
Les variables déclarées ES6 n'ont pas besoin d'être initialisées. Dans ES6, les variables déclarées à l'aide des mots-clés var et let peuvent être modifiées, elles n'ont donc pas besoin d'être initialisées. À ce stade, les variables se verront attribuer par défaut une valeur initiale de « non définie » tandis que les variables déclarées à l'aide de ; le mot-clé const ne peut pas être modifié. Il doit être initialisé, sinon une erreur sera signalée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
ES5 n'a que deux façons de déclarer des variables : la commande var et la commande de fonction, tandis que ES6 ajoute les commandes let et const.
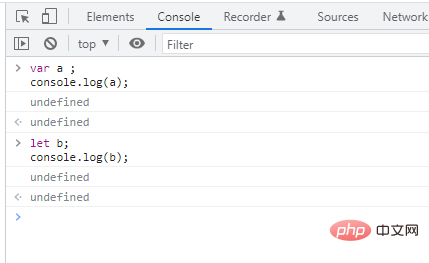
Les mots-clés var et let sont utilisés pour déclarer des variables sans initialisation.
var a ; //undefined let b; //undefined
Les variables définies par var et let peuvent être modifiées. Si elles ne sont pas initialisées, elles se verront attribuer une valeur initiale "indéfinie" par le système, undéfini sera affiché et aucune erreur ne sera signalée.

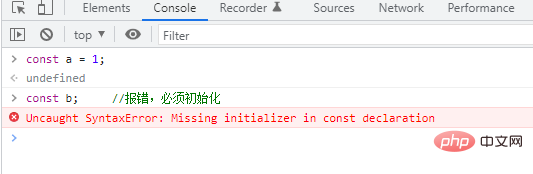
L'utilisation du mot-clé const pour déclarer les variables doit être initialisée.
Une variable déclarée avec le mot const est une constante, qui doit être initialisée une fois définie, et la valeur ne peut pas être modifiée après l'initialisation.
Syntaxe :
const 变量名=值; const 变量名1=值1,变量名2=值3,...,变量名n=值n;
Remarque : Les constantes, comme les variables, sont des conteneurs utilisés pour stocker des données, mais la valeur de la constante ne peut pas être modifiée pendant l'exécution du programme, sinon une erreur sera signalée au moment de l'exécution.
Exemple :
const a = 1; const b; //报错,必须初始化

La variable est une variable globale, ou une variable globale au sein du module
Si une variable se voit attribuer une valeur une seule fois lorsqu'elle est déclarée, elle ne sera jamais attribuée une valeur dans d'autres lignes de code est réaffectée, alors const doit être utilisée, mais la valeur initiale de la variable peut être ajustée dans le futur (variable constante)
Créez une constante en lecture seule, qui apparaît non modifiable sur différents navigateurs ; il est recommandé de le déclarer après Non modifié ; a une portée au niveau du bloc
const représente un index constant d'une valeur, c'est-à-dire que le pointeur du nom de la variable en mémoire ne peut pas être modifié, mais la valeur pointant à cette variable peut changer
const défini Les variables ne peuvent pas être modifiées. Généralement, certaines constantes globales sont utilisées ou définies lorsqu'elles nécessitent un module. Les constantes peuvent être déclarées dans la portée globale ou dans une fonction, mais les constantes doivent être initialisées. ne peut pas être combiné avec d'autres variables dans la portée dans laquelle elles se trouvent ou les fonctions ont le même nom
[Recommandations associées :
tutoriel vidéo javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Méthode d'initialisation du tableau
Méthode d'initialisation du tableau
 Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
 Méthodes et pratiques de traitement audio basées sur Java
Méthodes et pratiques de traitement audio basées sur Java
 Langage C pour trouver le multiple le plus petit commun
Langage C pour trouver le multiple le plus petit commun
 Comment définir l'IP
Comment définir l'IP
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement