
Dans jquery, la méthode fadeout() est utilisée pour modifier progressivement l'opacité des éléments sélectionnés, de visibles à masqués ; les éléments masqués à l'aide de cette méthode n'affecteront pas la mise en page de la page, et la définition des paramètres dans la méthode peut modifier la vitesse. de l'élément fading, la syntaxe est "element object.fadeOut (vitesse, assouplissement, fonction d'exécution)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
La méthode fadeOut() modifie progressivement l'opacité de l'élément sélectionné, de visible à caché (effet de fondu).
Remarque : Les éléments masqués ne seront pas entièrement affichés (n'affectent plus la mise en page de la page).
Astuce : Cette méthode est généralement utilisée avec la méthode fadeIn().
Syntaxe
$(selector).fadeOut(speed,easing,callback)
les paramètres sont exprimés comme suit :
vitesse facultative. Spécifie la vitesse de l’effet de fondu. Valeurs possibles :
ms
"lent"
"rapide"
easing Facultatif. Spécifie la vitesse de l'élément à différents points de l'animation. La valeur par défaut est "swing". Valeurs possibles :
"swing" - se déplace lentement au début/à la fin, se déplace rapidement au milieu
"linéaire" - se déplace à une vitesse constante
Conseil : d'autres fonctions d'accélération sont disponibles dans l'extension.
rappel facultatif. Fonction à exécuter après l'exécution de la méthode fadeOut().
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").fadeOut()
});
});
</script>
</head>
<body>
<button class="btn1">淡出</button>
<p>这是一个段落。</p>
</body>
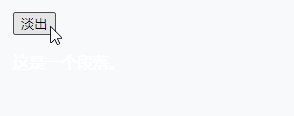
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quelle est la différence entre un routeur et un chat ?
Quelle est la différence entre un routeur et un chat ?