
Dans jquery, le sélecteur ":visible" est utilisé pour sélectionner chaque élément visible ; les éléments visibles sont des éléments à l'exception des éléments de style "display:none", des éléments de formulaire avec "type="hidden"", largeur et hauteur pour les éléments. autre que 0 élément, la syntaxe est "$(":visible")".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
: Le sélecteur visible sélectionne chaque élément actuellement visible.
Les éléments, à l'exception des situations suivantes, sont des éléments visibles :
est défini pour afficher : aucun
Les éléments de formulaire avec type="hidden"
la largeur et la hauteur sont définies sur 0
Caché élément parent (cela masque également les éléments enfants)
Syntaxe
$(":visible") L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:visible").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none">这是一个隐藏段落。 </p>
</body>
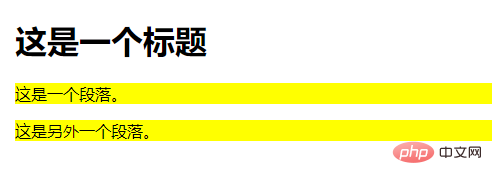
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment éliminer le code HTML
Comment éliminer le code HTML