page= -1, en fait, l'adresse consultée est https://jimmyarea.com/api/public/article?page=-1. Nous pouvons l'appeler dans user-list.component.ts pour vérifier : 🎜rrreee🎜Une fois le programme exécuté, vous pouvez voir la requête réseau suivante sur la console : 🎜🎜🎜🎜🎜🎜Bon travail, Bro.🎜 Nous pouvons parfaitement proxy l'adresse donnée par le backend et la déboguer, et le proxy peut proxy plus d'une adresse. Les lecteurs peuvent écrire plusieurs adresses proxy pour vérifier~🎜🎜[Fin]🎜🎜Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Introduction à la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 Solution en cas d'échec de session
Solution en cas d'échec de session
 utilisation de la fonction de longueur
utilisation de la fonction de longueur
 Comment configurer Maven dans Idea
Comment configurer Maven dans Idea
 Solution pour redémarrer et sélectionner le périphérique de démarrage approprié
Solution pour redémarrer et sélectionner le périphérique de démarrage approprié
 Comment acheter et vendre du Bitcoin légalement
Comment acheter et vendre du Bitcoin légalement
 Quelles sont les principales technologies de pare-feux ?
Quelles sont les principales technologies de pare-feux ?