
hover est un événement de souris dans jquery. La méthode hover() spécifie deux fonctions à exécuter lorsque le pointeur de la souris survole l'élément sélectionné. Le premier paramètre spécifie la fonction lorsque le pointeur de la souris traverse l'élément, et le deuxième paramètre spécifie la fonction lorsque le pointeur de la souris quitte l'élément. . Fonction, la syntaxe est "element object.hover(function, function)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
hover est un événement souris dans jquery
La réponse de la page aux différents visiteurs est appelée un événement.
Les gestionnaires d'événements font référence à des méthodes appelées lorsque certains événements se produisent en HTML. La méthode
hover() spécifie deux fonctions à exécuter lorsque le pointeur de la souris survole l'élément sélectionné. La méthode
déclenche les événements mouseenter et mouseleave.
L'événement mouseleave se produit lorsque le pointeur de la souris quitte l'élément sélectionné.
L'événement mouseenter se produit lorsque le pointeur de la souris passe (entre) dans l'élément sélectionné.
La syntaxe est :
$(selector).hover(inFunction,outFunction)
inFunction obligatoire. Spécifie la fonction à exécuter lorsque l'événement mouseenter se produit.
outFunction Facultatif. Spécifie la fonction à exécuter lorsque l'événement mouseleave se produit.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").hover(function(){
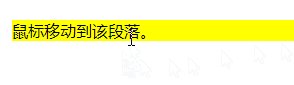
$("p").css("background-color","yellow");
},function(){
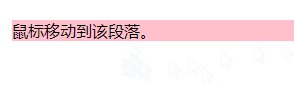
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
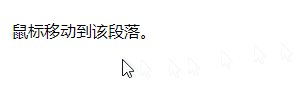
<p>鼠标移动到该段落。</p>
</body>
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Hongmeng OS compte-t-il comme Android ?
Hongmeng OS compte-t-il comme Android ?